新建package.json文件的npm命令是 npm inint -y 初始化安装包的 npm i






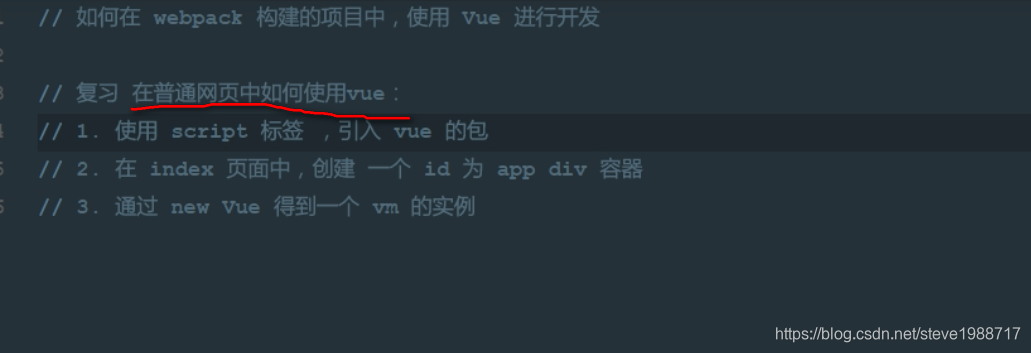
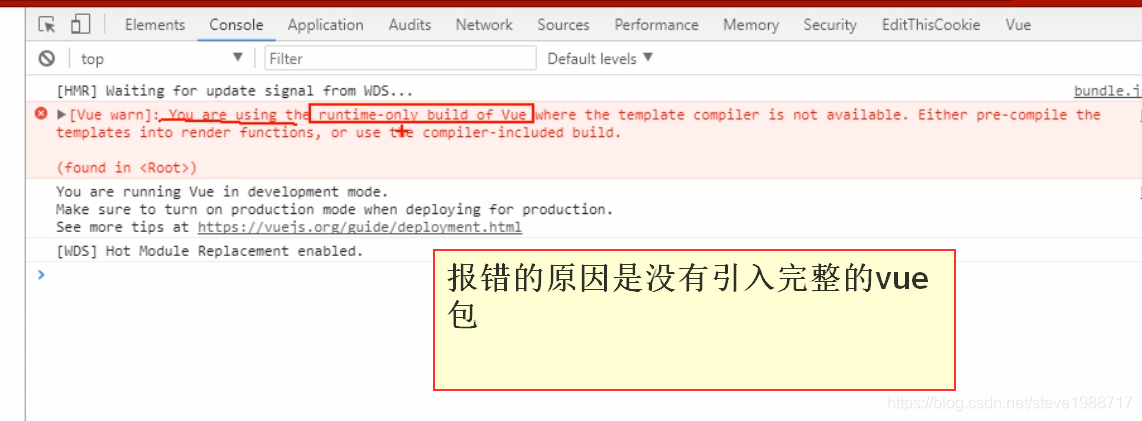
