方方正正的样式往往会显得很生硬,而圆角的样式会让人产生别样的亲切感,现在越来越多地用到圆角,诸如用户头像之类的图片也大都用圆形来显示,本文就介绍如何设置按钮、文本框的圆角以及制作圆形的图片。
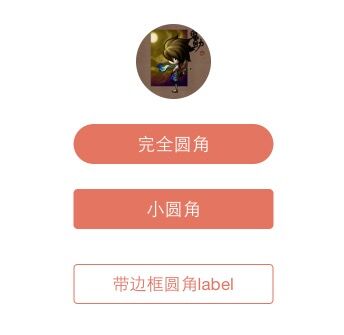
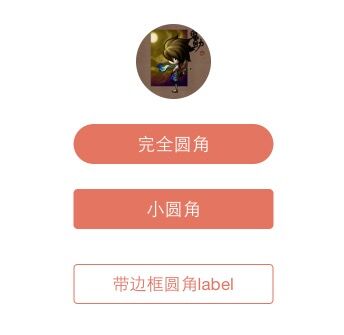
先来看看效果图:

如效果图所示,我们制作了一个圆形的头像,一个完全半圆的圆角按钮,一个小圆角的按钮,以及一个带边框且边框为圆角的label。
大概思路如下:
View都有一个layer的属性,我们正是通过layer的一些设置来达到圆角的目的,因此诸如UIImageView、UIButton、UILabel等view都可以设置相应的圆角。
对于圆形的头像,要制作正圆,我们需要首先设置UIImageView的高宽的一致的,然后我们设置其圆角角度为高度除以2即可,相当于90度,代码如下:
-
- UIImageView *avatarImgView = [[UIImageView alloc] initWithFrame:CGRectMake((SCREENWIDTH - 75) / 2, 150, 75, 75)];
- avatarImgView.image = [UIImage imageNamed:@"icon"];
-
- avatarImgView.layer.masksToBounds = YES;
- avatarImgView.layer.cornerRadius = avatarImgView.frame.size.height / 2 ;
- [self.view addSubview:avatarImgView];
对于第二个完全的半圆圆角,我们同样设置角度为高度的一般,这样可以在两边形声半圆,而由于宽度与高度不同,所以不是正圆:
-
- UIButton *btnOne = [[UIButton alloc] initWithFrame:CGRectMake((SCREENWIDTH - 200) / 2, 250, 200, 40)];
- [btnOne setTitle:@"完全圆角" forState:UIControlStateNormal];
- [btnOne setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
- [btnOne setBackgroundColor:[UIColor colorWithRed:228.0/255.0 green:117.0/255.0 blue:97.0/255.0 alpha:1.0]];
-
- btnOne.layer.masksToBounds = YES;
- btnOne.layer.cornerRadius = btnOne.frame.size.height / 2;
- [self.view addSubview:btnOne];
对于第三个小圆角的按钮,我们直接设置圆角的圆度为一个数即可,数的大小决定了按钮圆角的样式,这里我们设为4:
-
- UIButton *btnTwo = [[UIButton alloc] initWithFrame:CGRectMake((SCREENWIDTH - 200) / 2, 315, 200, 40)];
- [btnTwo setTitle:@"小圆角" forState:UIControlStateNormal];
- [btnTwo setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
- [btnTwo setBackgroundColor:[UIColor colorWithRed:228.0/255.0 green:117.0/255.0 blue:97.0/255.0 alpha:1.0]];
-
- btnTwo.layer.masksToBounds = YES;
- btnTwo.layer.cornerRadius = 4.0;
- [self.view addSubview:btnTwo];
第四个label,我们先要添加边框,我们设置边框宽度为1,就可以显示边框了,然后同样设置圆角为4:
-
- UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake((SCREENWIDTH - 200) / 2, 390, 200, 40)];
- label.text = @"带边框圆角label";
- label.textAlignment = NSTextAlignmentCenter;
- label.textColor = [UIColor colorWithRed:228.0/255.0 green:117.0/255.0 blue:97.0/255.0 alpha:1.0];
-
- label.layer.borderWidth = 1.0;
-
- label.layer.borderColor = [[UIColor colorWithRed:228.0/255.0 green:117.0/255.0 blue:97.0/255.0 alpha:1.0] CGColor];
-
- [label.layer setCornerRadius:4.0];
- [self.view addSubview:label];
如上,基本的圆角设置就实现了,很简单实用吧。
这里是我的示例工程,欢迎fork:https://github.com/Cloudox/RoundedDemo























 2502
2502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








