ElementUI分页 效果

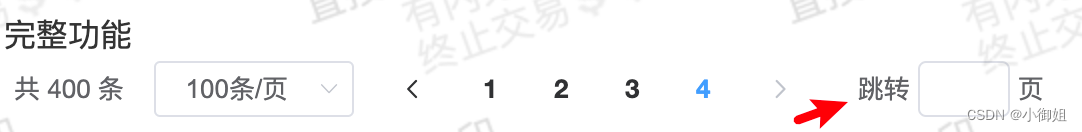
更改后效果(同样的方式可修改样式和其他内容)

<template>
<div class="block">
<span class="demonstration">完整功能</span>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage4"
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
</template>
<script>
export default {
mounted(){
let goDom = document.querySelector('.el-pagination__jump')
goDom.innerHTML = goDom.innerHTML.replace('前往', '跳转')
},
methods: {
handleSizeChange(val) {
},
handleCurrentChange(val) {
}
},
data() {
return {
currentPage4: 4
};
}
}
</script>






 本文介绍了如何在ElementUI中定制分页组件的样式,通过提供代码片段展示了如何修改前往文字为跳转,以及处理size-change和current-change事件的方法。
本文介绍了如何在ElementUI中定制分页组件的样式,通过提供代码片段展示了如何修改前往文字为跳转,以及处理size-change和current-change事件的方法。














 5709
5709

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