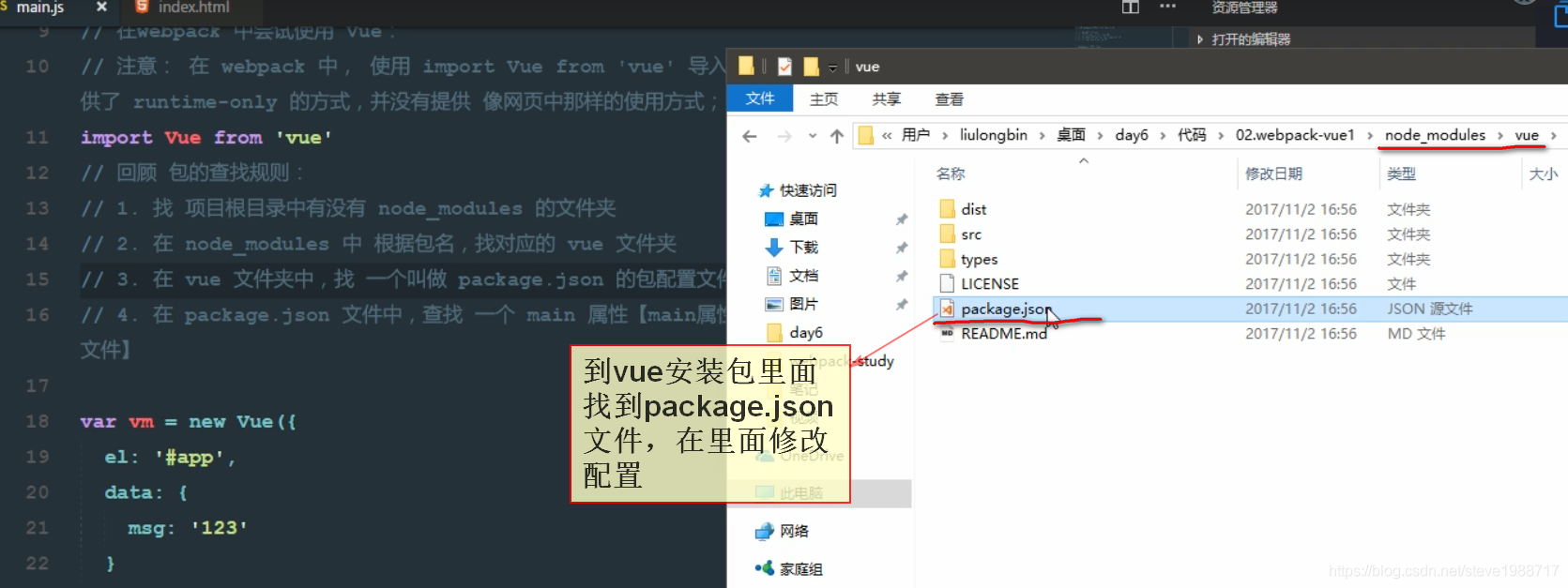
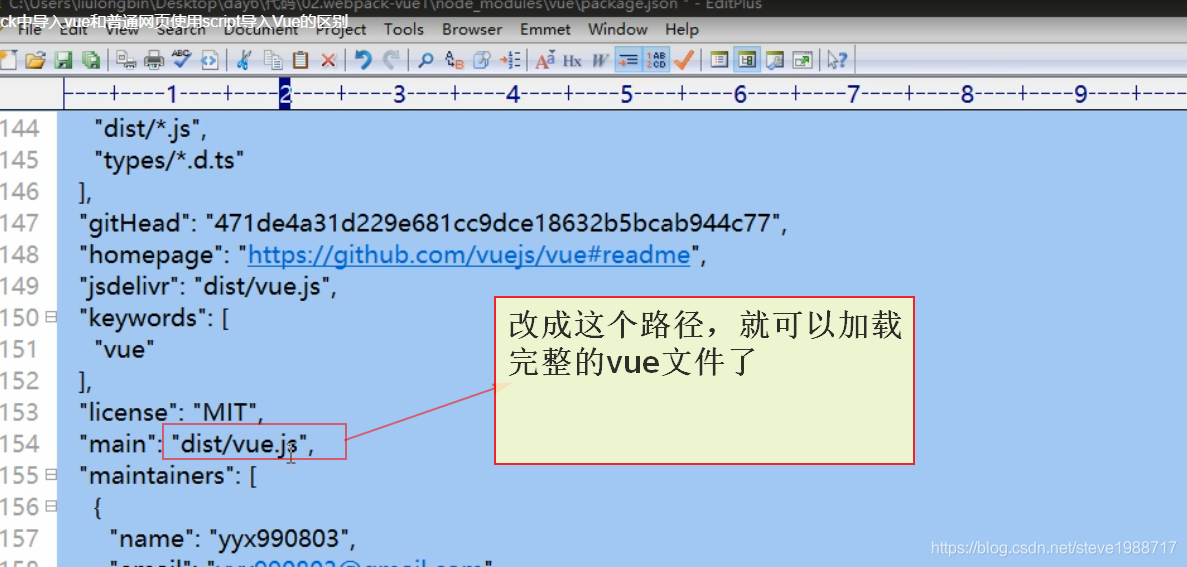
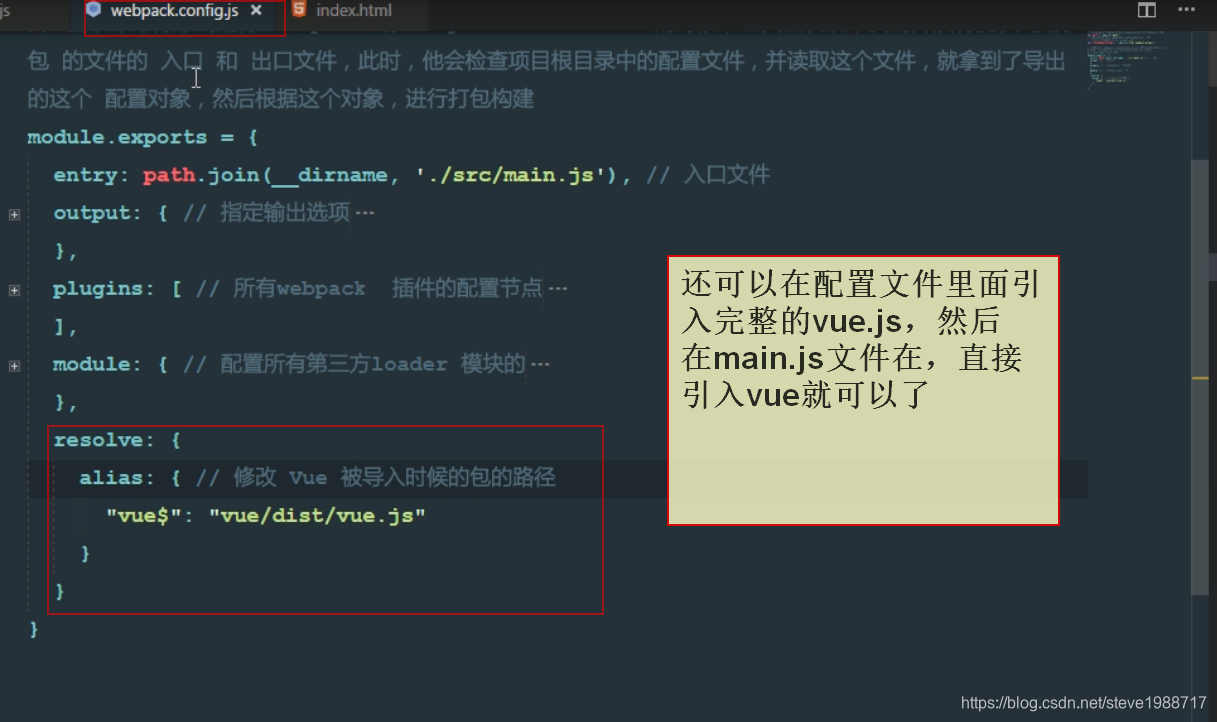
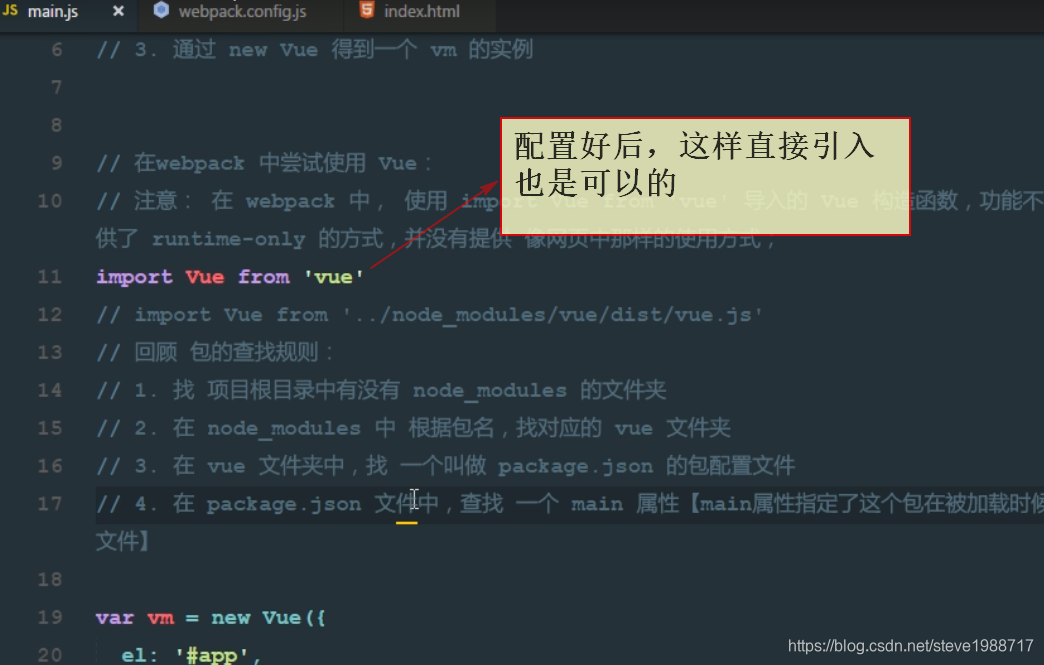
