1、前言
开发中使用了一种下拉搜索的插件,感觉简单好用就记录下来,以备日后使用。
2、示例及说明
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉搜索</title>
<link rel="stylesheet" href="js/chosen/chosen.css" />
</head>
<body>
<!--
data-placeholder:类似于是input标签的placeholder,没有值的使用显示。
-->
<select data-placeholder="选择城市" class="select-chosen">
<!-- 只用第一个option值为空的时候才会显示data-placeholder的值,否则显示第一个option的值 -->
<option value=""></option>
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3">深圳</option>
<option value="4">西安</option>
<option value="5">宝鸡</option>
<option value="6">商洛</option>
<option value="7">铜川</option>
<option value="8">安康</option>
<option value="9">渭南</option>
<option value="10">辽宁</option>
<option value="11">大连</option>
<option value="12">南京</option>
<option value=13"">杭州</option>
<option value=14"">西宁</option>
</select>
</body>
<script type="text/javascript" src="js/jquery-1.8.3.min.js" ></script>
<script type="text/javascript" src="js/chosen/chosen.jquery.min.js" ></script>
<script type="text/javascript">
$(function(){
//给select标签绑定下拉搜索事件(可自定义参数,具体参考官方文档)
$(".select-chosen").chosen({
no_results_text: "没有找到搜索的结果!",//没有搜到结果时显示的值
width: "250px",//下拉选框的宽度
allow_single_deselect: true //选择后允许编辑
});
});
</script>
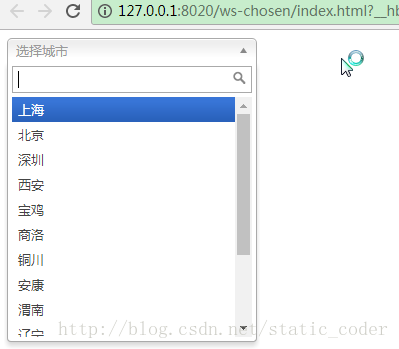
</html>3、效果展示
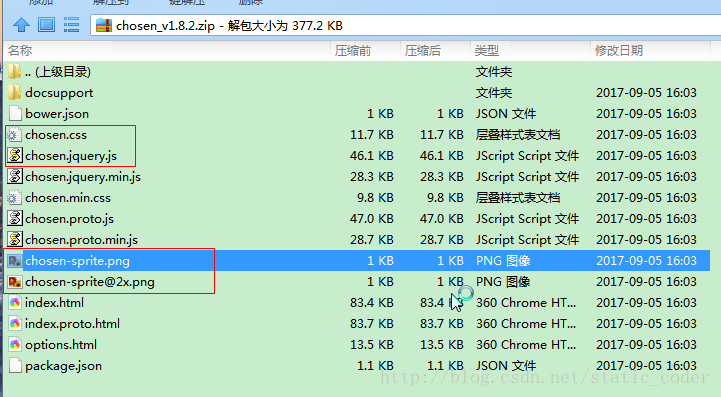
4、注意事项
下载依赖的js后,需要引入js、css还有两张png图片,如下图:
5、参考资料








 本文介绍了一个实用的下拉搜索插件Chosen的使用方法,通过示例展示了如何配置和初始化该插件,并提供了效果预览。文章还列举了必要的资源链接和注意事项。
本文介绍了一个实用的下拉搜索插件Chosen的使用方法,通过示例展示了如何配置和初始化该插件,并提供了效果预览。文章还列举了必要的资源链接和注意事项。




















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










