如何使用dev layoutControl布局
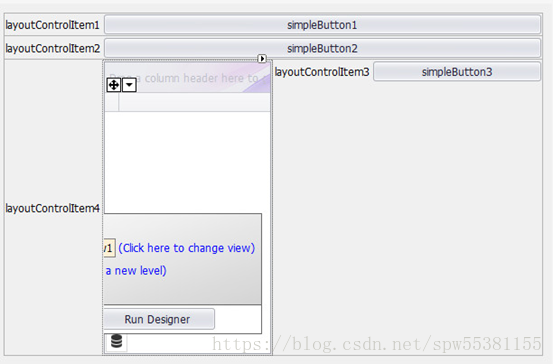
- 拽一个layoutcontrol到设计器,选择fill填充
- 右键Addcontroll三个simple按钮和一个gridcontrol如图

- 右键四个controlItem,hiddenText
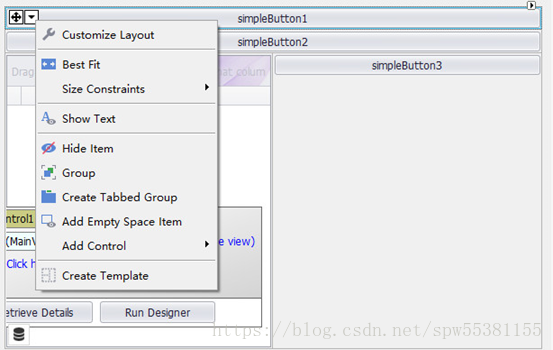
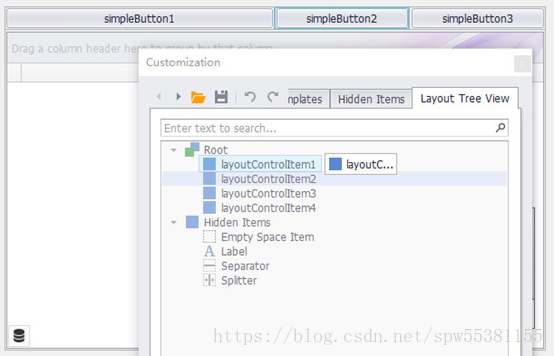
- 左键一个控件,出现下拉,点击后出现菜单,选择第一项Customize layout,弹出框选择选项卡layout tree view

- 把2按钮拖到1按钮的后面,3到2的后面如图效果

- 最后设置三个按钮的宽度:依次选择layoutControlItem1和2和3,拖动长度或选择size设置合适的宽度, 会发现最后一个按钮调整不了,这时候可以添加一个Empty Space Item放在按钮3的后面调整.或者使用下面的方法
- 最后设置三个按钮的宽度:依次选择layoutControlItem1和2和3, 设置属性中的SizeConstraintsType为Custome和MaxSize和size的Width
- 最终效果









 本文详细介绍了如何使用DevlayoutControl进行界面布局设计,包括添加控件、调整布局、设置控件大小等步骤,帮助读者快速掌握该布局工具的使用方法。
本文详细介绍了如何使用DevlayoutControl进行界面布局设计,包括添加控件、调整布局、设置控件大小等步骤,帮助读者快速掌握该布局工具的使用方法。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