引入完整的vue的方法有三种





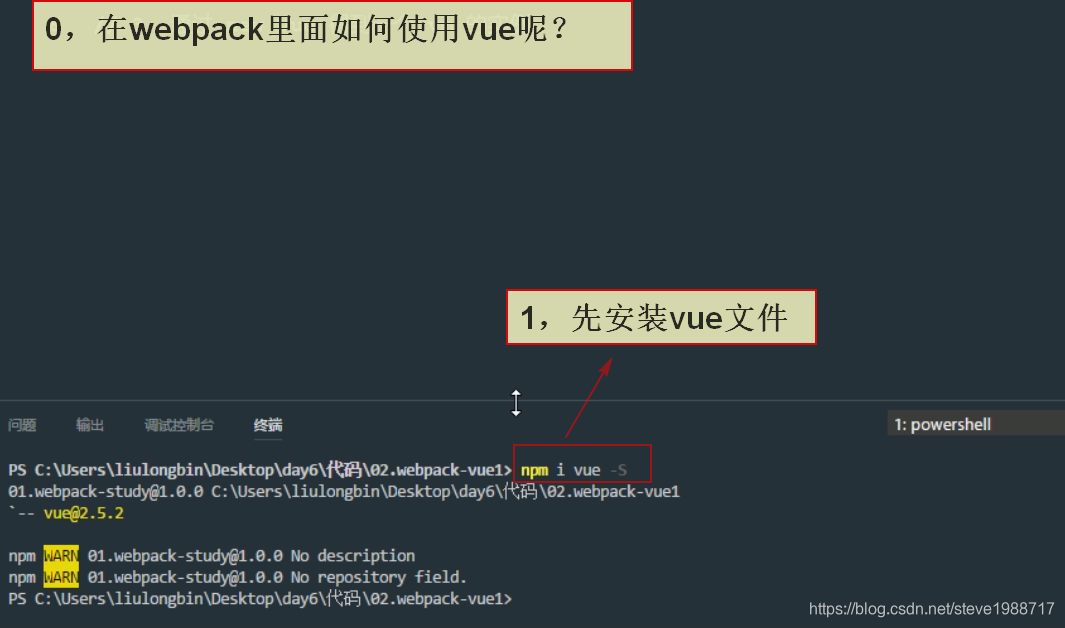
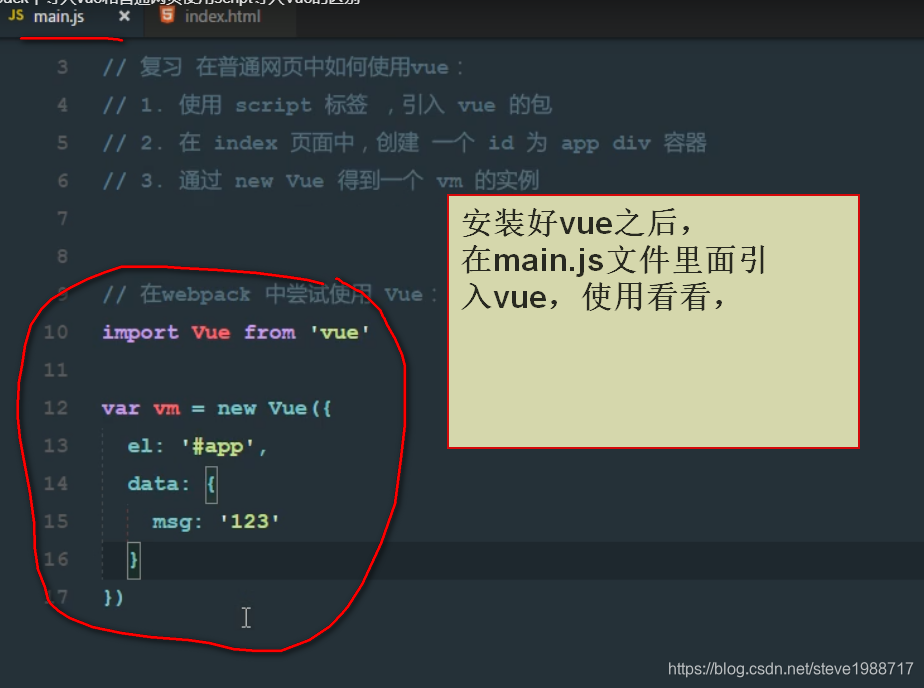
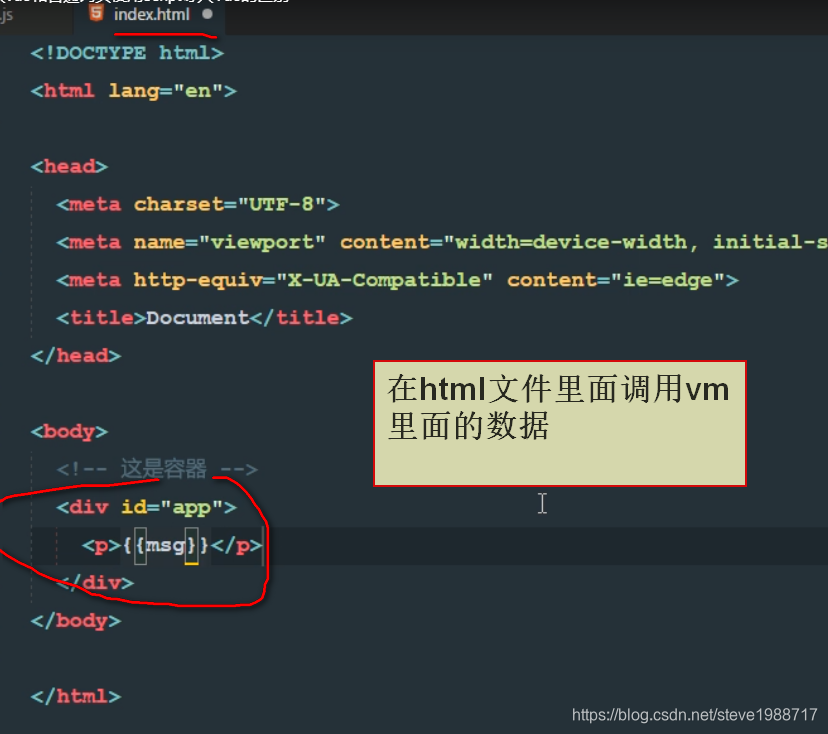
