一. 介绍
根据百度百科的说法:低代码开发平台(LCDP)是无需编码(0代码)或通过少量代码就可以快速生成应用程序的开发平台。通过可视化进行应用程序开发的方法(参考可视编程语言),使具有不同经验水平的开发人员可以通过图形化的用户界面,使用拖拽组件和模型驱动的逻辑来创建网页和移动应用程序。 [1] 低代码开发平台(LCDP)的正式名称直到2014年6月才正式确定,整个低代码开发领域却可以追溯到更早前第四代编程语言和快速应用开发工具。
目前市面上大量成熟的低代码平台可以供我们使用和研究。但是个人觉得还是有必要去从0实现一套低代码平台。最主要我们要从中了解到一套完整低代码平台设计的思想。
目前市面上大量成熟的低代码平台可以供我们使用和研究。但是个人觉得还是有必要去从0实现一套低代码平台。最主要我们要从中了解到一套完整低代码平台设计的思想。
二. 项目目录
考虑到项目前后端都有,我们需要根据功能进行拆分。
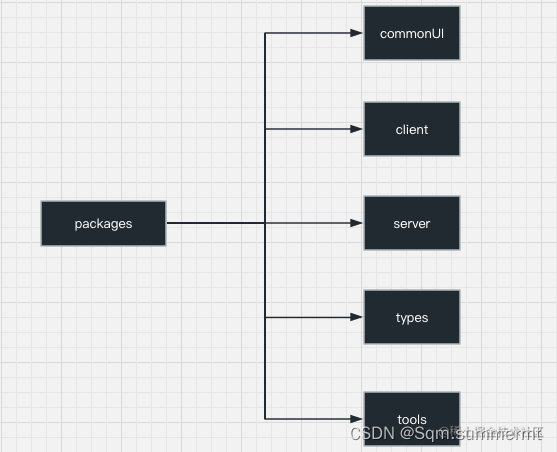
1. packages
核心的功能包packages

现阶段先把packages拆分成为5个核心包
- commonUI(项目使用的UI库)
- client (前端核心)
- server (后端核心)
- types (TS类型声明)
- tools (辅助工具)
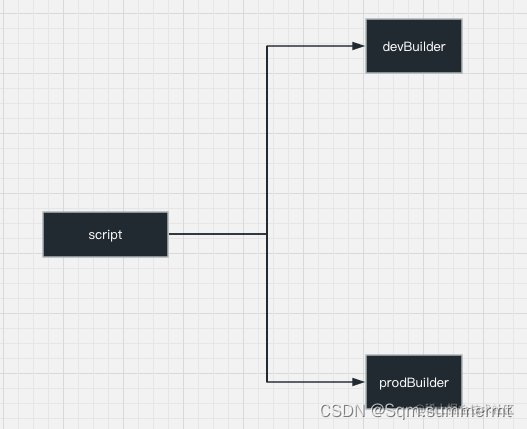
2. script
用做打包时候的一些脚本配置

