html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="/static/js/jquery-2.1.0.js"></script>
<script type="text/javascript" src="/static/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/static/css/bootstrap.min.css">
<script type="text/javascript" src="/static/js/json2.js"></script>
</head>
<body>
<div>
<div class="mycontainer">
<table width="100%">
<tr>
<td>
<button id='addFEIssue' name='addFEIssue' class="btn btn-primary" data-toggle="modal" data-target="#myModal">展示浮层</button>
</td>
</tr>
</table>
</div>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">浮层标题</h4>
</div>
<div class="modal-body">
<p style="color:red" align="center" id="warnP"></p>
<table class="table table-striped">
<tr>
<td>
<p>显示测试信息</p>
</td>
</tr>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" id="closeAddFEIssue" data-dismiss="modal">关闭
</button>
<button type="button" class="btn btn-primary" id="saveandsend">
提交并发送邮件
</button>
</div>
</div>
<!-- /.modal-content -->
</div>
<!-- /.modal -->
</div>
</body>
</html>javascript:
<script>
// 点击弹出页关闭按钮时,设置增加前端资源上线为不可用
$('#closeAddFEIssue').on('click', function(e) {
console.log('点击关闭按钮');
});
// 弹出页关闭时,设置增加前端资源上线为不可用
$('#myModal').on('hide.bs.modal', function(e) {
console.log('浮层要隐藏了。。。');
});
$('#saveandsend').on('click',function(e){
console.log('点击发送按钮');
$('#myModal').modal('hide');
});
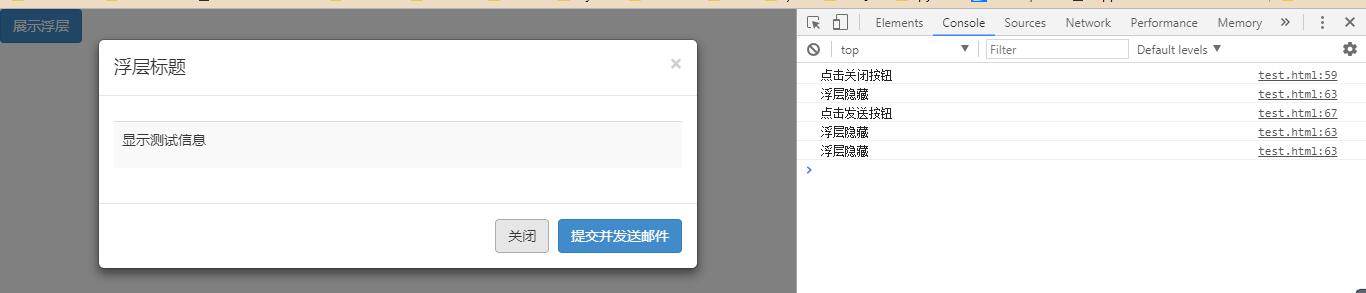
</script>效果如下:

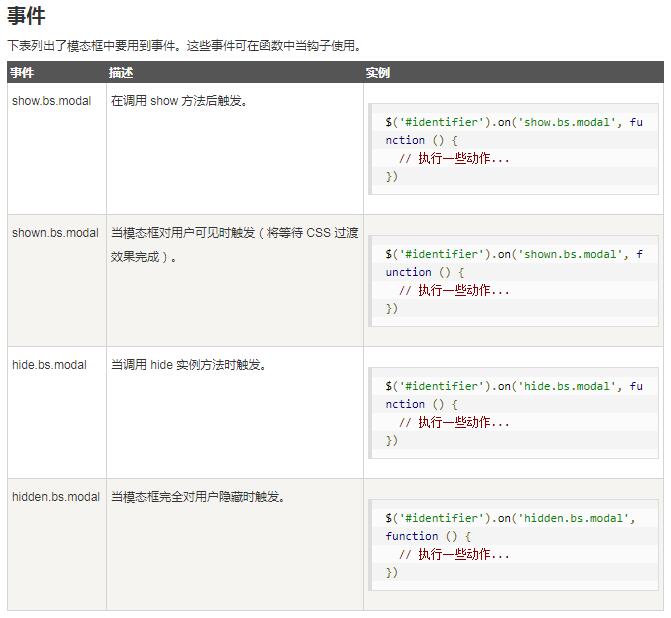
modal支持的事件有一下4个,可以结合这几个事件添加自己的代码,完成想要的结果

参考文章:
http://www.runoob.com/bootstrap/bootstrap-modal-plugin.html






















 2653
2653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