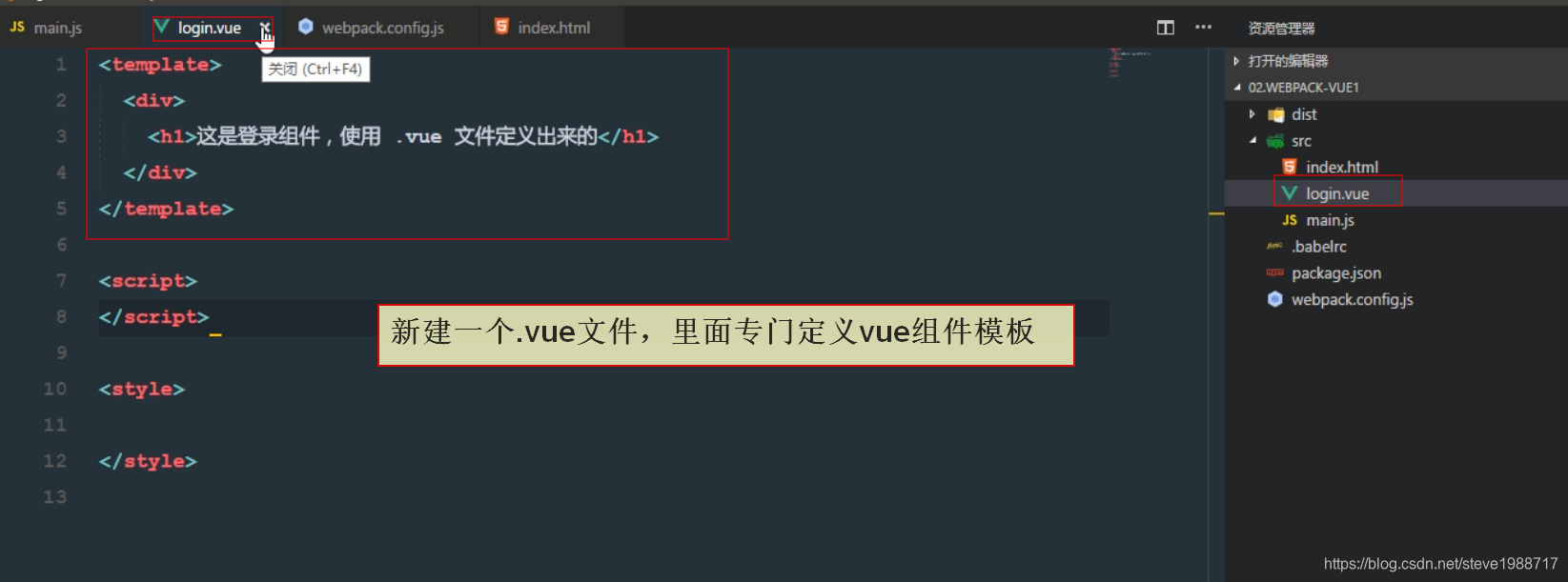
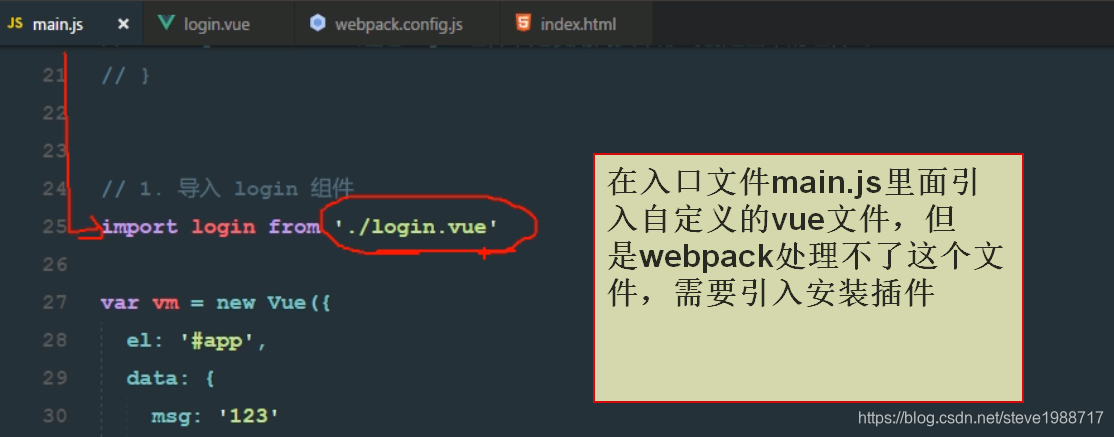
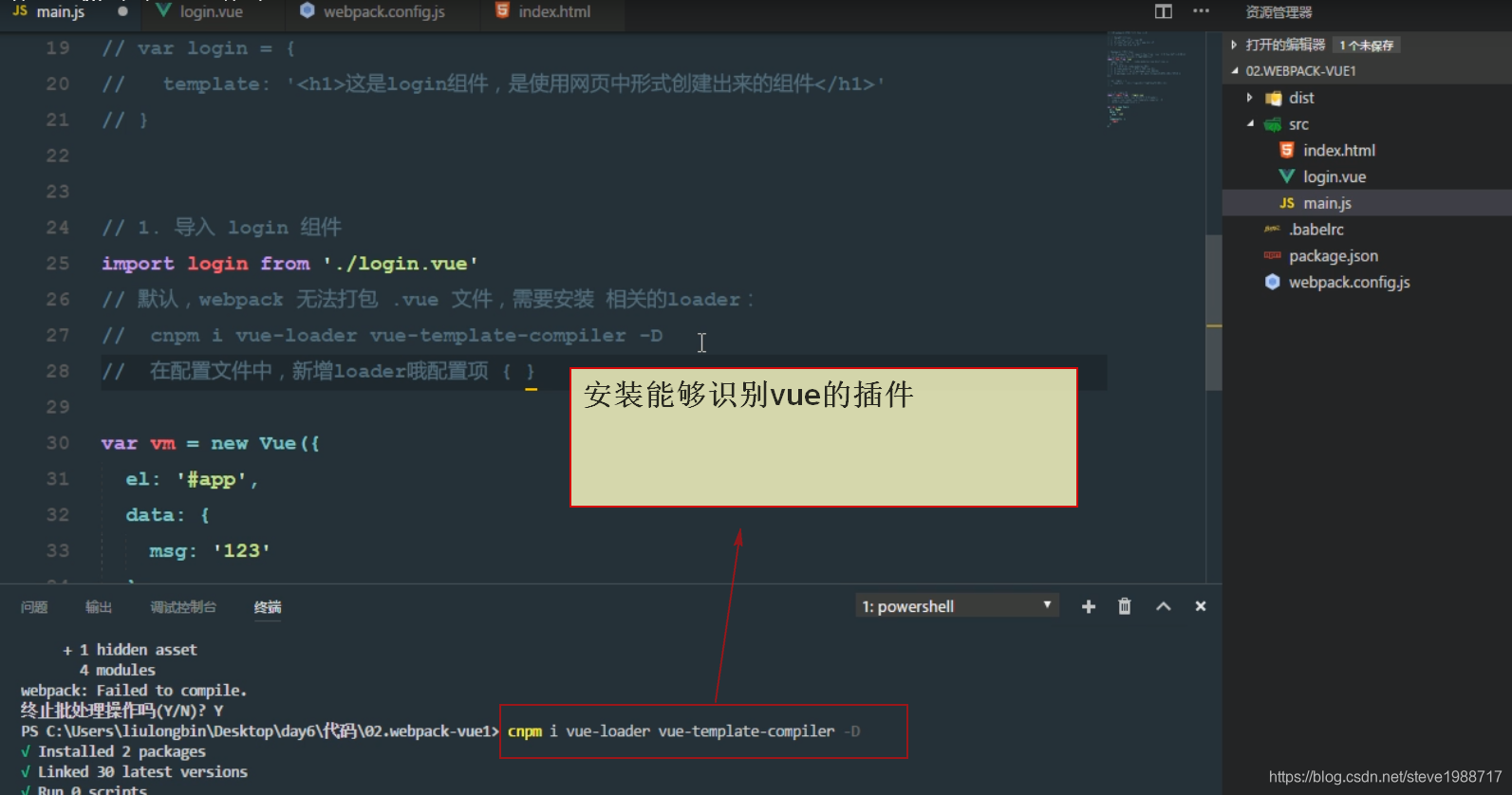
