一、使用
@media 设备的类型 修饰符号 (判断条件-设备特性){css语法}
设备的类型 all
修饰符号 and (not、only)
(设备特性) min-wdith/max-width
css语法 选择器{声明}
二、示例
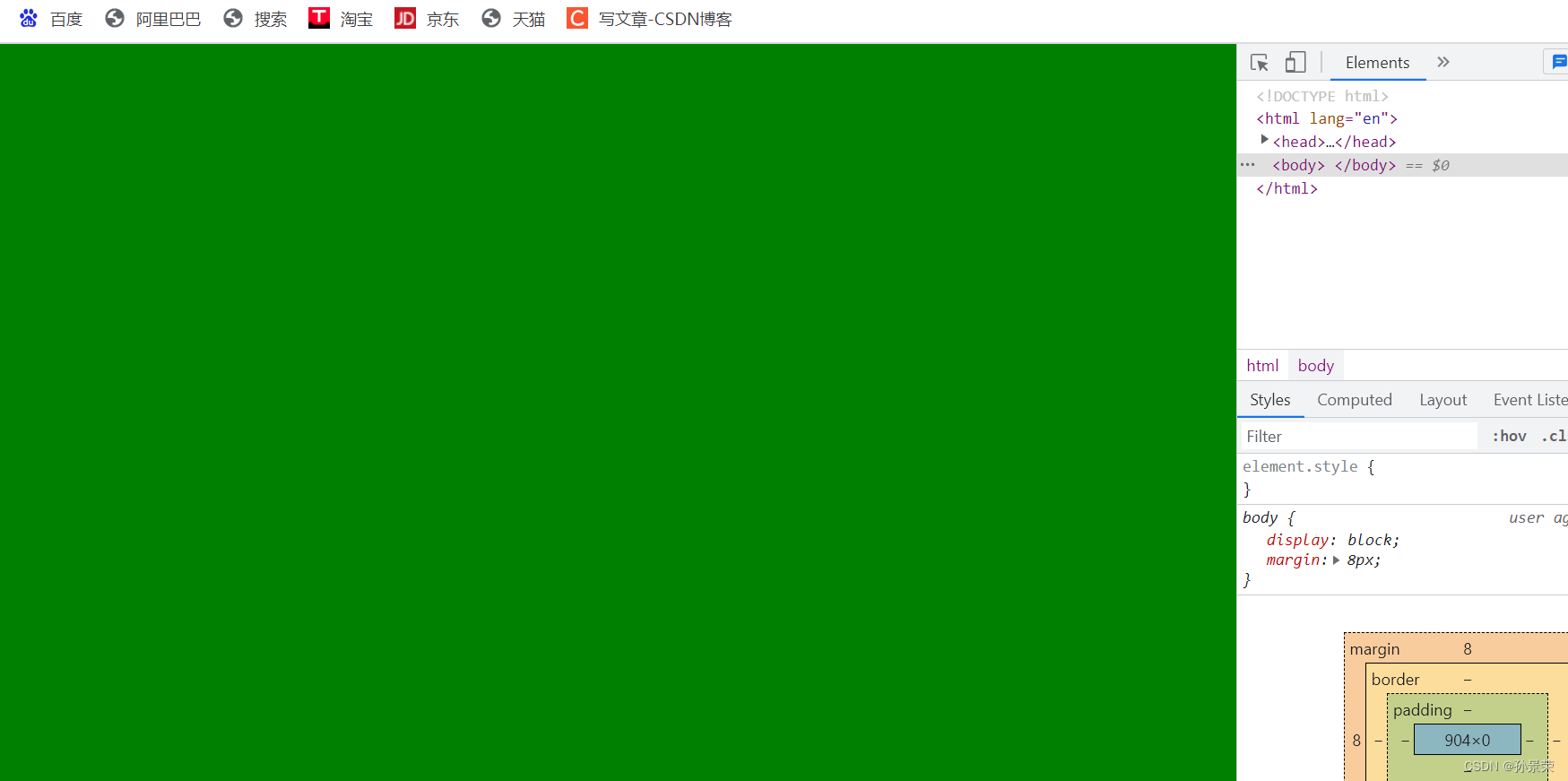
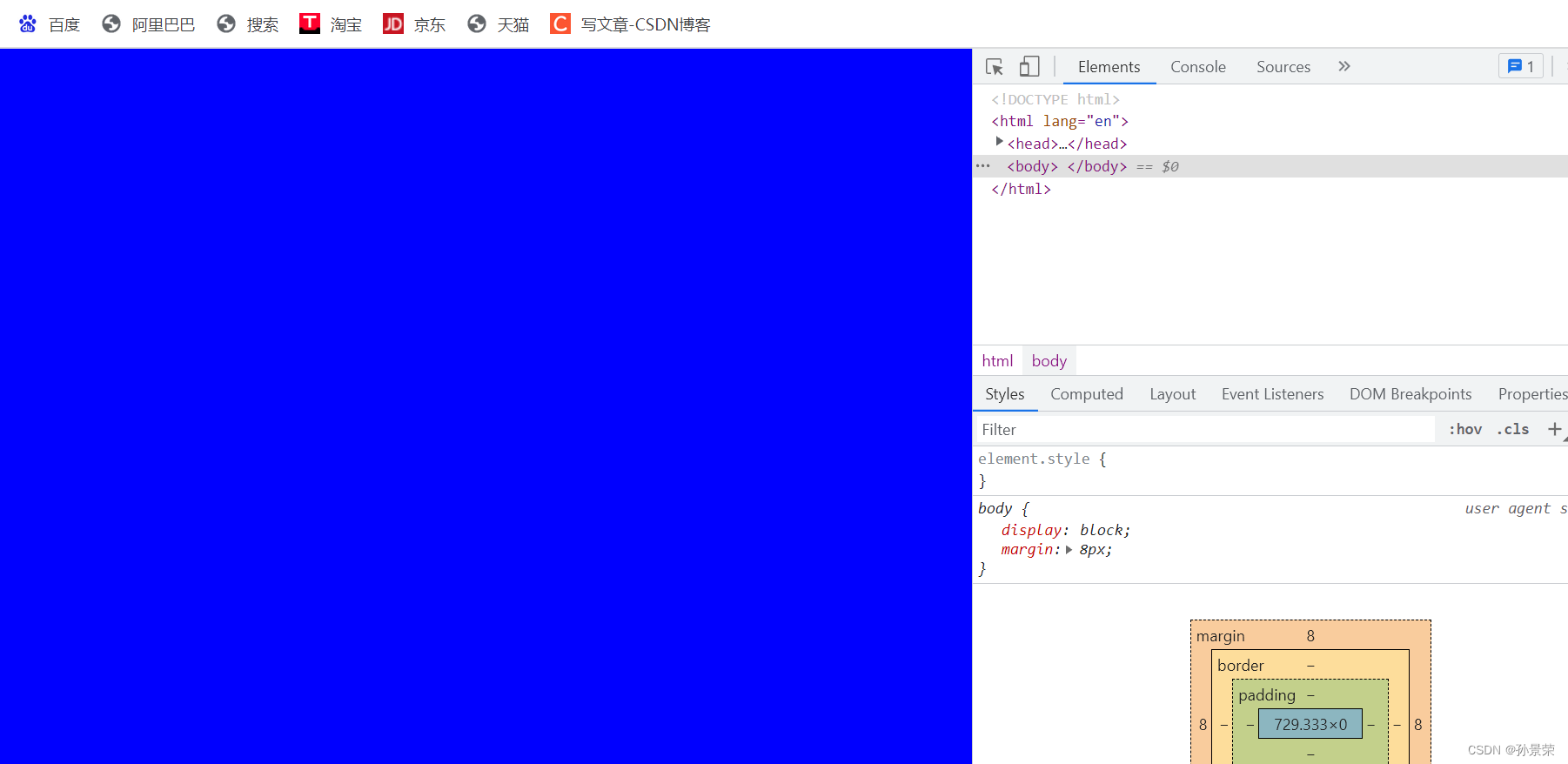
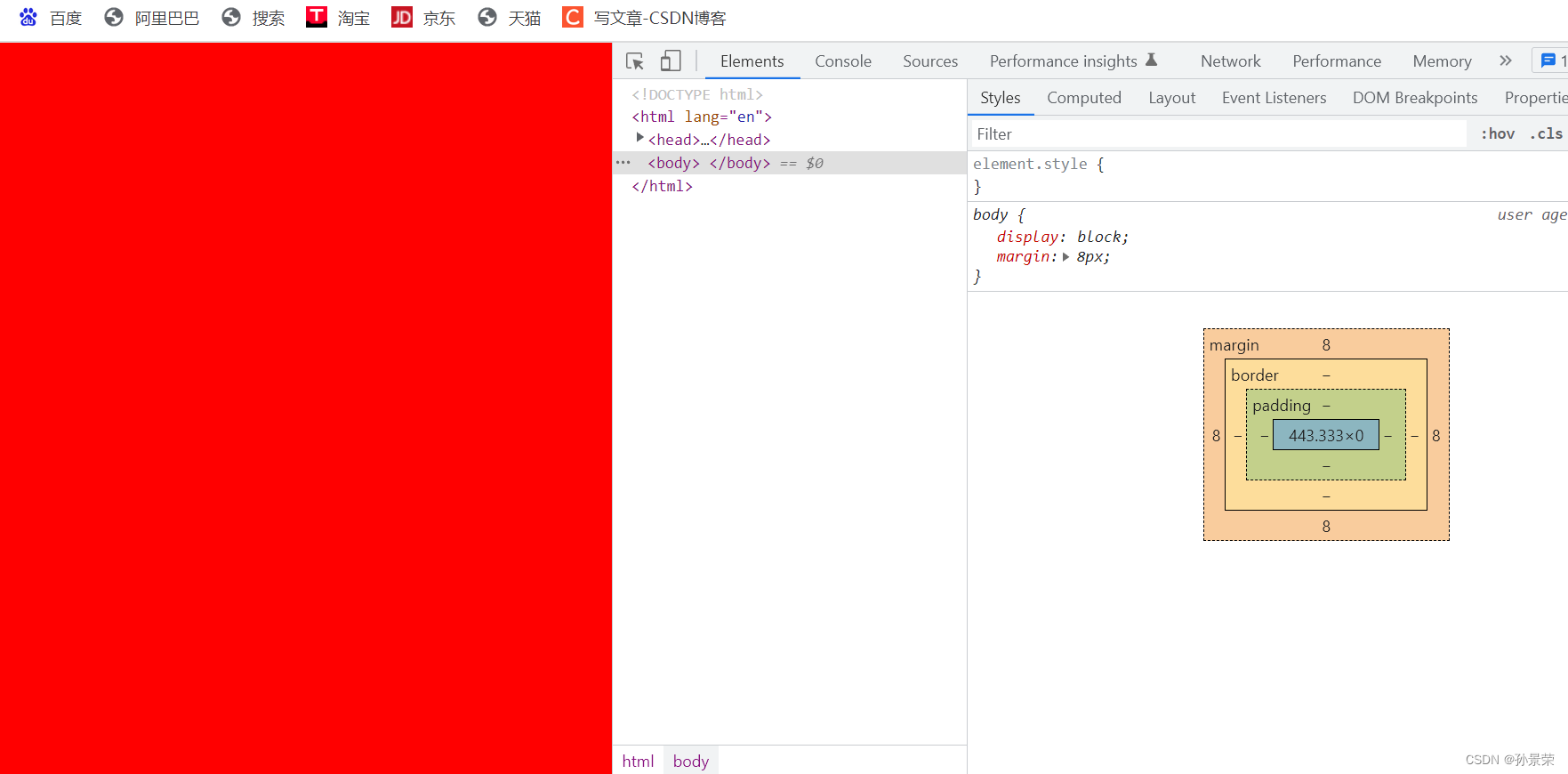
打开浏览器的背景颜色是黑色,改变浏览器宽度,主屏颜色改变
300px~500px 红色
500px~800px 蓝色
800px~1100px 绿色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
html {
background: #000;
}
@media all and (min-width: 300px) and (max-width: 500px) {
html {
background: red;
}
}
@media all and (min-width: 501px) and (max-width: 800px) {
html {
background: blue;
}
}
@media all and (min-width: 801px) and (max-width: 1000px) {
html {
background: green;
}
}
</style>
</head>
<body>
</body>
</html>
改变浏览器宽度,主屏颜色改变


























 5131
5131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








