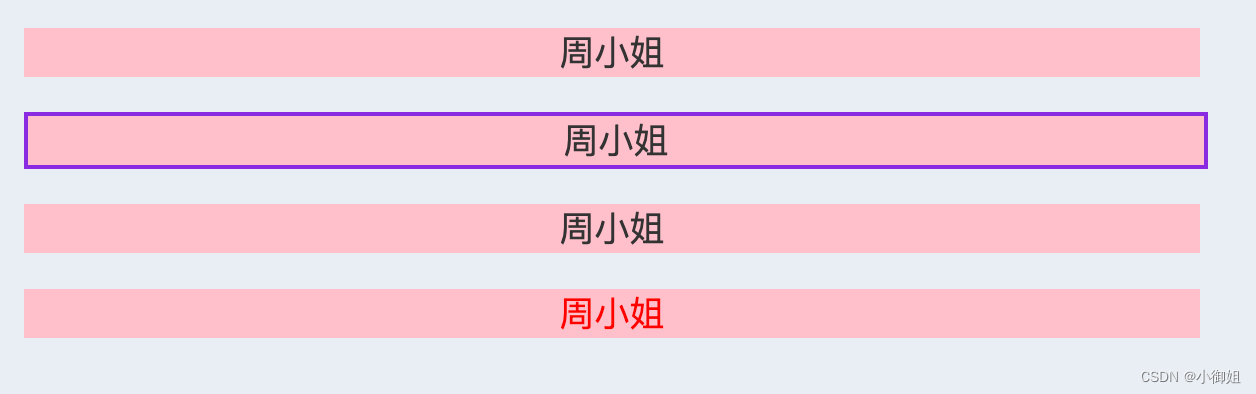
:class的动态写法,接收一个对象作为参数,最后得到的还是一个字符串

<template>
<div class="about">
<!-- 单个class的写法 -->
<p :class="{ 'pink': classPink }">周小姐</p>
<p :class="getPink(true)">周小姐</p>
<p :class="colorPink(true)">周小姐</p>
<!-- 多个class的写法 -->
<div :class="[{ 'red': isActive, 'yellow': !isActive }, 'pink']">周小姐</div>
</div>
</template>
<script>
export default {
data() {
return {
classPink: true,
isActive: true,
};
},
computed: {
// 计算属性的写法
colorPink() {
return (val) => {
if (val) return 'pink'
}
}
},
methods: {
// 函数写法
getPink(val) {
if (val) return 'pink blue'
},
}
};
</script>
<style>
.pink {
background-color: pink;
margin-top: 10px;
width: 50%;
height: 100%;
}
.red {
color: red;
}
.yellow {
color: yellow;
}
.blue {
border: 2px solid blueviolet;
}
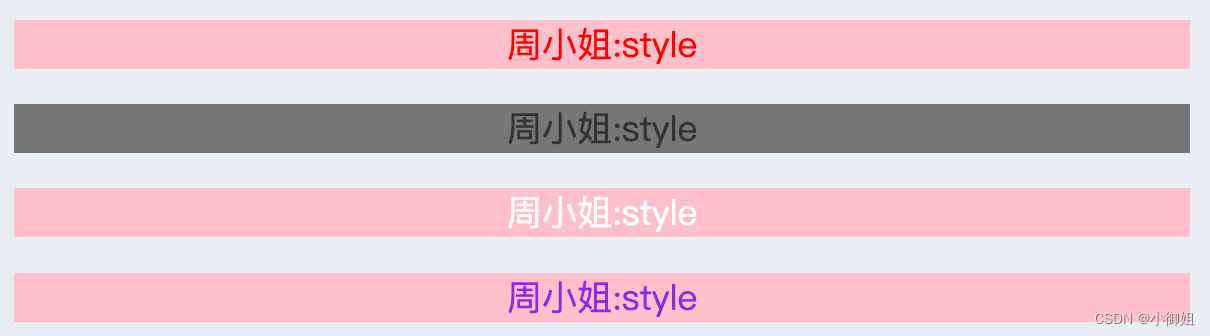
</style>:style的动态写法,也是接收一个对象作为参数

<template>
<div class="about">
<!-- html模版上的写法 -->
<p :style="{ color: redColor }" class="pink">周小姐:style</p>
<!-- backgroundColor的写法,也记录一笔 -->
<p :style="{ backgroundColor: (0 ? 'rgba(0, 0, 0, 0)' : 'rgba(0,0,0,0.5)') }" class="pink">周小姐:style</p>
</div>
</template>
<script>
export default {
data() {
return {
redColor: 'red',
};
},
methods: {
getRed(val) {
if (val) return 'color:white;background:pink;'
},
getRed2(val) {
if (val) return { color: 'blueviolet', 'background': 'pink', }
},
}
};
</script>
<style>
.pink {
background-color: pink;
margin-top: 10px;
width: 50%;
height: 100%;
}
.red {
color: red;
}
.yellow {
color: yellow;
}
.blue {
border: 2px solid blueviolet;
}
</style>复习一下,如有不妥,欢迎指正。
























 3893
3893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