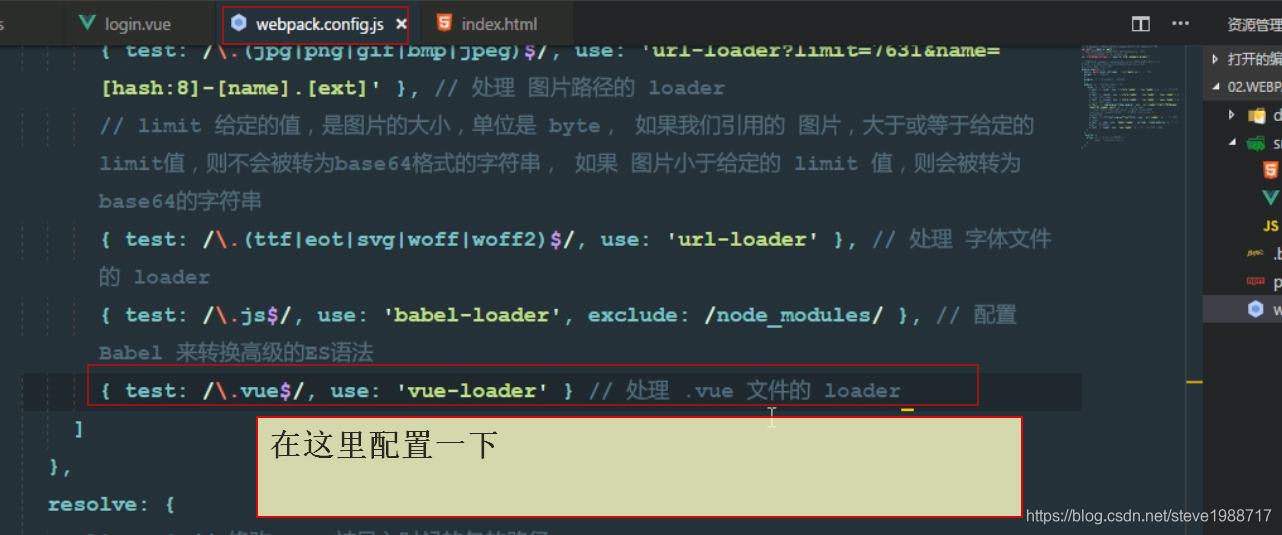
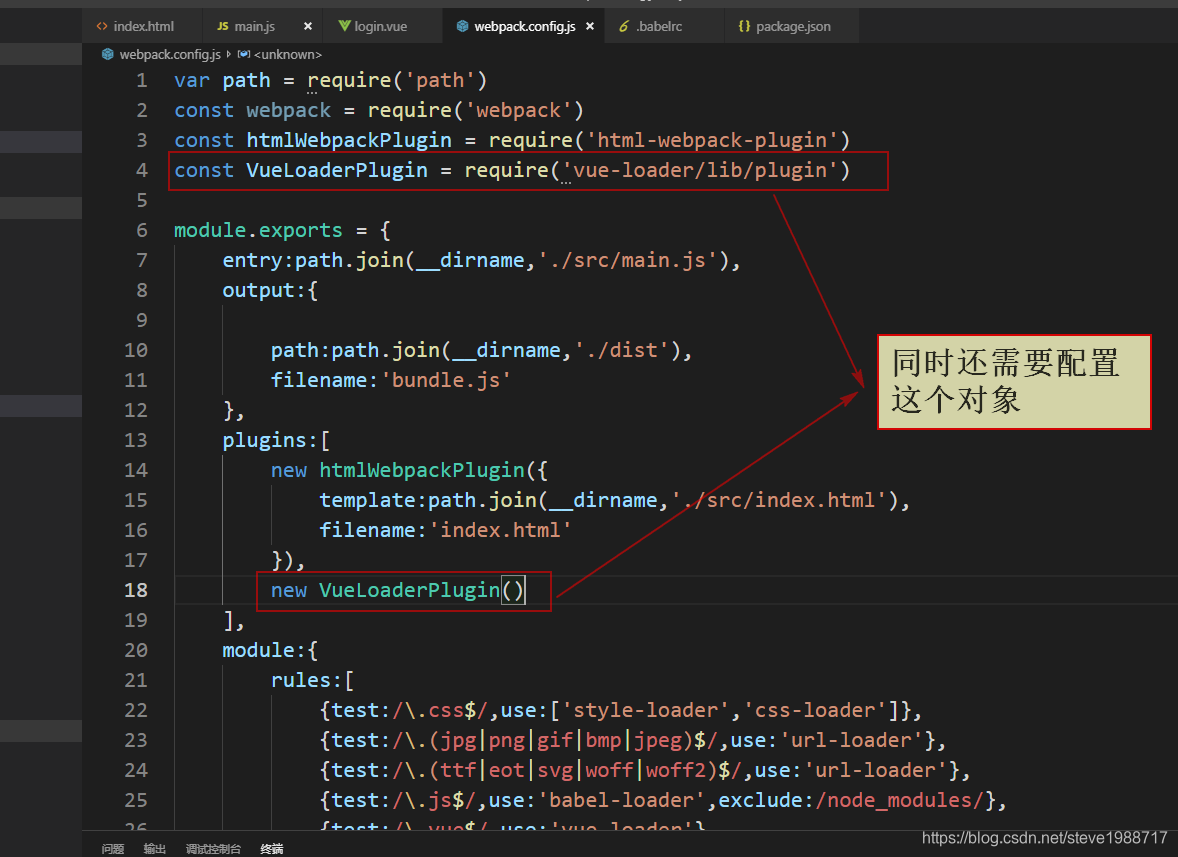
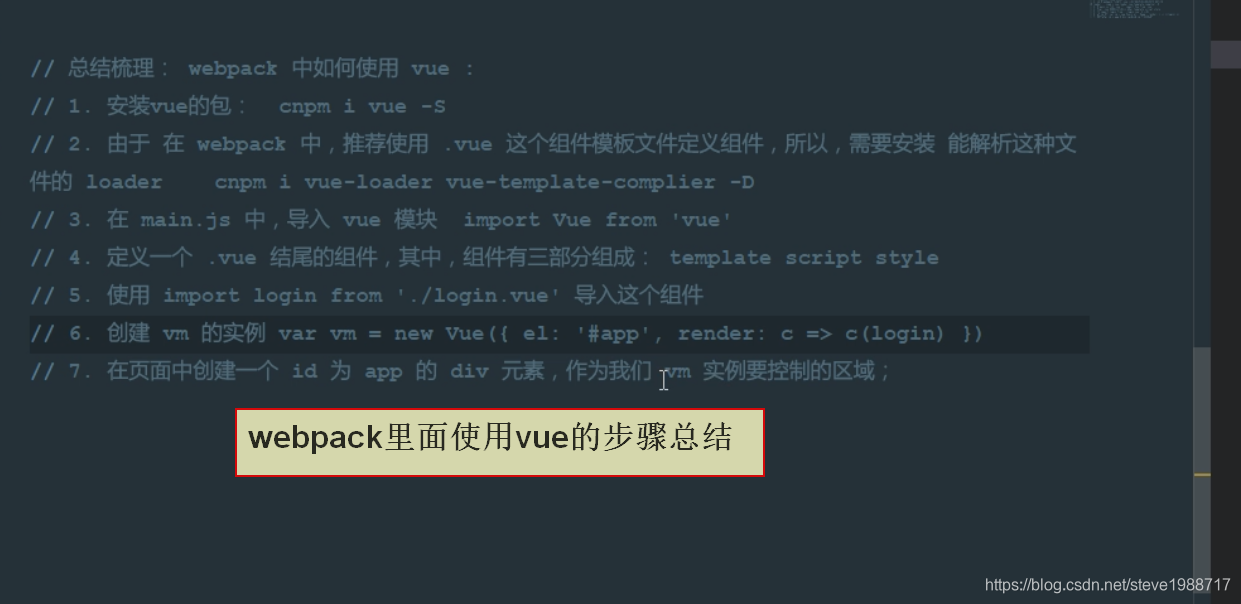
在webpack里面如何定义使用vue的组件呢?

