<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
</head>
<body>
<div id="ssl">
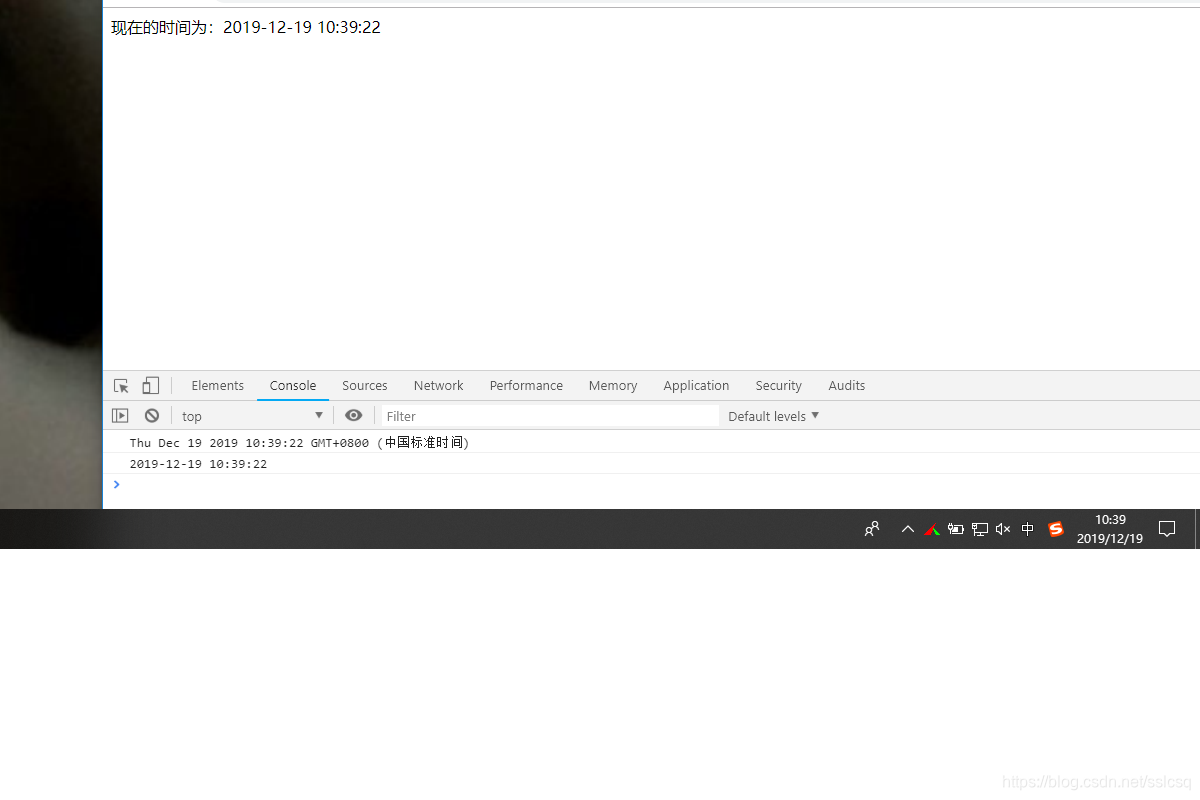
<span>现在的时间为:{{time | dateTime}}</span>
</div>
</body>
<script>
new Vue({
el:"#ssl",
data:{
time:new Date(),
},
filters:{
dateTime(val)
{
console.log(val);
var date = new Date();
var Y = date.getFullYear() + '-';
var M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1) + '-';
var D = date.getDate() + ' ';
var h = date.getHours() + ':';
var m = date.getMinutes() + ':';
var s = date.getSeconds();
var times = Y + M + D + h + m + s;
console.log(times);
return times;
}
}
})
</script>
</html>
```**在这里使用了局部的监听 我们知道 监听是格式化文本输出
(在输出变量的时候给变量的值换一种形式输出,但是变量的值不会做修改)**
如何使用过滤器写年月日
最新推荐文章于 2022-10-21 11:01:36 发布





















 162
162

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








