DialogPlus
github:https://github.com/orhanobut/dialogplus
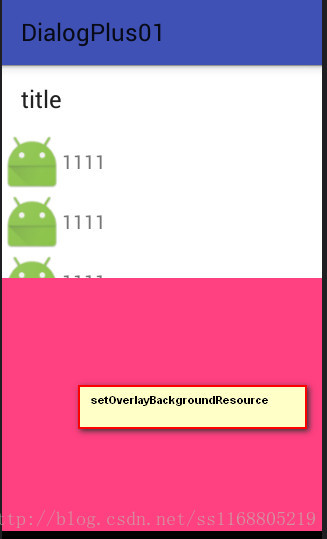
效果图:
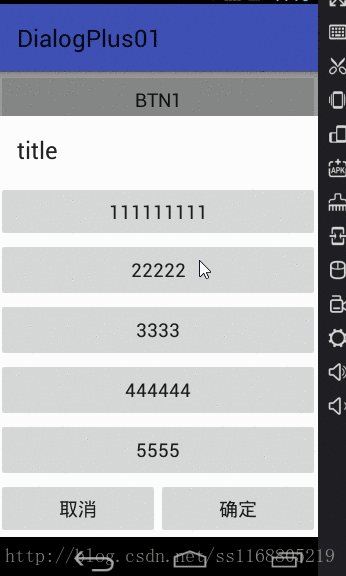
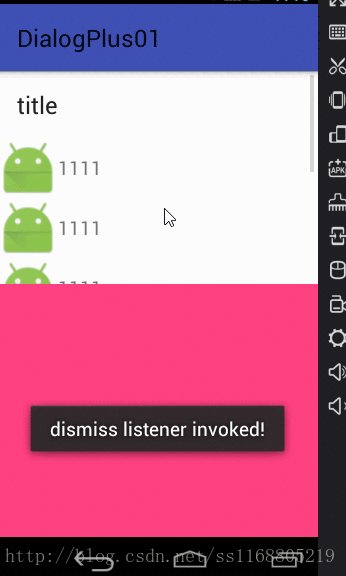
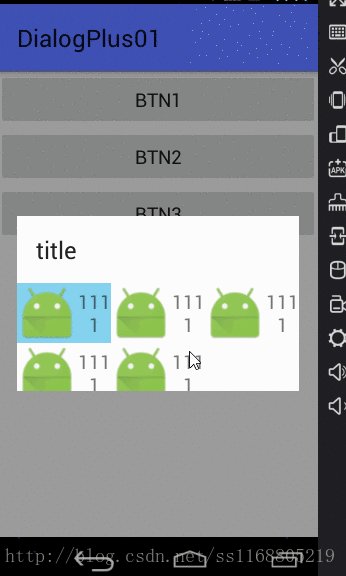
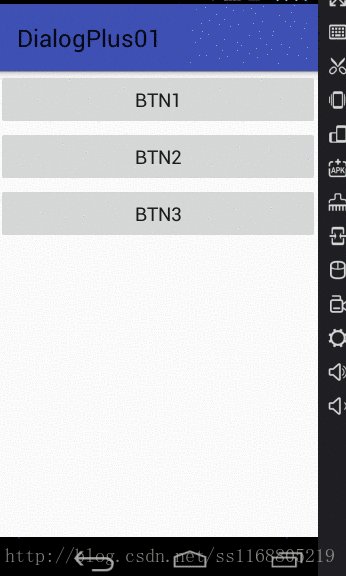
github原图:

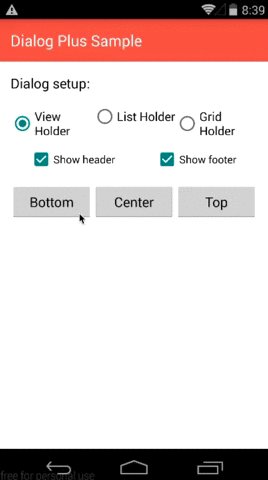
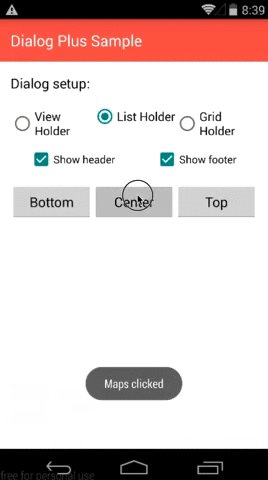
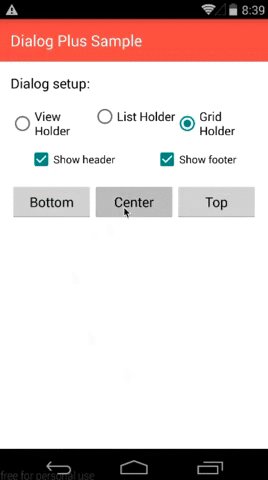
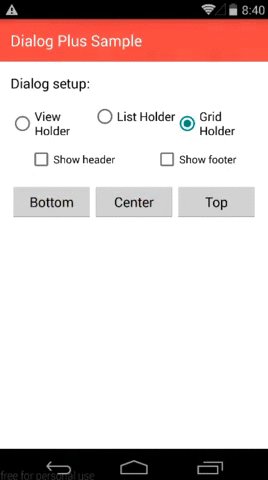
demo效果图:

简介
总有3个Holder:ViewHolder、ListHolder、GridHolder,其中ViewHolder是用于自定义视图,ListHolder用于ListView,GridHolder用于GridView。
注意:setExpanded(true)仅适用于ListHolder、GridHoldergradle
compile 'com.orhanobut:dialogplus:1.11@aar'使用
DialogPlus dialog = DialogPlus.newDialog(this)
.setContentHolder(new ViewHolder(R.layout.dialog1))
.setContentHeight(ViewGroup.LayoutParams.WRAP_CONTENT)
.setContentWidth(ViewGroup.LayoutParams.MATCH_PARENT)
.setHeader(R.layout.header)
.setFooter(R.layout.footer)
.setAdapter(adapter)
.setOnItemClickListener(this)
.setGravity(Gravity.BOTTOM)
.setExpanded(true)
.create();
dialog.show();属性+方法
| 方法 | 说明 |
|---|---|
| newDialog(Context context) | 创建dialog |
| setContentHolder(Holder holder) | 设置holder,必要 |
| setContentWidth(int width) | 宽:ViewGroup.LayoutParams.WRAP_CONTENT等 |
| setContentHeight(int height) | 高 |
| setHeader(int resourceId) | 头的布局或View |
| setFooter(int resourceId) | 尾的布局或View |