这个.vue文件里面的模板,是html标签,但是它目前不能识别html标签,需要安装查找这个插件,安装以后才能进行识别 Vetur








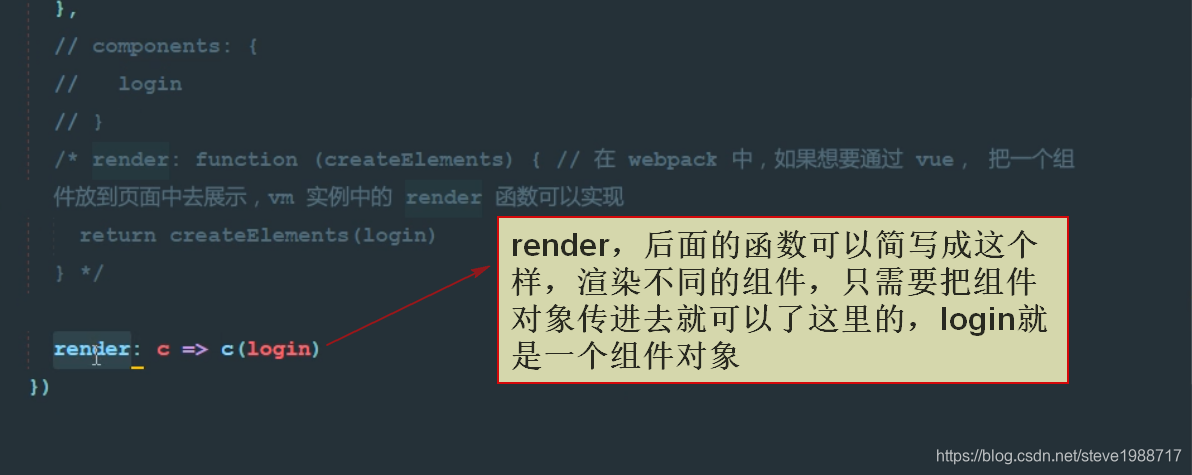
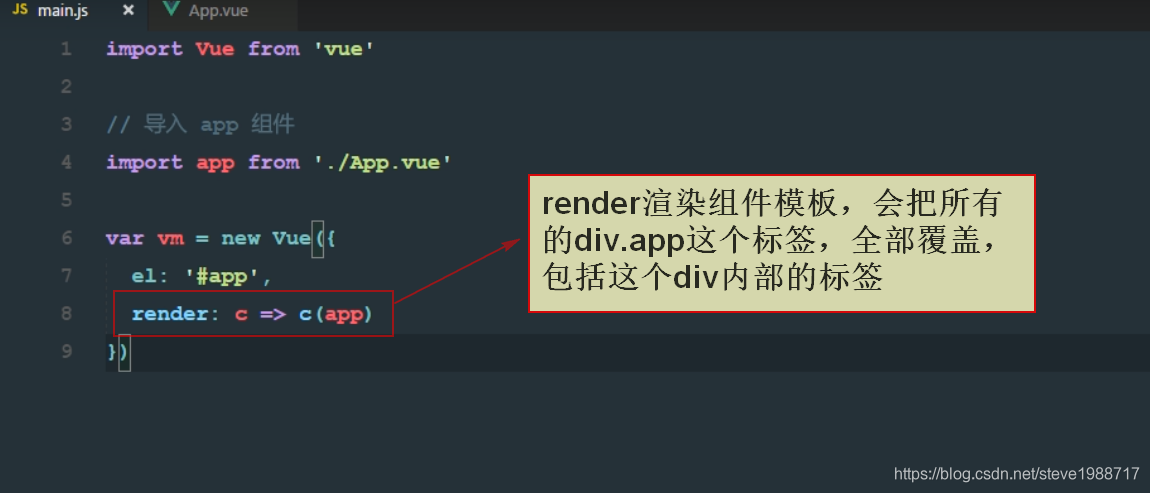
