小程序常用配置
小程序项目文件结构
├──app.json --- 全局配置文件(页面路径、界面表现、网络超时时间、底部 tab 等)
├──app.js ---全局js文件
├──app.wxss ---全局样式文件
├──project.config.js ---全局工具配置文件
│
├─utils
│ ├── utils.js --- 工具
├─pages ---页面文件
│ │──index ---入口文件
│ │ ├── index.wxml ---页面结构文件(view)
│ │ ├── index.wxss ---样式文件
│ │ ├── index.js ---交互文件
│ │ ├── index.json ---数据配置文件
│ │──log ---日志文件
一、全局配置 app.json
配置详情说明:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
{
"pages":[ // 页面路径列表
"pages/index/index",
"pages/logs/logs"
],
"window":{
//全局的默认窗口表现
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#0b9ef3",
"navigationBarTitleText": "美美的版面",
"navigationBarTextStyle":"white"
}
}
二、创建tapbar
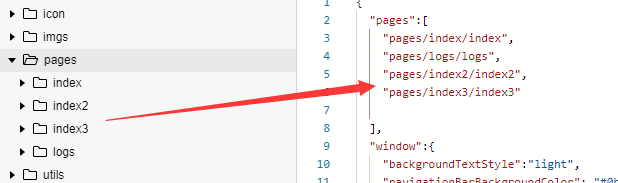
1.在微信开发者工具中直接添加两个页面

左边pages文件夹里会自动创建两个文件夹

2. 配置tabbar
"tabBar": {
"color":"#fff", // 字体颜色
"selectedColor":"#63f022", // 选中时的字体颜色
"backgroundColor":"#0b9ef3", // tapbar栏背景色
"list": [ // 2-5个路径
{
"pagePath": "pages/index/index", // 跳转路径
"text": "首页", // 文字
"iconPath":"icon/home-h.png", // 图片
"selectedIconPath":"icon/home-g.png" // 选中时显示的图片
}
注:iconPath 不支持网络图片
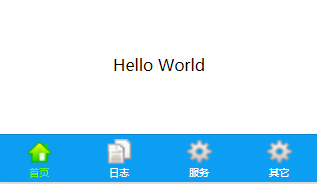
完成效果图

三、页面配置
每个页面也可以配置自己的头部
在当前页面的json文件里配置即可,不需要加window字样
{
"backgroundTextStyle": 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 887
887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