| setGravity(int gravity) | dialog的位置 |
| setExpanded(boolean expanded) | 是否可扩展,默认是false,仅适用于ListView和GridView |
| setCancelable(boolean isCancelable) | 点击外部区域是否可以取消dialog |
| setAdapter(BaseAdapter adapter) | ListView或GridView的adapter,ViewHolder不需要 |
| setOnItemClickListener(OnItemClickListener listener) | ListView或GridView的item的点击事件 |
| setOnClickListener(OnClickListener listener) | 点击事件 |
| setOnDismissListener(OnDismissListener listener) | dismiss的监听 |
| setOnCancelListener(OnCancelListener listener) | 取消的监听 |
| getHolderView() | 获取视图View |
| getHeaderView() | 获取头布局 |
| getFooterView() | 获取尾布局 |
| setMargin(left, top, right, bottom) | Add margins to your dialog. They are set to 0 except when gravity is center. In that case basic margins are applied |
| setPadding(left, top, right, bottom) | Set padding to the holder |
| setInAnimation(R.anim.abc_fade_in) | 进入动画 |
| setOutAnimation(R.anim.abc_fade_out) | 移除动画 |
| setContentBackgroundResource(resource) | dialog的背景色 |
| setOverlayBackgroundResource(resource) | dialog意外的背景色 |
源码
https://git.oschina.net/libraryDemo/DialogPlus01
SweetAlertDialog
github地址:https://github.com/pedant/sweet-alert-dialog
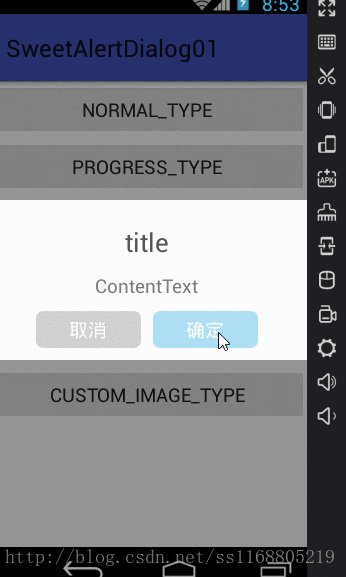
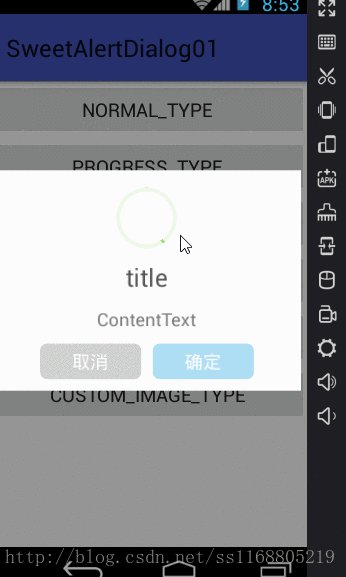
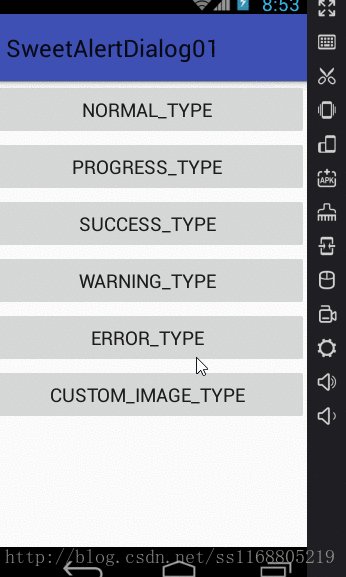
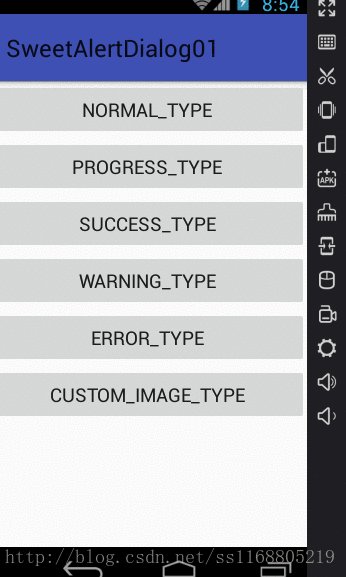
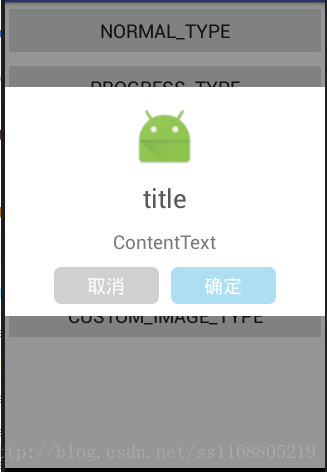
效果图
gradle
