在VUE中使用this.引用方法是我们最常用的,它的引用范围大致分为四个方向:
①、在data()中定义的方法
②、在组件mehods里面定义的组件方法
③、在VUE中自己封装好的方法
④、VUE本身自带的一些方法
这些都是可以在组件中使用this.方法名直接访问的
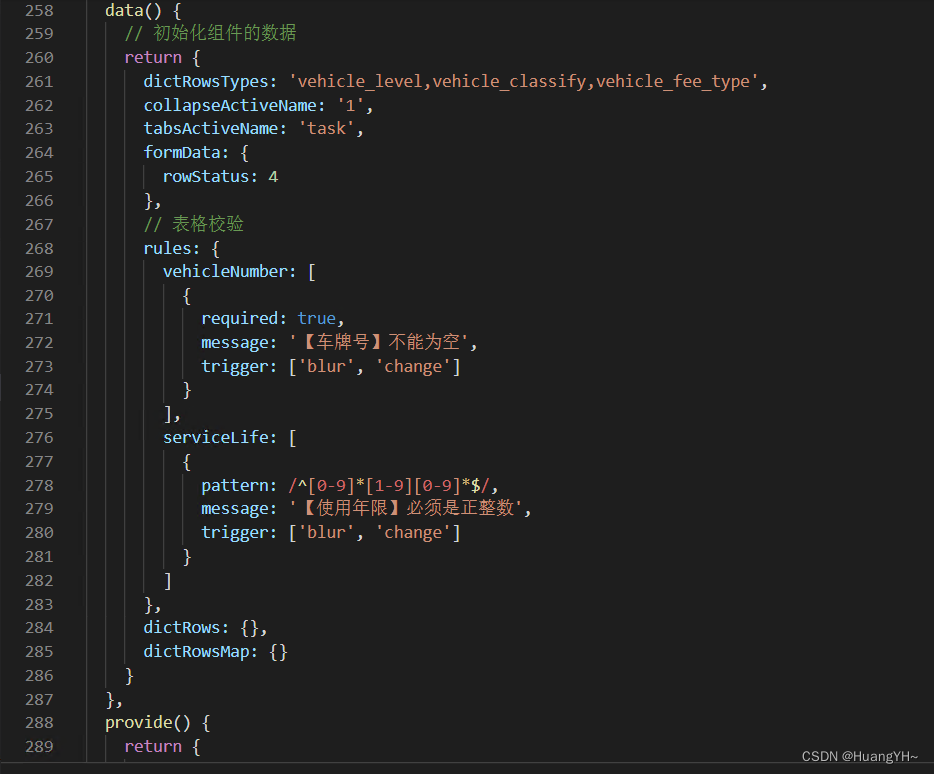
一、data()中定义的方法:
例如👇:

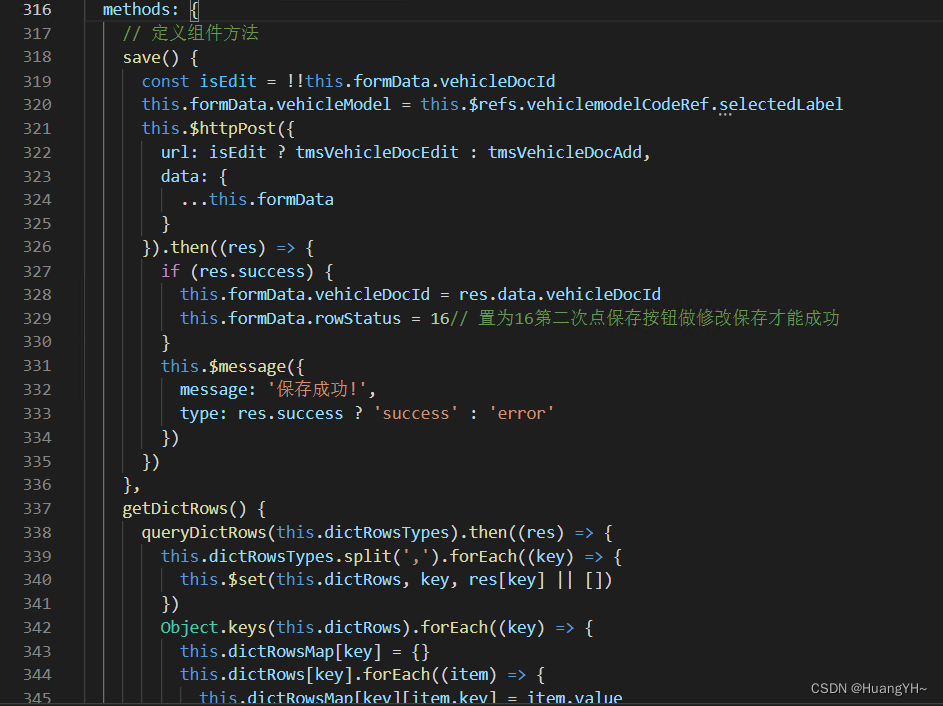
二、组件mehods里面定义的组件方法
例如👇:

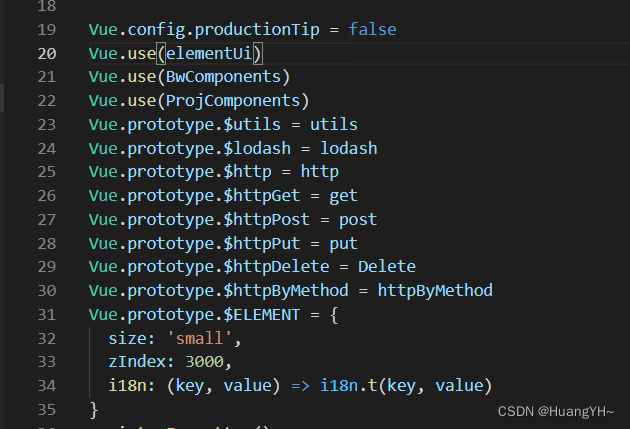
三、在VUE 自己封装的方法
例如👇:

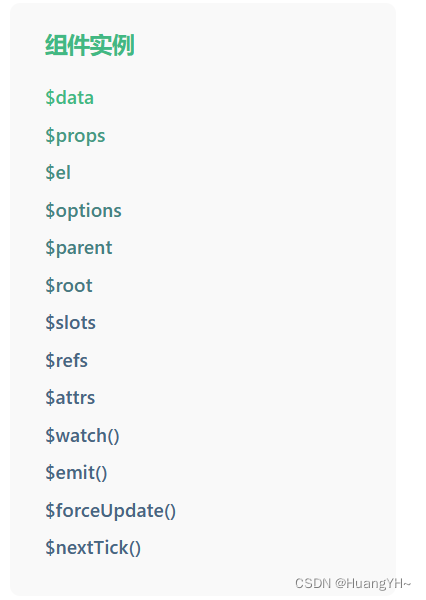
四、 VUE本身自带的一些方法
VUE自带的方法在VUE官方文档里都能查阅的到的
例如:$set、$data、$props、$refs、$root...等等

以上说的这些都是可以通过this.方法名直接就可以访问的到的






















 2204
2204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








