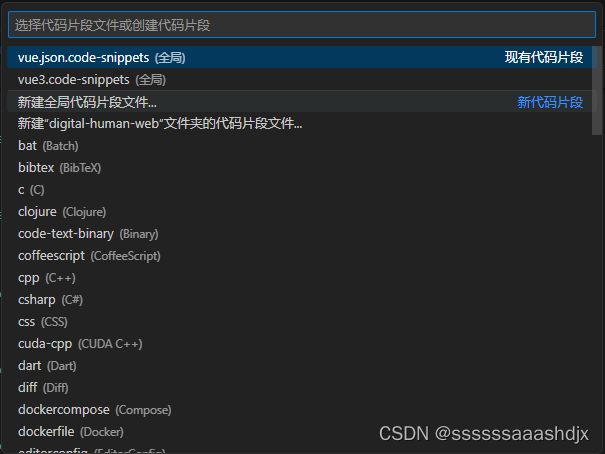
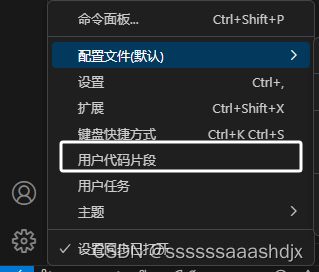
一、管理-用户代码片段
二、新建全局代码片段

三、书写全局片段名

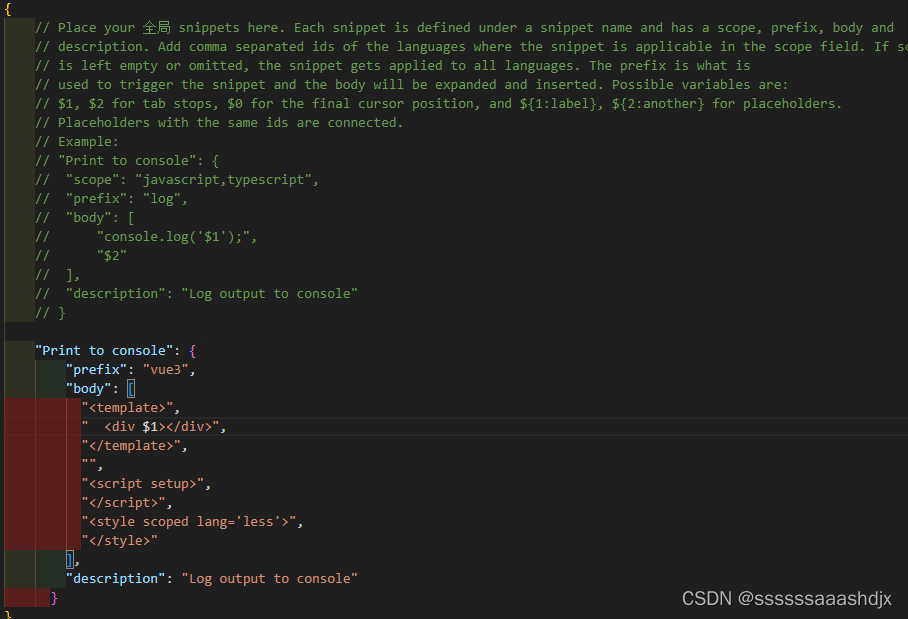
四、配置内容
{
"Print to console": {
"prefix": "vue3",
"body": [
"<template>",
" <div $1></div>",
"</template>",
"",
"<script setup>",
"</script>",
"<style scoped lang='less'>",
"</style>"
],
"description": "Log output to console"
}
}

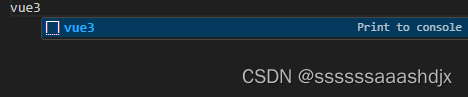
五、使用方法

























 473
473

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