render的使用方法

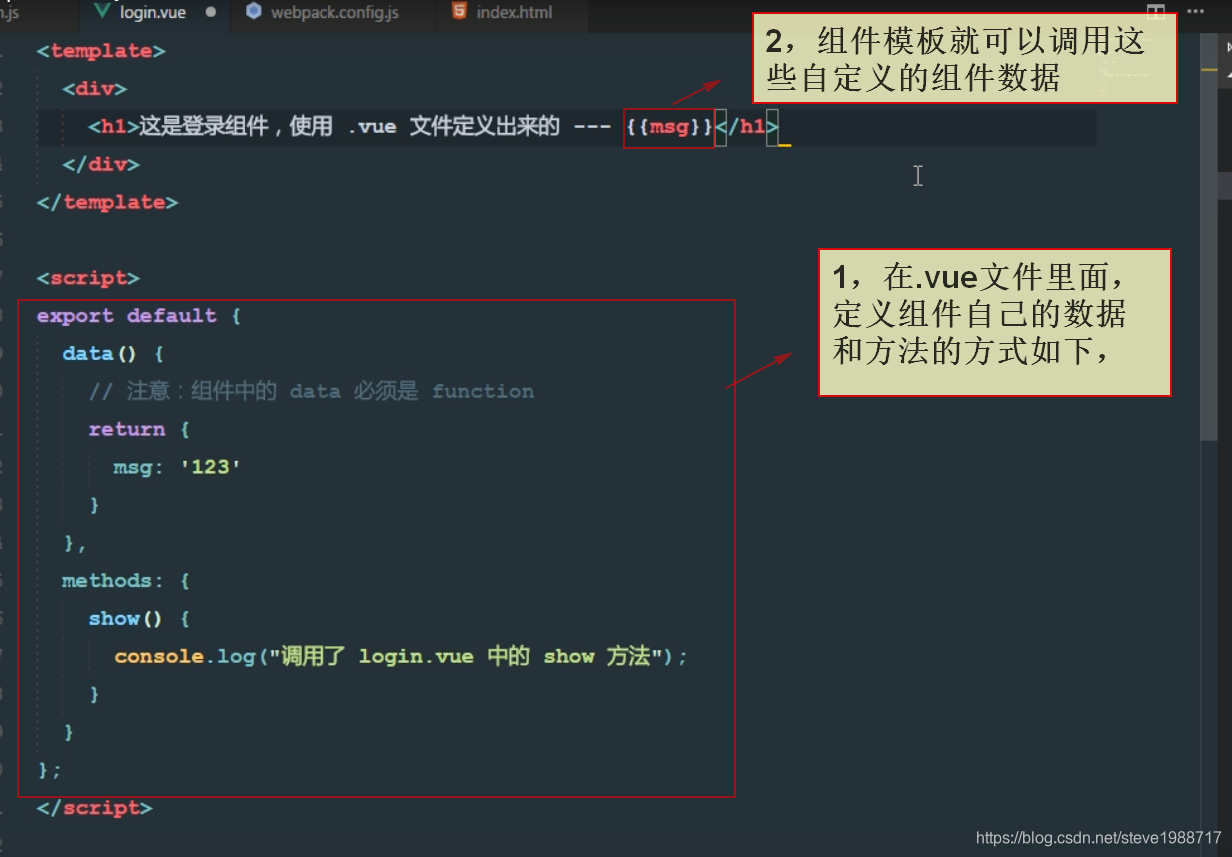
定义的.vue文件里面定义的组件,变量数据和组件方法如何定义呢?可以如下

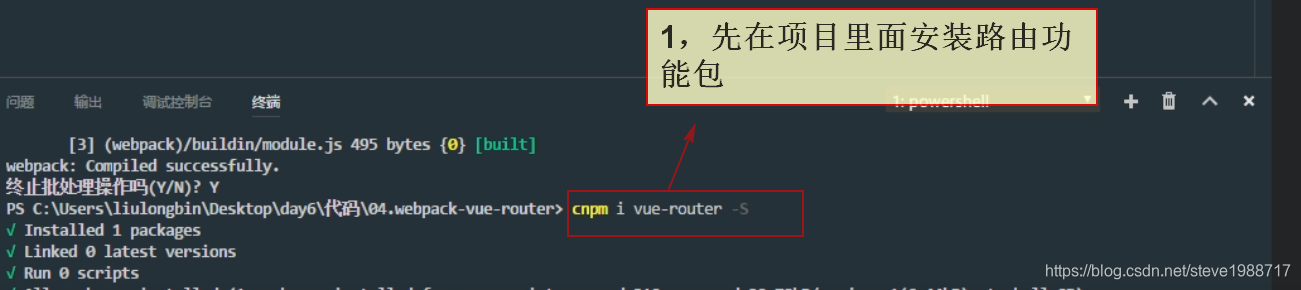
