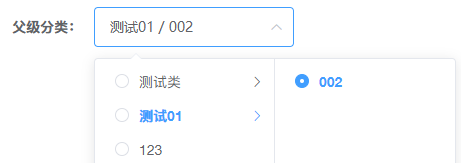
页面效果

页面代码:
<el-form-item v-if="!splmData.id ? 'splmData.id' : null" label="父级分类:" prop="parentId">
<el-cascader v-model="parentId" :options="parentData" :props="optionProps"
clearable></el-cascader>
</el-form-item>添加v-if 判断是为了在添加中显示,而修改时隐藏,由于第一次学习写vue,只能使用比较笨的方式
下面实现步骤
export default {
name: "ProductSplm",
data() {
return {
parentData: [],
parentId: "",
optionProps: {
value: "id",
label: "name",
children: "children",
checkStrictly: true
},
};
},







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 957
957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








