本文有2个内容:
1、解决 JQuery中,checkbox 点击失效的问题
2、伪装:在checkbox中写文字。
由于在JQuery中,toggle在注册click时调用了event.preventDefault(); 阻止了默认的动作,所以勾就打不上了。
而且jquery1.9版本后,取消了toggle,由于用别的方法吧:
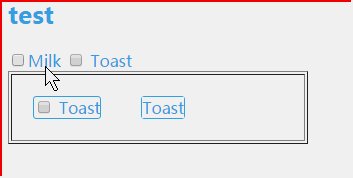
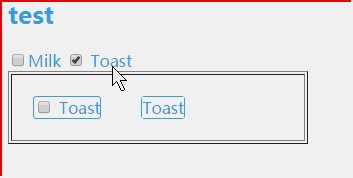
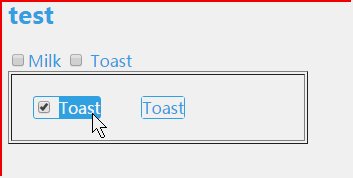
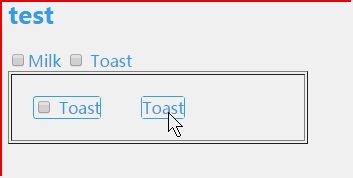
这里仍是 点击label 文字,选中checkbox,并且背景高亮。
如果背景高亮了,代表checkbox已经选中了,那么隐藏checkbox就可以实现:多选项按钮了
<html>
<head>
<title>test</title>
<script type="text/javascript" src="jquery.js"></script>
<style>
body{color:#36A1E7;}
.aa{
margin:20px;
width:auto;
border:1px solid #36A1E7;
float:left;
list-style:none;
border-radius: 3px;
}
.label1{
background:#36A1E7;
color:white;
}
.label2{
background:white;
color:#36A1E7;
}
</style>
</head>
<body>
<h2>test</h2>
<!-- 普通的label,单击文件,选中checkbox -->
<label><input type="checkbox" id="milk" value="milk">Milk</label>
<input type="checkbox" id="checkbox_id" value="toast">
<label for="checkbox_id">Toast</label>
</label>
<table border="1" width="300px;">
<tbody>
<tr>
<td>
<li class="aa">
<input οnclick="test(this)" type="checkbox" id="checkbox_id1" value="toast1">
<label for="checkbox_id1" id="checkbox_id11">Toast</label>
</li>
<li class="aa">
<input style="display:none;" οnclick='listenOne(this)' type="checkbox" id="checkbox_id2" value="toast">
<label for="checkbox_id2" id="checkbox_id3">Toast</label>
</li>
</td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
function test(self){
var isCheck = $(self).prop("checked"); //单击选中复选框
var id = $(self).attr("id"); //获取checkbox属性的ID
if(isCheck){
$("#checkbox_id11").removeClass("label2");
$("#checkbox_id11").addClass("label1");
}else{
$("#checkbox_id11").addClass("label2");
$("#checkbox_id11").removeClass("label1");
}
};
function listenOne(self){
var isCheck = $(self).prop("checked");
var id = $(self).attr("id");
if(isCheck){
$("#checkbox_id3").removeClass("label2");
$("#checkbox_id3").addClass("label1");
}else{
$("#checkbox_id3").addClass("label2");
$("#checkbox_id3").removeClass("label1");
}
};
</script>










 本文介绍如何在JQuery中处理checkbox点击失效问题,由于toggle方法的preventDefault()导致无法选中,解决方案是使用其他方法实现点击label文字选中checkbox并改变背景以实现多选项按钮效果。
本文介绍如何在JQuery中处理checkbox点击失效问题,由于toggle方法的preventDefault()导致无法选中,解决方案是使用其他方法实现点击label文字选中checkbox并改变背景以实现多选项按钮效果。

















 372
372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








