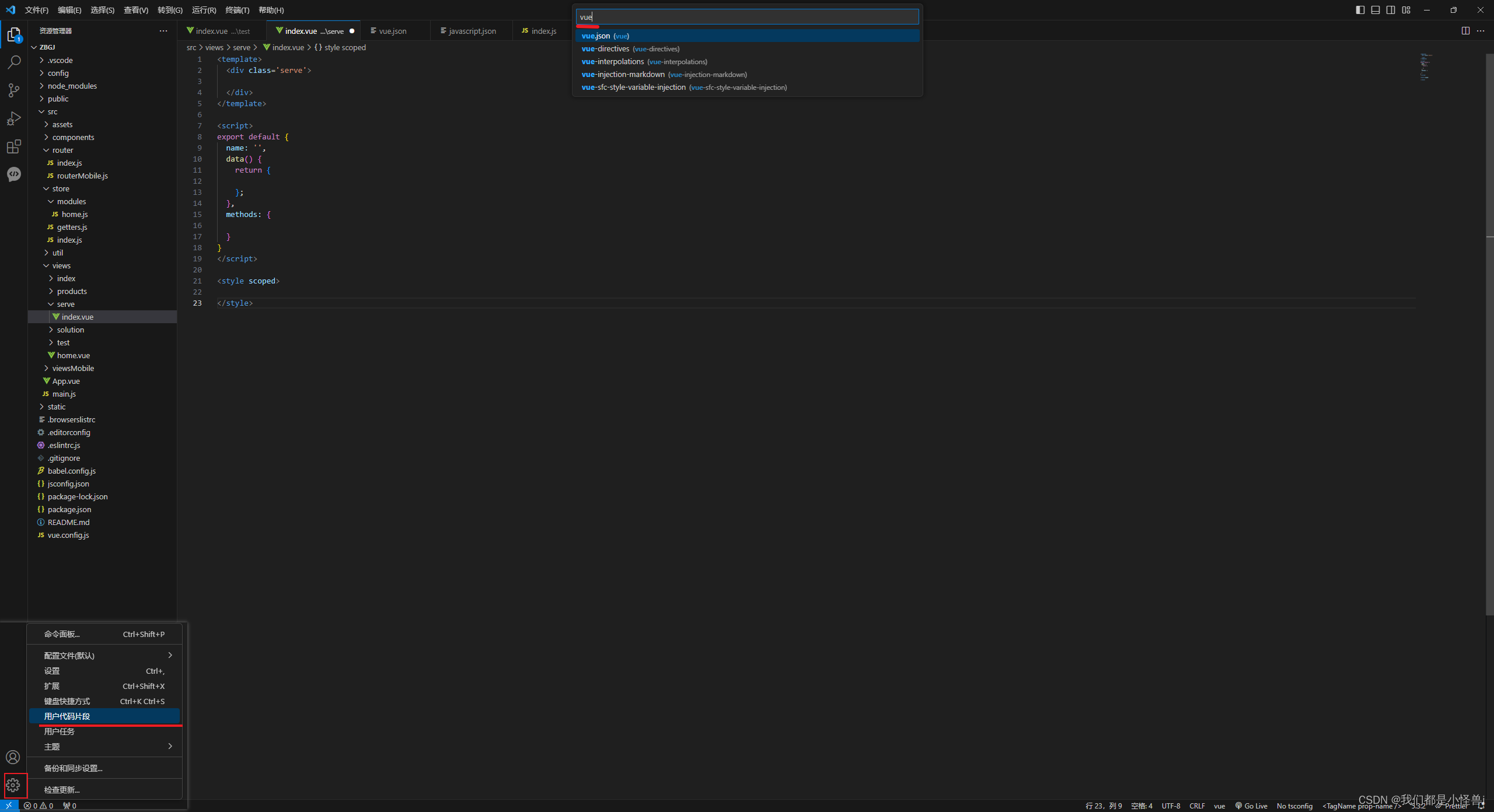
打开设置点击用户代码片段,然后在搜索框里搜索你要配置的文件,因为这里我需要配置vue文件所以搜索 vue 假如要配置js代码片段就搜索 javascript

