有个项目需要离线打包,ios发布到App Store商城后 新用户下载没问题 版本号什么的都是最新的,但是当老版本APP升级上来的就发现APP的版本是最新的,本地打包的vue资源版本没有跟着更新 还是之前的版本。
测试了下 发现是本地打包资源没有被更新到,不止是版本号没变了
检查了下 不管事xcode的版本号还是uniapp工程里的版本号都是没问题的,判断应该不是资源包的问题
实在没头绪 就把ios本地打包的文档有对了一遍 发现了问题
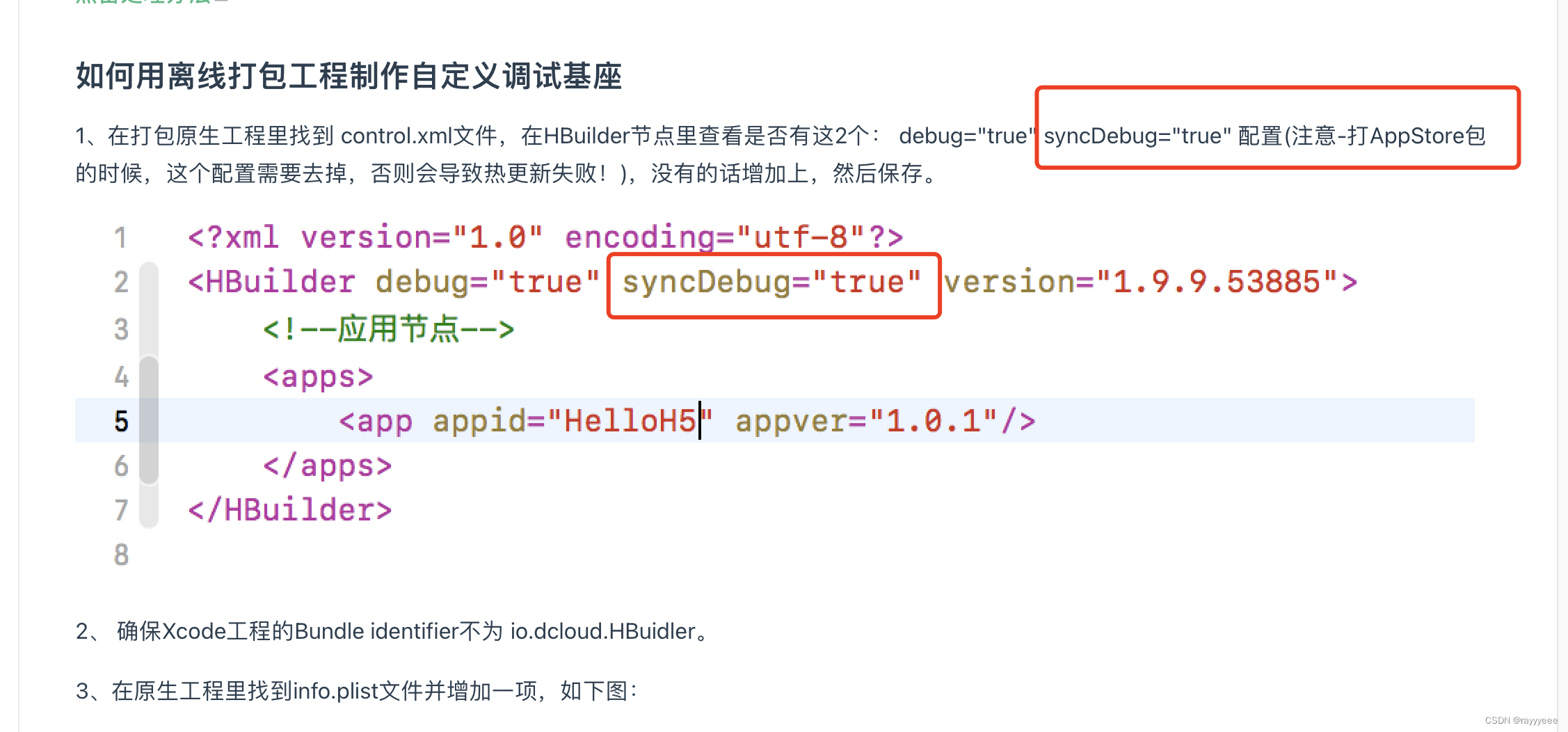
debug="true" syncDebug="true" 配置(注意-打AppStore包的时候,这个配置需要去掉,否则会导致热更新失败!)

这里说加了syncDebug="true" 打发布包时会导致热更新失败
于是去掉这个字段后 发现xcode编译覆盖都能正常更新到本地资源部分了
不得不吐槽一下这个了 这个syncDebug就不该默认存在的 而且这个“打AppStore包的时候,这个配置需要去掉”的提示放的位置也太不重视了吧,我不需要用离线打包工程制作自定义调试基座我都不会看到这么下面。但是这个问题造成的问题其实蛮大的,需要用两次版本提交才能消除这个问题。





















 3491
3491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








