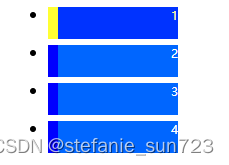
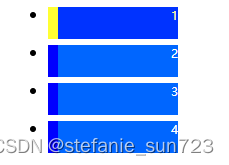
- 竖直排列表菜单

<style text="text/css">
#nav a {
font-size: 12px;
height: 32px;
display: block;
}
#nav a:link,
a:visited {
margin: 2px 0px 0px 0px;
color: #FFFFFF;
width: 120px;
height: 32px;
background-color: #0066FF;
border-left: solid 10px blue;
text-decoration: none;
text-align: right;
}
#nav a:hover,
a:active {
background-color: #0033FF;
border-left: solid 10px #FFFF33;
color: #FFFF99;
}
</style>
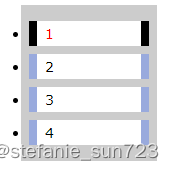
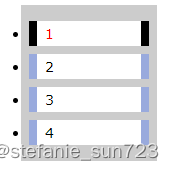
- 双竖线菜单

<style text="text/css">
#cd {
width: 120px;
background-color: #ccc;
font-family: Verdana, Geneva, sans-serif;
font-size: 14px;
margin: 0 auto;
padding: 8px;
}
#cd a,
#cd a:visited {
display: block;
background-color: #fff;
padding: 4px 8px;
color: #000;
text-decoration: none;
margin: 8px 0px;
border-left: 8px solid #9ad;
border-right: 8px solid #9ad;
}
#cd a:hover {
color: red;
border-left: 8px solid #000;
border-right: 8px solid #000;
}
</style>
- 双斜角横线菜单

<style text="text/css">
#cd {
width: 9em;
margin: 0px auto;
font-family: Verdana, Geneva, sans-serif;
font-size: 14px;
border: solid 1px #aaa;
}
#cd a:link,
a:visited {
display: block;
text-decoration: none;
color: #000;
line-height: 1.4em;
border: 0.5em solid #fff;
}
#cd a:hover,
a:active {
background-color: #aaaaaa;
border-top: solid 5px #dedede;
border-bottom: solid 5px #dedede;
border-left: #aaa solid 5px;
border-right: #aaa solid 5px;
color: #FFF;
}
</style>
- 立体菜单

<style text="text/css">
#nav a{
background-color:#89aabb;
font-size:12px;
display:block;
line-height:30px;
color:#ffffff;
text-align:center;
}
#nav a:link,a:visited{
margin:2px 0px 0px 0px;
width:120px;
text-decoration:none;
border-top:ridge 3px #FFFFFF;
border-right:ridge 3px #999999;
border-bottom:ridge 3px #324355;
border-left:ridge 3px #FFFFFF;
position:relative;
}
#nav a:hover,a:active{
border-top:ridge 3px #324355;
border-right:ridge 3px #FFFFFF;
border-bottom:ridge 3px #FFFFFF;
border-left:ridge 3px #999999;
top:2px;
left:2px;
}
</style>




























 9106
9106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