没什么好说的,暂时分成dev和prod环境
3. qa-core
编写单元测试的文件
三. 项目搭建
考虑到目前是多包管理,有各自独立的版本,每个子包之间互相依赖,结合现在社区比较活跃的多仓模式。我选择使用monorepo。包管理工具我这里选择使用pnpm。
1. 目录初始化
在本地新建一个lowCaseSixMembered(我自己的文件夹,大家取名字随意)此为项目的根目录
注意:保证自己的node > 16版本才可以使用pnpm
在lowCaseSixMembered下: pnpm init
初始化项目然后修改package.json文件里面的name字段
"name": "low-case"
low-case就是你项目的文件名
新建三个文件夹
- packages
- qa-core
- script
其他两个先不管他,主要关心packages里面
2. packages目录
先进到packages文件夹里面。然后执行pnpm init 同样的步骤修改一下package.json文件里面的name字段。
"name": "six-membered"
按照上面的文件新建5个文件
- client
- commonUI
- server
- tools
- types
// 分别进到对应的文件夹中init一下
cd client && pnpm init修改一下对应的package.json
"name": "@six-membered/client"
这里注意一下name,最好使用@开头。表示都是同一个包下面的子包。具体name属性可以看文档 Organizations | npm Docs
3. 建立包之间的联系
回到根目录,我们如何在互相引用packages里面的子包呢?这里就要使用到pnpm了。 在根目录上创建 pnpm-workspace.yaml文件 可以在该配置文件中指定这个仓库中有多少个项目。
// pnpm-workspace.yaml
packages:
- 'packages/*'
- 'qa-core'
- 'script'互相调用。 在根目录执行:
pnpm install @six-membered/client -w
pnpm install @six-membered/tools -w
pnpm install @six-membered/server -w
pnpm install @six-membered/ui -w-w 表示安装到共公模块的 package.json 中,也就是根目录下的 package.json。
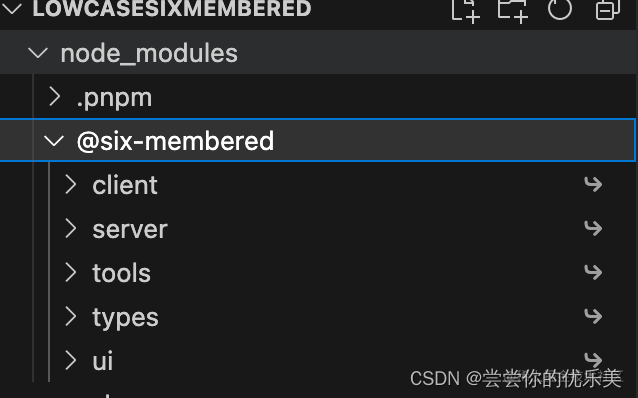
这时候根目录会出现一个node_modules,看一下文件结构:

表示packages下面的子项目都以软链的形式添加到对应的依赖包中。
4. 测试
在tools中新建文件夹src/index.js
export const myTest = () => console.log(11111111);
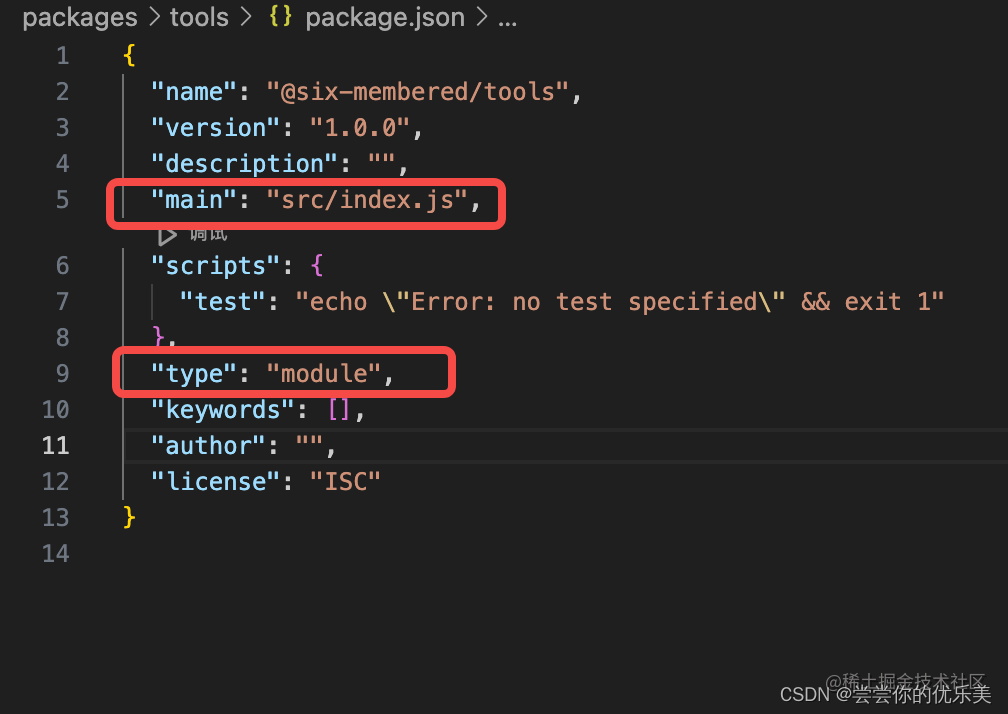
修改package.json文件

main指定入口文件。 type = module 表示模块使用es6加载
在client文件中新建文件夹src/index.js 同样修改package.json文件(同上) 修改index.js里面的代码:

然后在控制台执行:

可以看到模块被成功加载和执行。 基本搭建到这里就完成了,接下来按照步骤一步一步来实现就好





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








