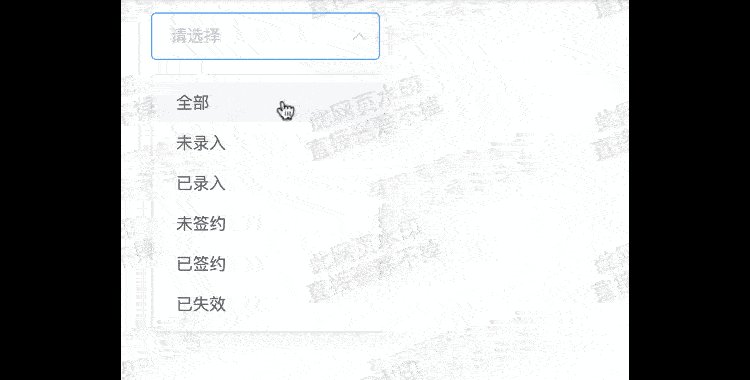
ElementUI提供的el-select并没有'全部'选择,这一个选项,而业务中又有需要,遂自己写一个叭
实现了:
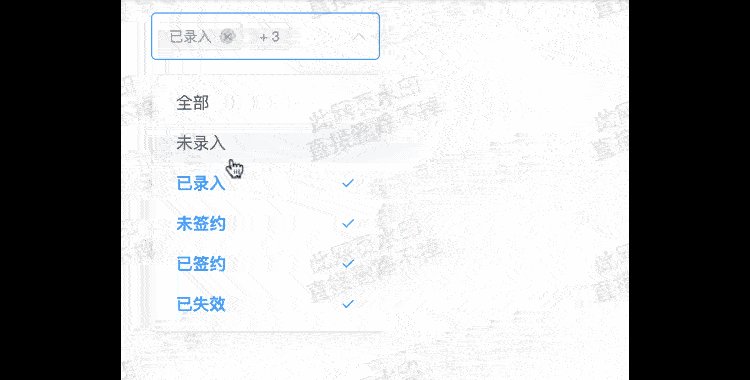
- 点击选项全选就全部选上;再点全选就一个都不选;删除全选标签就一个都不选;
- 除了全选,其他都选上,全选自动选上;
- 在全选状态,取消一个勾,就非全选

<template>
<div>
<el-select
v-model="selectArr"
multiple
collapse-tags
style="margin-left: 20px;"
placeholder="请选择"
@change="getChange"
@remove-tag="removeTag">
<el-option value="all" label="全部" @click.native="selectAll"></el-option>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</template>
<script>
export default {
methods:{
selectAll(){
// 用于点击全选时,判断是该全选还是清除选项
if(this.selectArr.length < this.options.length ){
this.selectArr = this.options.map(item=>item.value)
this.selectArr.unshift('all')
} else {
this.selectArr = []
}
},
// 移除select中的标签
removeTag(val){
if(val === 'all') this.selectArr =[]
},
getChange(val){
// val数组不包含'全部'项 且 其他项全部选中
if(!val.includes('all') && val.length === this.options.length){
this.selectArr = val
this.selectArr.unshift('all')
}
// val数组包含'全部'项 且 其他项有未选中的
if(val.includes('all') && val.length === this.options.length){
this.selectArr = val
this.selectArr.splice(0,1)
}
}
},
data() {
return {
options: [ {
value: '1',
label: '未录入'
}, {
value: '2',
label: '已录入'
}, {
value: '3',
label: '未签约'
}, {
value: '4',
label: '已签约'
},{
value: '5',
label: '已失效'
}],
selectArr: []
}
}
}
</script>做个记录
我走得很慢,但我不后退。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