repositories {
mavenCentral()
}
dependencies {
compile 'cn.pedant.sweetalert:library:1.3'
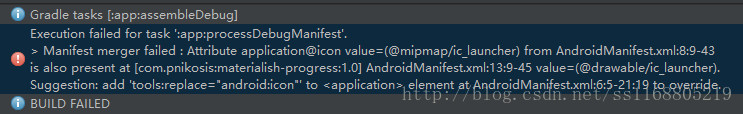
}注意:直接这样添加依赖会报错:
解决方法:
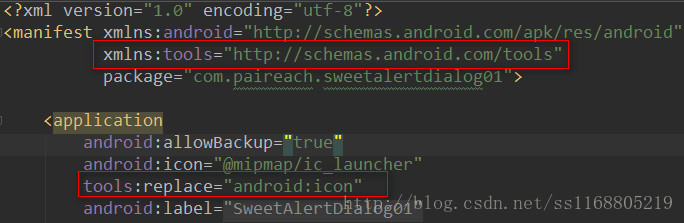
在AndroidManifest.xml中添加
xmlns:tools="http://schemas.android.com/tools"
tools:replace="android:icon"基本使用
SweetAlertDialog pDialog = new SweetAlertDialog(this, SweetAlertDialog.PROGRESS_TYPE);
pDialog.getProgressHelper().setBarColor(Color.parseColor("#A5DC86"));
pDialog.setTitleText("Loading");
pDialog.setCancelable(false);
pDialog.show();NORMAL_TYPE
new SweetAlertDialog(MainActivity.this, SweetAlertDialog.NORMAL_TYPE);PROGRESS_TYPE
new SweetAlertDialog(MainActivity.this, SweetAlertDialog.PROGRESS_TYPE);SUCCESS_TYPE
new SweetAlertDialog(MainActivity.this, SweetAlertDialog.SUCCESS_TYPE);WARNING_TYPE
new SweetAlertDialog(MainActivity.this, SweetAlertDialog.WARNING_TYPE);ERROR_TYPE
new SweetAlertDialog(MainActivity.this, SweetAlertDialog.ERROR_TYPE);CUSTOM_IMAGE_TYPE
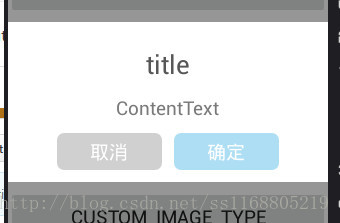
new SweetAlertDialog(MainActivity.this, SweetAlertDialog.CUSTOM_IMAGE_TYPE);其他常用方法
dialog.getProgressHelper().setBarColor(R.color.colorPrimary);
dialog.setTitleText("title")
.setContentText("ContentText")
.setConfirmText("确定")
.setConfirmClickListener(new SweetAlertDialog.OnSweetClickListener() {
@Override
public void onClick(SweetAlertDialog sweetAlertDialog) {
