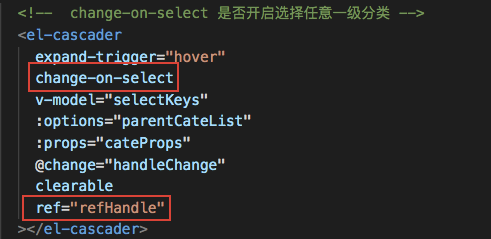
change-on-select 是老版本的element上面有的组件 现在好像取消了 但是还能用

点击按钮 下拉框不会自动关闭

解决方法:
handleChange() {
if (this.$refs.refHandle) {
this.$refs.refHandle.dropDownVisible = false; //监听radio按钮发生变化则关闭
}
},问题又来了 组件只能点击按钮才能选择该分类 要实现点击lable文本就能选择分类
直接复制
mounted () {
//级联选择器 点击label名称 即可选择该分类(之前的是点击圆圈才能选分类)
setInterval(function () {
document.querySelectorAll('.el-cascader-node__label').forEach(el => {
el.onclick = function () {
if (this.previousElementSibling) this.previousElementSibling.click()
}
})
}, 1000)
},





















 3463
3463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








