Spring框架访问静态资源处理方式
web.xml配置如下:
<servlet>
<servlet-name>web</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/applicationContext.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>web</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>其中applicationContext.xml中配置如下:
<context:component-scan base-package="com.****.tqy.action,com.****.tqy.filter"></context:component-scan>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/views/"/>
<property name="suffix" value=".jsp"/>
</bean>以上配置将applicationContext中的包扫描和视图层解析配置了。然后访问首页的时候, 默认是访问http://localhost:8080/web/ 此请求会转发到一个Controller中
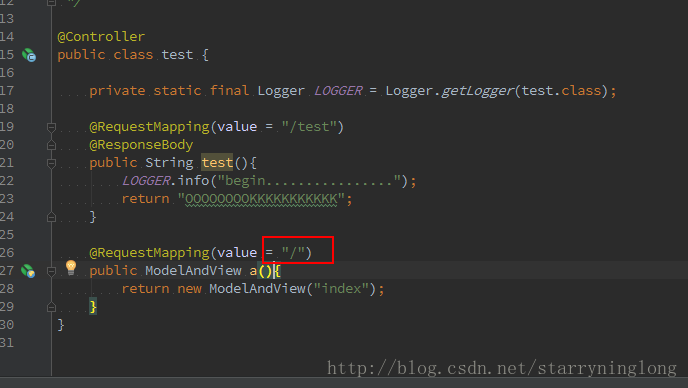
Controller如下:
Controller层代码
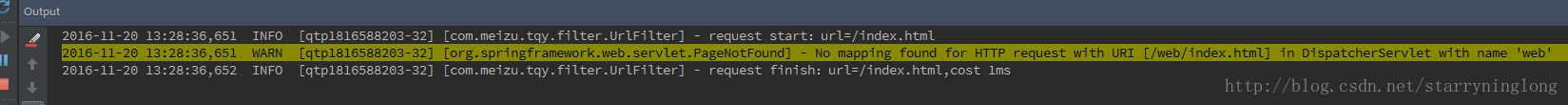
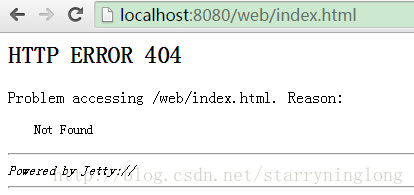
所以会转发到/WEB-INF/views/index.jsp 但是当访问index.html的时候报404
错误展示

这是因为spring框架将此请求当作一个Controller或者火一个servelet来处理了。
解决方法一:
使用spring自带的注解: <mvc:resources mapping="*.html" location="/WEB-INF/views/"/> <mvc:annotation-driven/> 当访问以html后缀结尾的时候就会去view目录下找文件直接访问。并且必须要配置注解驱动。不然除了html其他的访问都会失效。
解决方法二:
使用DefaultServlet 配置如下:
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
<url-pattern>*.js</url-pattern>
<url-pattern>*.ico</url-pattern>
<url-pattern>*.swf</url-pattern>
<url-pattern>*.gif</url-pattern>
<url-pattern>*.jpeg</url-pattern>
<url-pattern>*.bmp</url-pattern>
<url-pattern>*.psd</url-pattern>
<url-pattern>*.jpg</url-pattern>
<url-pattern>*.png</url-pattern>
<url-pattern>*.htm</url-pattern>
<url-pattern>*.html</url-pattern>
<url-pattern>*.crx</url-pattern>
<url-pattern>*.xpi</url-pattern>
<url-pattern>*.exe</url-pattern>
<url-pattern>*.ipa</url-pattern>
<url-pattern>*.apk</url-pattern>
<url-pattern>*.htc</url-pattern>
</servlet-mapping>配置的时候最好配置在其他拦截器的前面,这样访问静态资源的时候就不需要经过层层过滤。默认是访问项目根目录下面的静态资源
解决方法三:
使用ng: ng配置: server { listen 80; server_name gen.*.com; location / { proxy_pass http://gen.*.com:8080; } location ~ ^/(..html)$ { rewrite /(..html) ….\views$1; } }
将默认的静态资源访问的链接,重定向到本地

























 120
120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








