七牛云图片存储有10G的免费额度,对于个人来说足够使用了。使用七牛图片存储涉及到图片上传,查看,管理的问题。为了能提高使用效率,我们可以利用好一些工具。
vscode插件上传图片到七牛

vsocode扩展市场有很多上传到七牛的插件,大家可以根据需要自己选择。
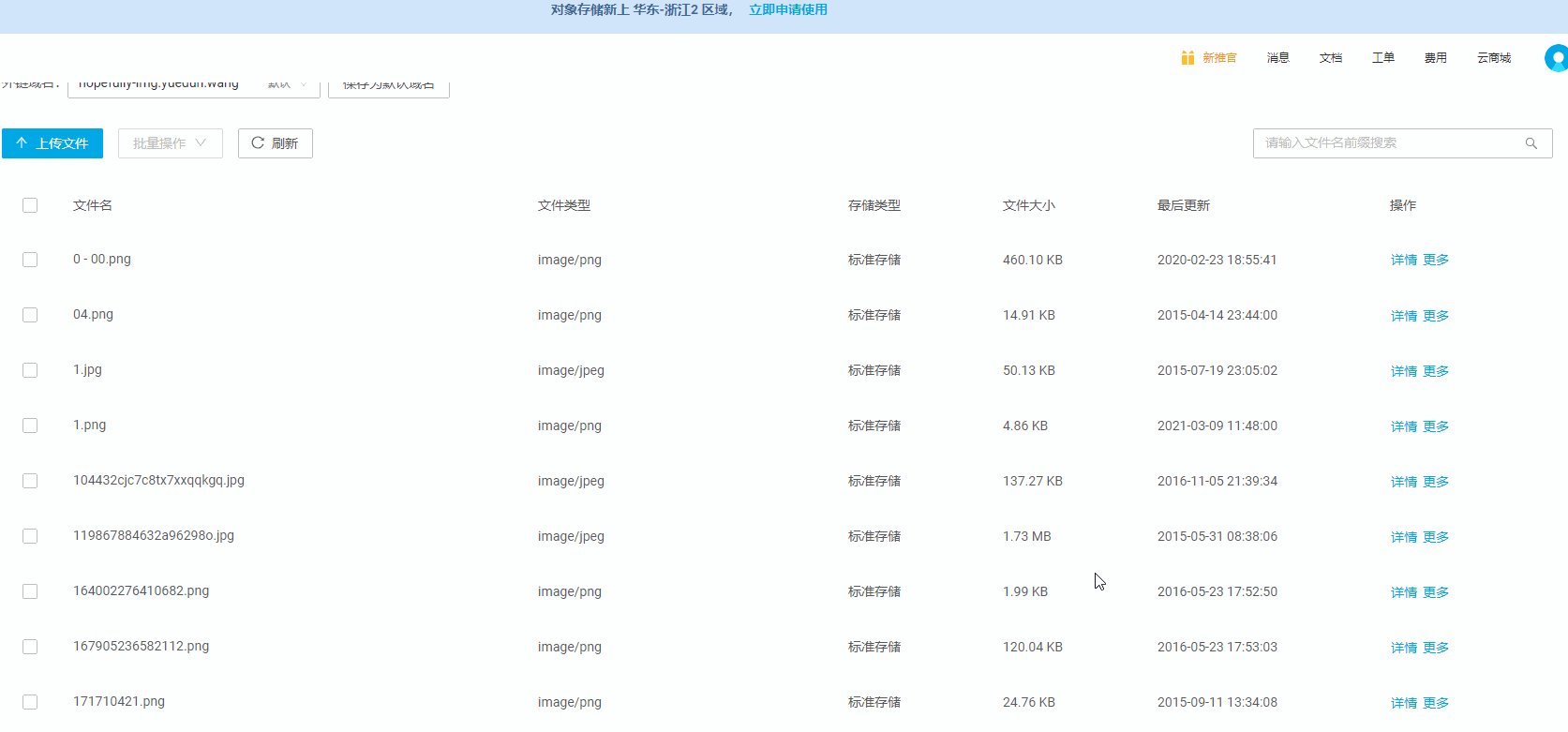
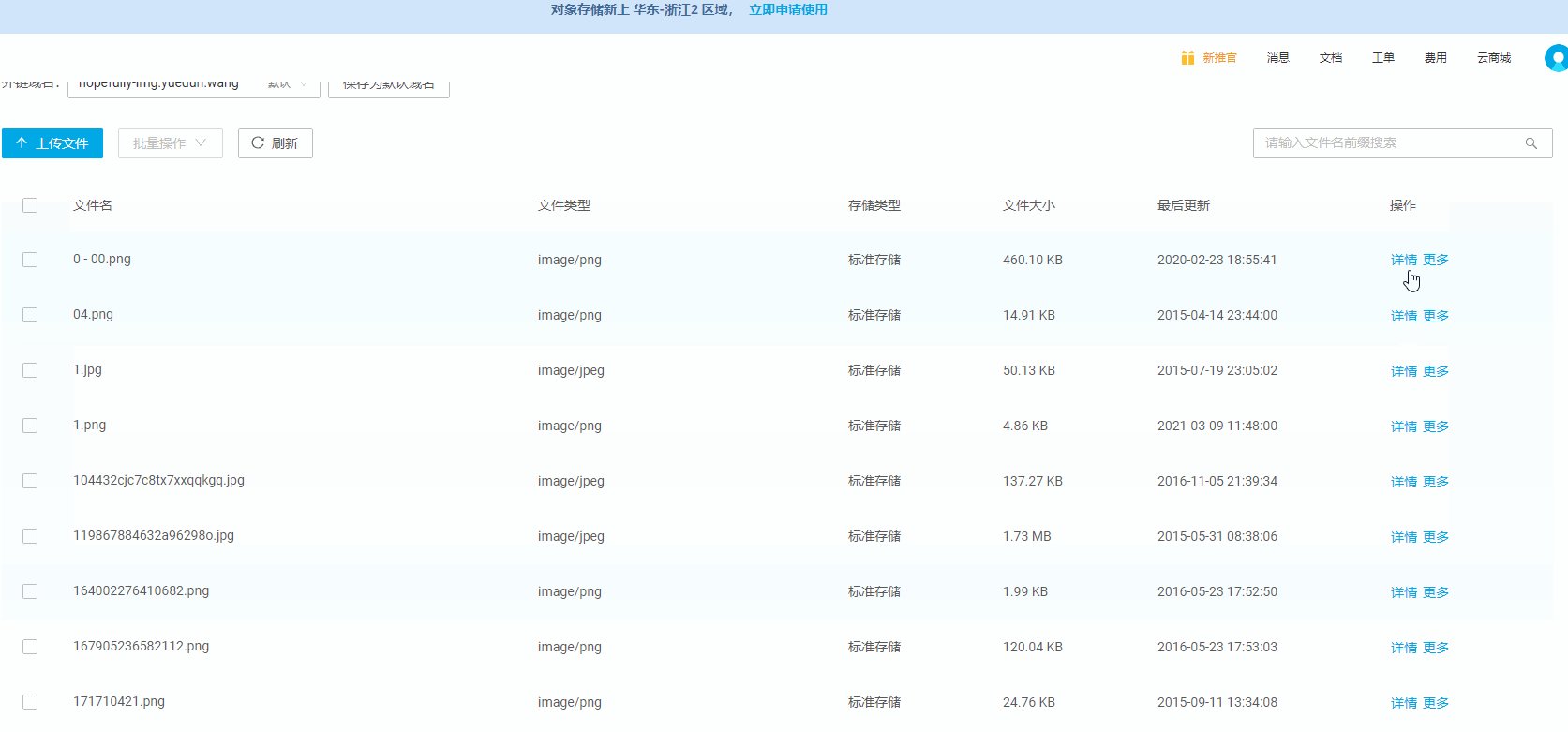