dialog.dismissWithAnimation();
}
})
.showCancelButton(true)
.setCancelText("取消")
.setCancelClickListener(new SweetAlertDialog.OnSweetClickListener() {
@Override
public void onClick(SweetAlertDialog sweetAlertDialog) {
dialog.dismissWithAnimation();
}
});
dialog.show();点击确认后切换到对话框样式:
.setConfirmClickListener(new SweetAlertDialog.OnSweetClickListener() {
@Override
public void onClick(SweetAlertDialog sDialog) {
sDialog
.setTitleText("Deleted!")
.setContentText("Your imaginary file has been deleted!")
.setConfirmText("OK")
.setConfirmClickListener(null)
.changeAlertType(SweetAlertDialog.SUCCESS_TYPE);
}
})源码
https://git.oschina.net/libraryDemo/SweetAlertDialog01
Alerter
顶部弹出的View,严格来说跟Dialogz这个类无关,只是UI效果相似,可以设置icon,但是icon都是白色的。API>=16
github:https://github.com/Tapadoo/Alerter
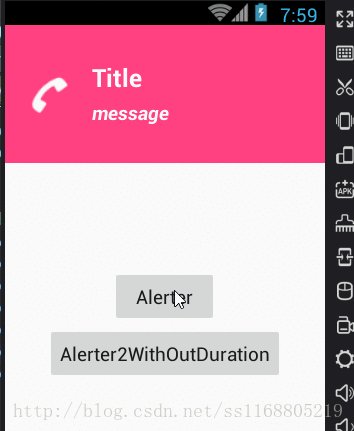
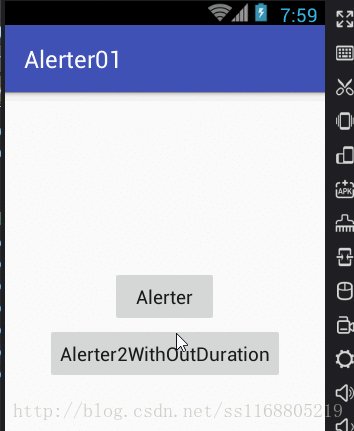
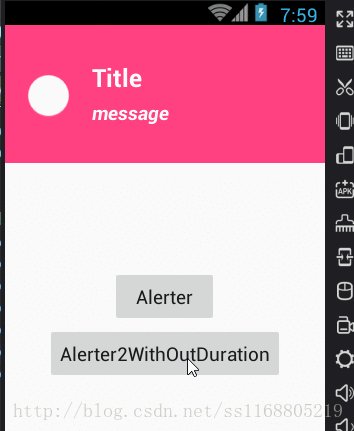
效果图:
使用
在Activity中使用Alerter.create(MainActivity.this),在Fragment中使用Alerter.create(getActivity)
Alerter.create(MainActivity.this)
.setTitle("Title")
.setText("message")
.setBackgroundColor(R.color.colorAccent)
.setIcon(R.mipmap.ic_launcher_round)
.setDuration(3000)
.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "click", Toast.LENGTH_SHORT).show();
}
})
.show();
































 757
757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








