我看了很多文章关于这方面的文章,但都是只有前端没有后台的,导致在后台返回的数据格式一直不正确,在自己多次摸索后终于成功做出来了,现在就和大家分享一下。
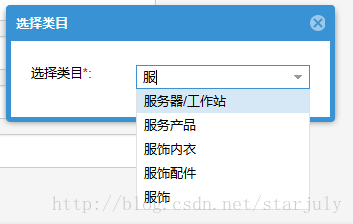
实现效果:
废话不多说,直接上代码!
Ext代码:
var buyTypeStore = new Ext.data.Store({
fields: ["text", "value"],
proxy: {
type: "ajax",
url: doLoadItemCatUrl,
actionMethods: {
read: "POST" //解决传中文参数乱码问题,默认为“GET”提交
},
reader: {
type: "json", //返回数据类型为json格式
root: "root" //数据
}
},
autoLoad: true //自动加载数据
});
var form = new Ext.form.Panel({
// width: 400,
// height: 300,
border : false,
// margin: "100 0 0 200", //边距
bodyPadding: 10,
// renderTo: Ext.getBody(), //显示到页面上
items: [{
xtype: "combo",
id: "buyType",
hiddenName: "buyType", //hiddenName和id不要相同,在IE6中会显示错位。
store: buyTypeStore,
displayField: "text",
valueField: "value",
triggerAction: "all",
// mode : "remote",
queryMode: "local", //低版本使用mode属性
editable: true,
allowBlank: false,
value: "请填写类目",
fieldLabel: "选择类目<label style='color: red;'>*</label>",
typeAhead: true,//设置为true,当开始输入字符时,在指定的延迟之后会自动匹配剩下的内容,如果找到了匹配的 内容则自动选中它 (typeAheadDelay) (默认值为 false)
listeners: {
"select": function () {
//获得显示的值和实际的提交值
var name = Ext.getCmp("buyType").getRawValue();
var pid = Ext.getCmp("buyType").getValue();
$("#cid").show();
$("#cid").html(name);
// Ext.Msg.alert("提示", "显示的值:" + name + "\r\n实际的提交值:" + value);
}
}
}]
});
//装表单的窗口
extWin = new Ext.window.Window({
title: "选择类目",
closeAction: "hide",
// modal: true, //遮罩 :就是让form表单以外不能编辑
constrain: true, //限制拖动范围
resizable: true, //可调整大小的; 可变尺寸的
bodyPadding: 10,
border: false,
buttonAlign: "center", //按钮显示位置
layout: "fit",
items: [form], //装表单进来
listeners: {
"close": function () {
//点击右上角的关闭按钮,就清空form
form.getForm().reset();
}
}
});
});
后台返回的数据格式如下:
{root=[{text=平板电脑配件, value=0}, {text=台式机, value=1}, {text=服务器/工作站, value=2}]}后台核心代码:
public Map<String,Object> queryCats(){
List<ItemCat> catList = queryItemCat();
List list = new ArrayList();
//:[["平板电脑配件"],["台式机"],["服务器/工作站"],["笔记本配件"],["电脑配件"]]
//{'root': [{'text':'合约机', value:'1'},{'text':'裸机', value:'0'}]}
for(int i=0; i < catList.size(); i++){
Map<String,Object> map = new HashMap<>();
map.put("text",catList.get(i).getName());
map.put("value",String.valueOf(i));
list.add(i,map);
}
Map<String,Object> map = new HashMap<>();
map.put("root",list);
return map;
}






















 362
362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