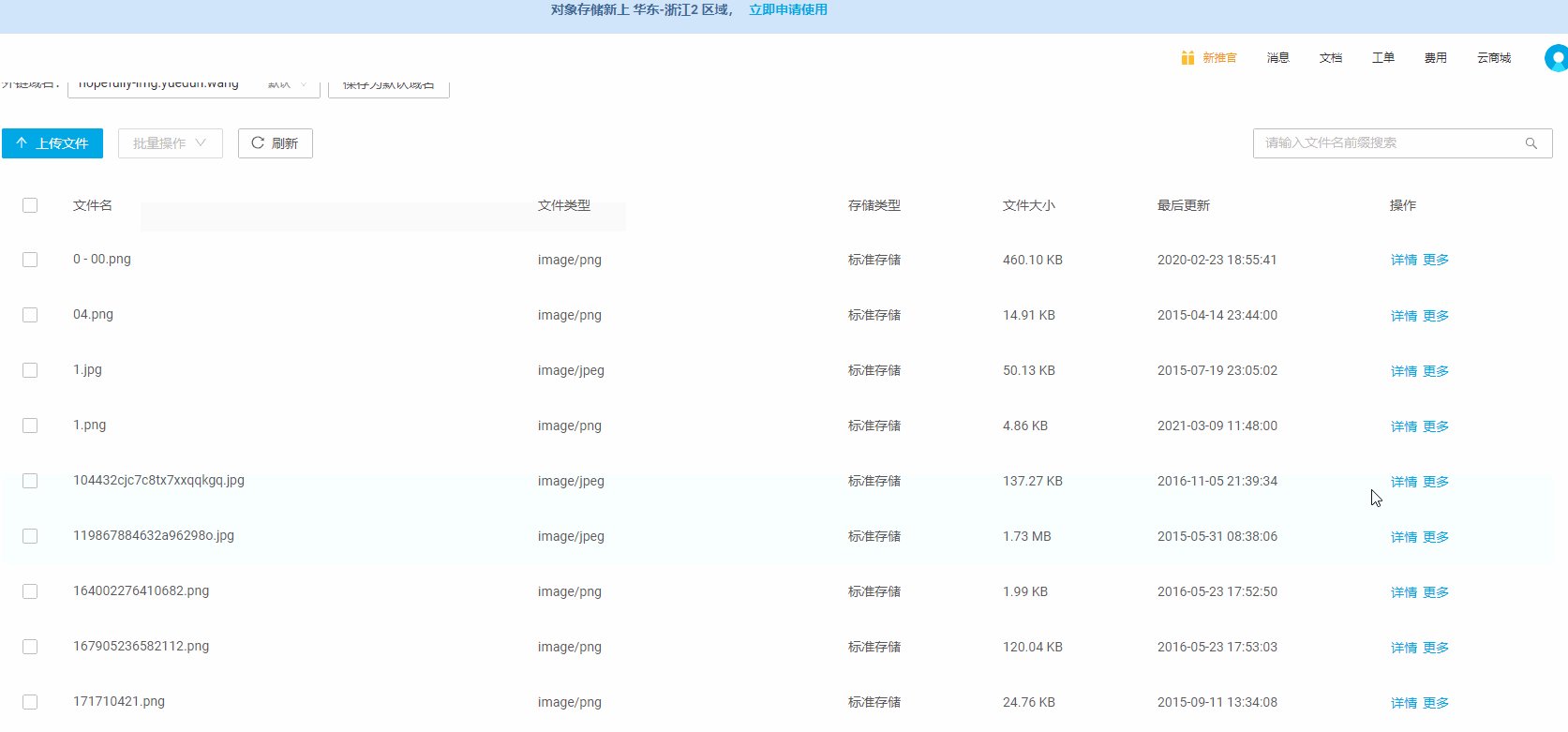
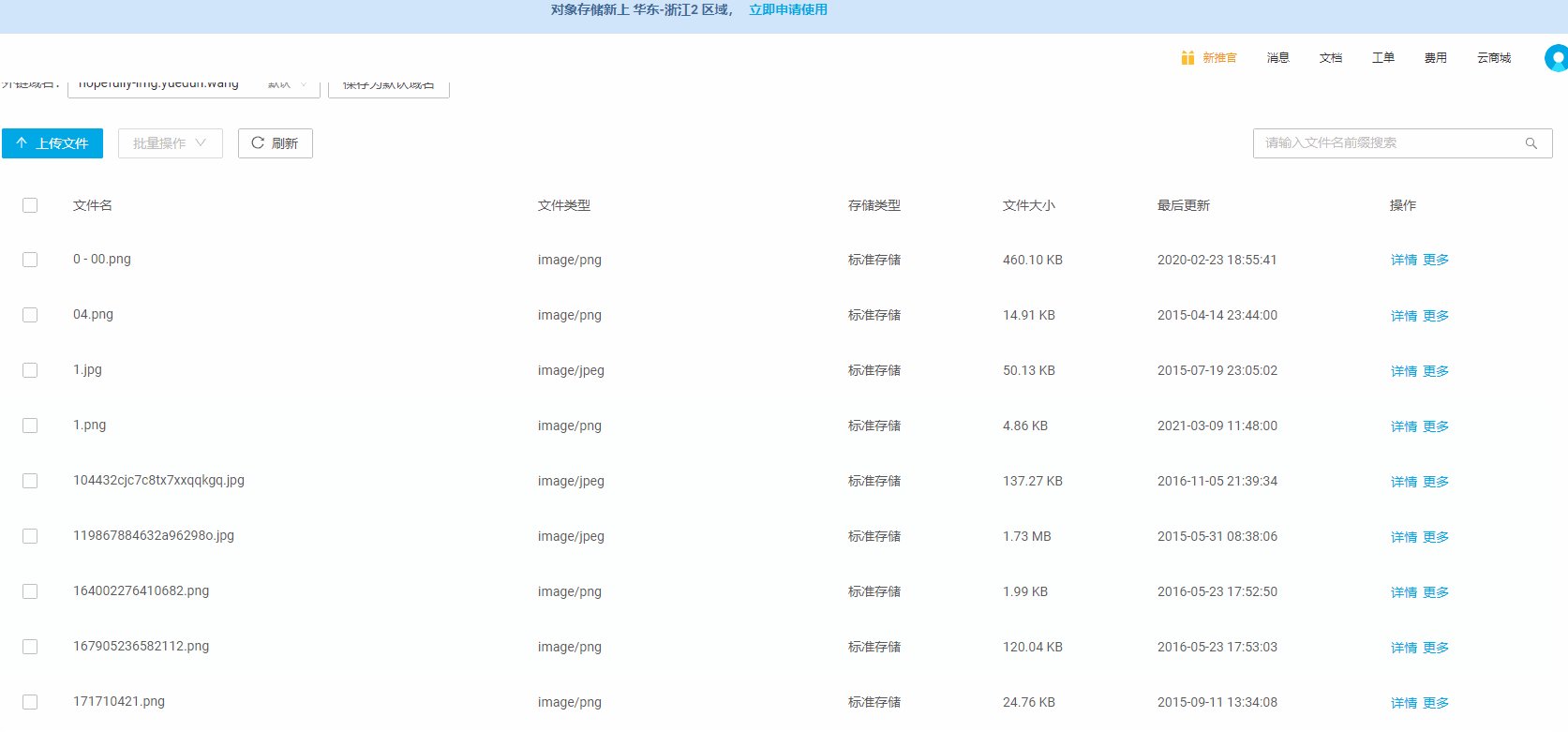
上传的图片多了以后,有时需要找一些已经上传的图片来使用,目前我所知道的方法还仅限于登录的七牛后台上查看。

可以看到,七牛的管理后台做的不能说很差,可以说是很气人。要预览图片必须点击“详情”,当你关掉预览窗口时却不知道查看的是哪张图片,也没有个高亮聚焦。而且也买有时间排序,只有名称排序,真的是很难用。
为了能够直观的看到图片,决定开发一款chrome插件,将图片直接显示出来,而不用再点击查看。
关于chrome插件开发的细节本文暂不细说,直接上代码。
代码展示
manifest.json
{
"manifest_version": 2,
"name": "chome-plugin",
"version": "0.0.1",
"description": "chrome示例插件",
"icons": {
"16": "images/icon-16x16.png",
"48": "images/icon-48x48.png",
"128": "images/icon-128x128.png"
},
"page_action": {
"default_icon": {
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1038
1038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