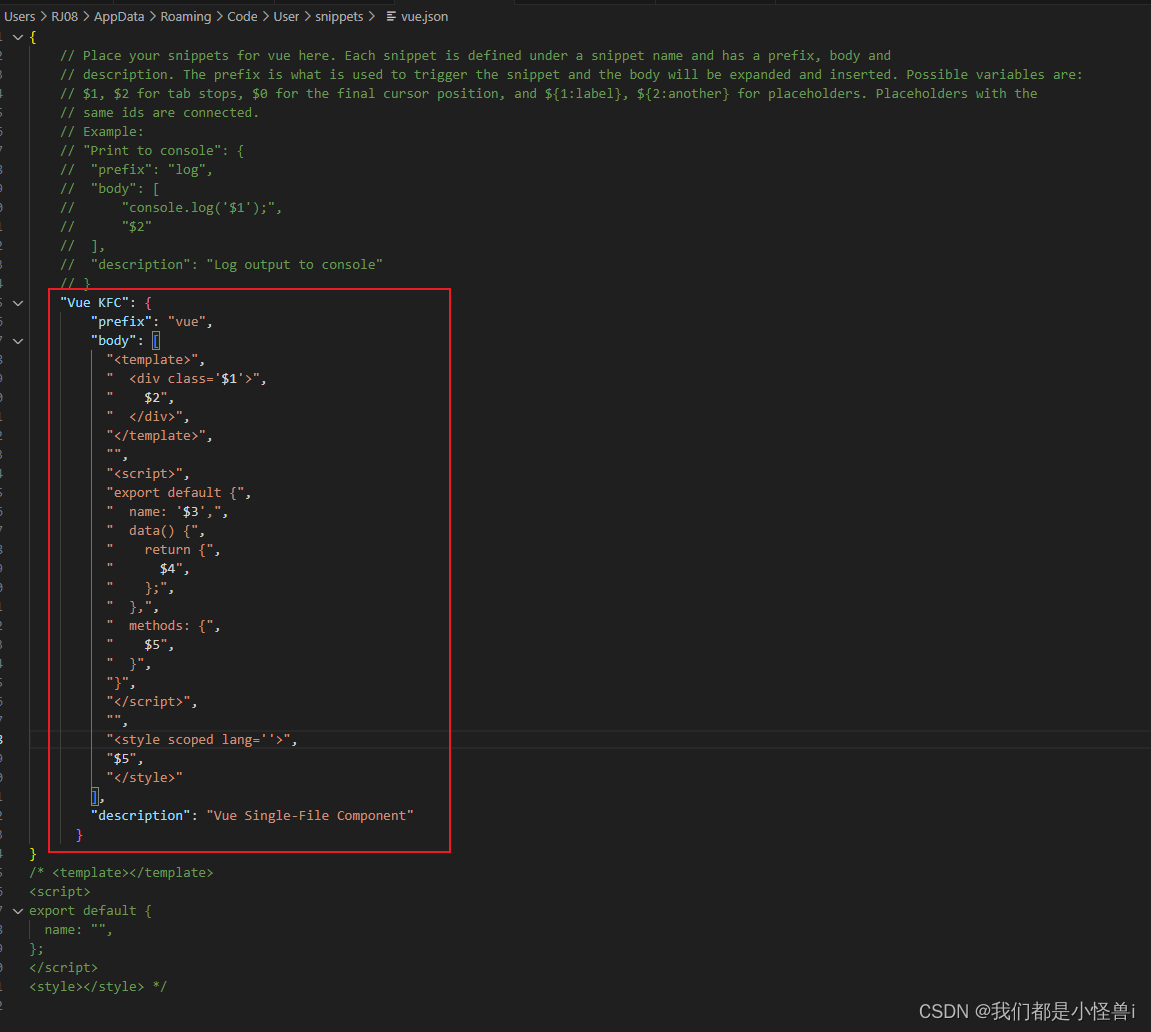
来到 vue.json 文件 配置代码片段,注意格式和代码不能错不然可能不生效,代码片段可以自定义按照模块仿照即可。$1 是按下 Tab键第一次鼠标移动到的位置

源码如下
"Vue KFC": {
"prefix": "vue",
"body": [
"<template>",
" <div class='$1'>",
" $2",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" name: '$3',",
" data() {",
" return {",
" $4",
" };",
" },",
" methods: {",
" $5",
" }",
"}",
"</script>",
"",
"<style scoped lang=''>",
"$5",
"</style>"
],
"description": "Vue Single-File Component"
}还有些不完善,后面发现其他问题再完善







 本文介绍了如何在VisualStudioCode中为Vue.js项目配置自定义代码片段,包括template、script和styles部分的生成模板。用户需确保代码格式正确以实现自动补全功能。
本文介绍了如何在VisualStudioCode中为Vue.js项目配置自定义代码片段,包括template、script和styles部分的生成模板。用户需确保代码格式正确以实现自动补全功能。














 2071
2071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








