总结几个CSS文本显示易混淆的属性。
1、文字的空白:letter-spacing,word-spacing
- letter-spacing: normal | length | inherit;
增加或减少字符间的空白(字符间距),对中文有效。
<html>
<head>
<style>
.h1 {letter-spacing: 1em}
</style>
</head>
<body>
<h1>This is header 1 这是主标题</h1>
<h1 class="h1">This is header 1 这是主标题</h1>
</body>
</html>
效果:

- word-spacing: normal | length | inherit;
增加 / 减少单词间的固定空间,对中文无效。
...
<style>
p
{
word-spacing:30px;
}
</style>
...
<p>
This is some text.
这是一段文字
</p>
...效果:
![]()
2、换行:word-wrap,word-break,white-space
- word-wrap: normal | break-word;
word-wrap: break-word; //允许在长单词或 URL 地址内部进行换行。
- word-break: normal | break-all | keep-all;
word-break: break-all; //允许在单词内换行
word-break: keep-all; //只能在半角空格或连字符处换行。
...
<style>
p{
width:11em;
border:1px solid #000000;
}
.word{
word-wrap: break-word;
}
.all{
word-break: break-all;
}
</style>
</head>
<body>
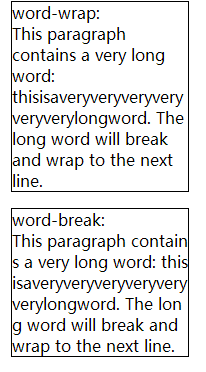
<p class="word"> word-wrap:<br/> This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p>
<p class="all"> word-break:<br/> This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p>
...效果:

- white-space: normal | pre | nowrap | pre-wrap | pre-line | inherit;
white-space: pre; // 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
white-space: nowrap; // 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
white-space: pre-wrap; // 保留空白符序列,但是正常地进行换行。
white-space: pre-line; // 合并空白符序列,即多个空格合并成一个,保留换行符。
...
<style>
.wrap{
white-space:pre-wrap;
}
.line{
white-space:pre-line;
}
</style>
...
<h3>wrap:</h3>
<p class="wrap">
This is some text.<br/>
This is some text.
</p>
<h3>line:</h3>
<p class="line">
This is some text.<br/>
This is some text.
</p>
...效果:






















 366
366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








