export default {
name: "getopenid",
data(){
return {
}
},
methods:{
/**
* 获取URL参数
* @returns {Object}
*/
getUrlCode(){
var url = location.search
var theRequest = new Object()
if (url.indexOf("?") != -1){
var str = url.substr(1)
var strs = str.split("&")
for(var i = 0; i < strs.length; i ++){
theRequest[strs[i].split("=")[0]]=(strs[i].split("=")[1])
}
}
return theRequest
},
},
mounted() {
var local = window.location.href; // 获取页面url
var appid = '你的app ID ';
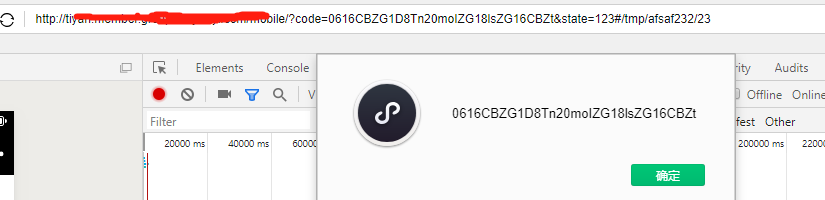
this.code = this.getUrlCode().code;// 截取code
this.course_id = this.$route.params.courseId;
this.order_no = this.$route.params.orderno;
if (this.code == null || this.code === ''){
// 没有code去拿code;
window.location.href = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appid}&redirect_uri=${encodeURIComponent(local)}&response_type=code&scope=snsapi_base&state=123#wechat_redirect`
}else{
// 获取得code
// 拿着code去获取openId
this.$http.get('/xxxx/xwechatOpenid',{},{emulateJSON:true}).then((res)=>{
// 获取openid
res.data.openid;
//
//...
})
};
}
}
接下来就可以放开干支付,分享等其他功能了。。






















 2177
2177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