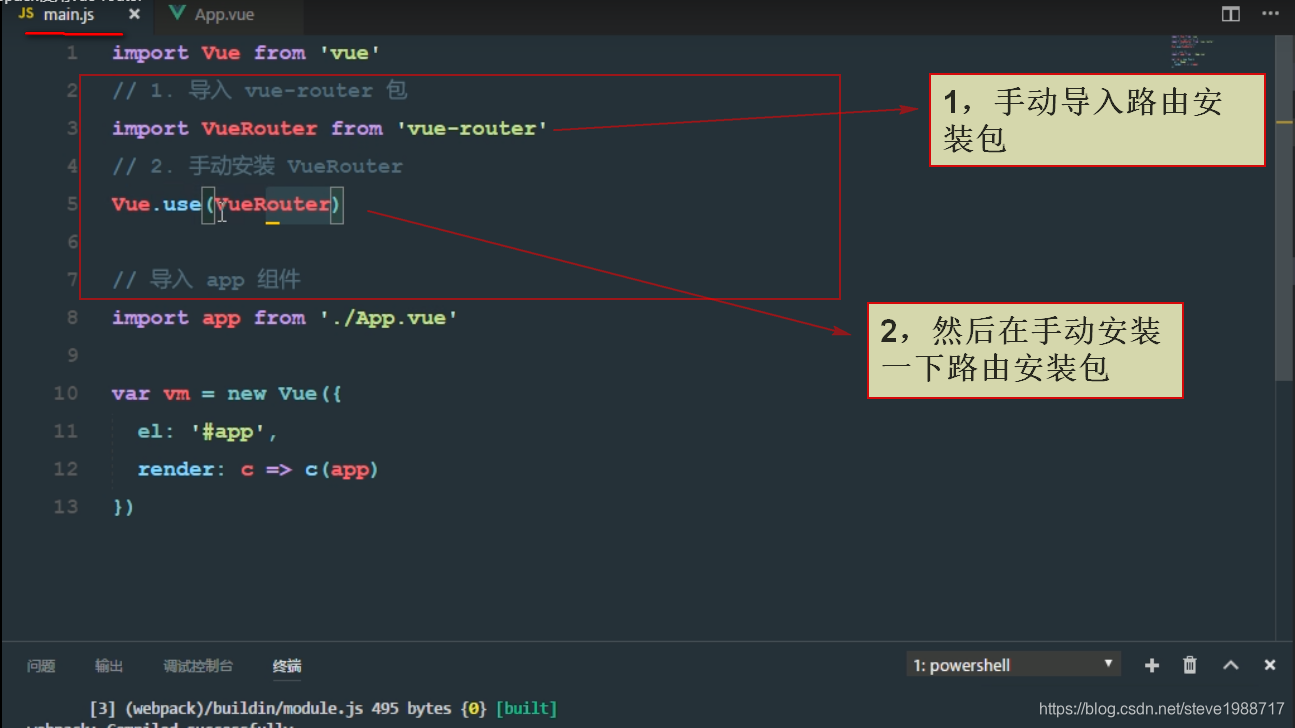
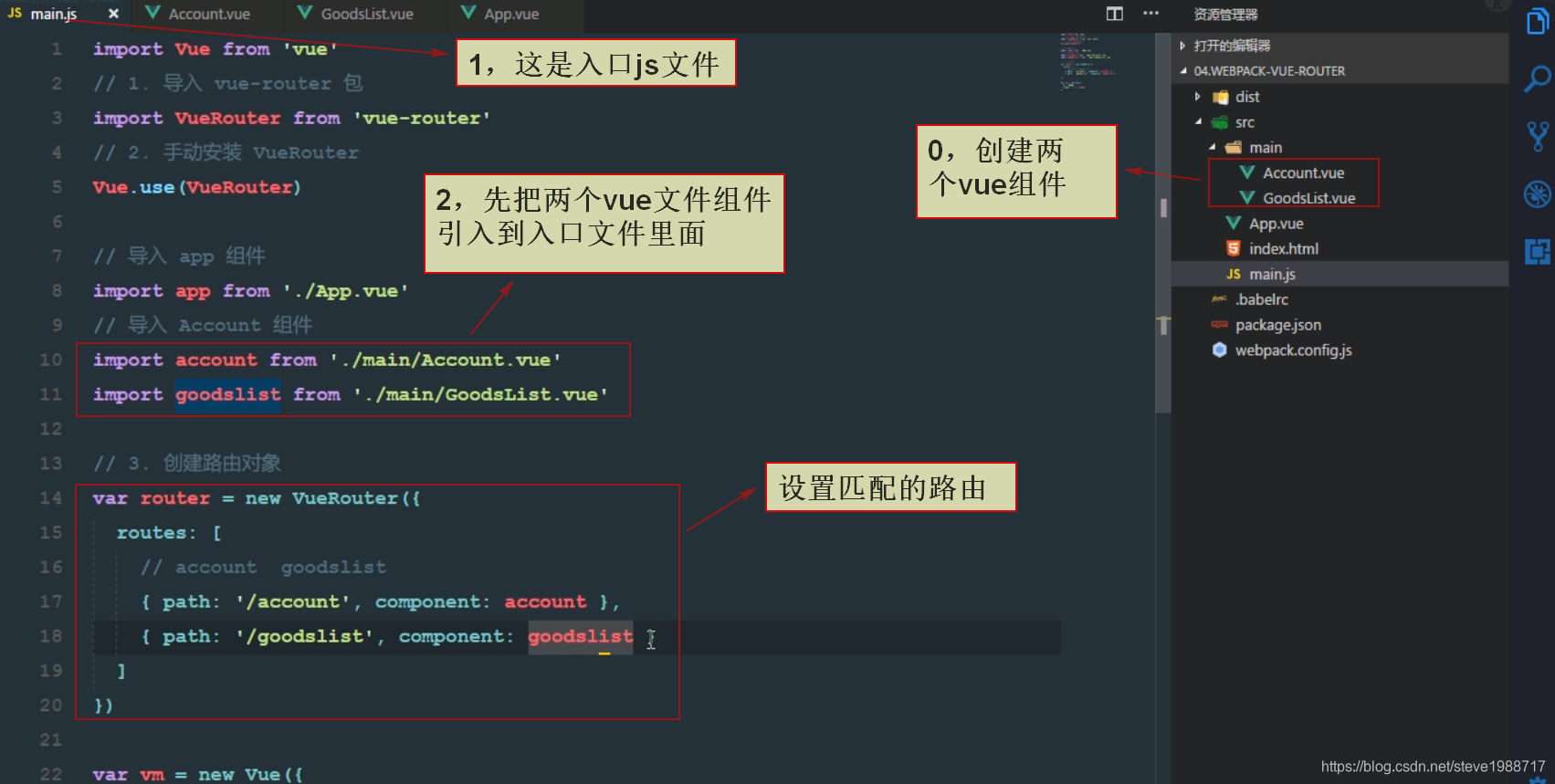
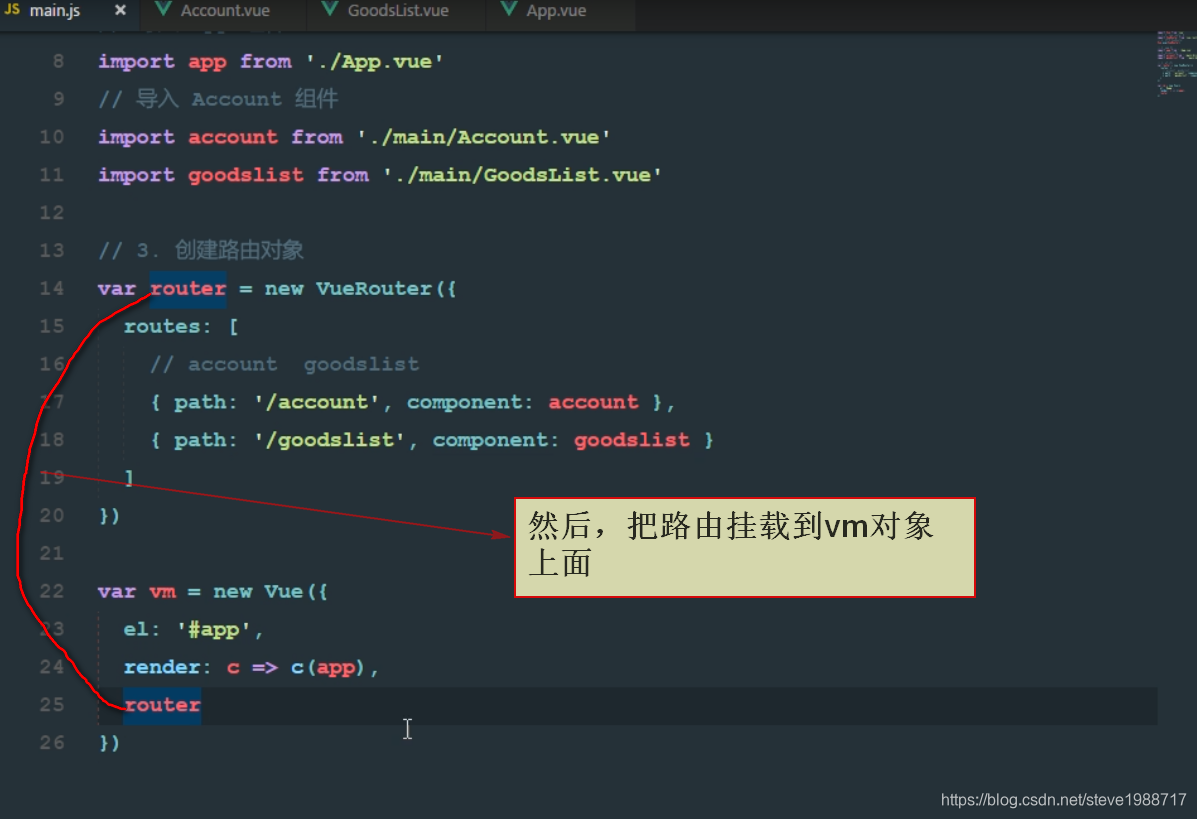
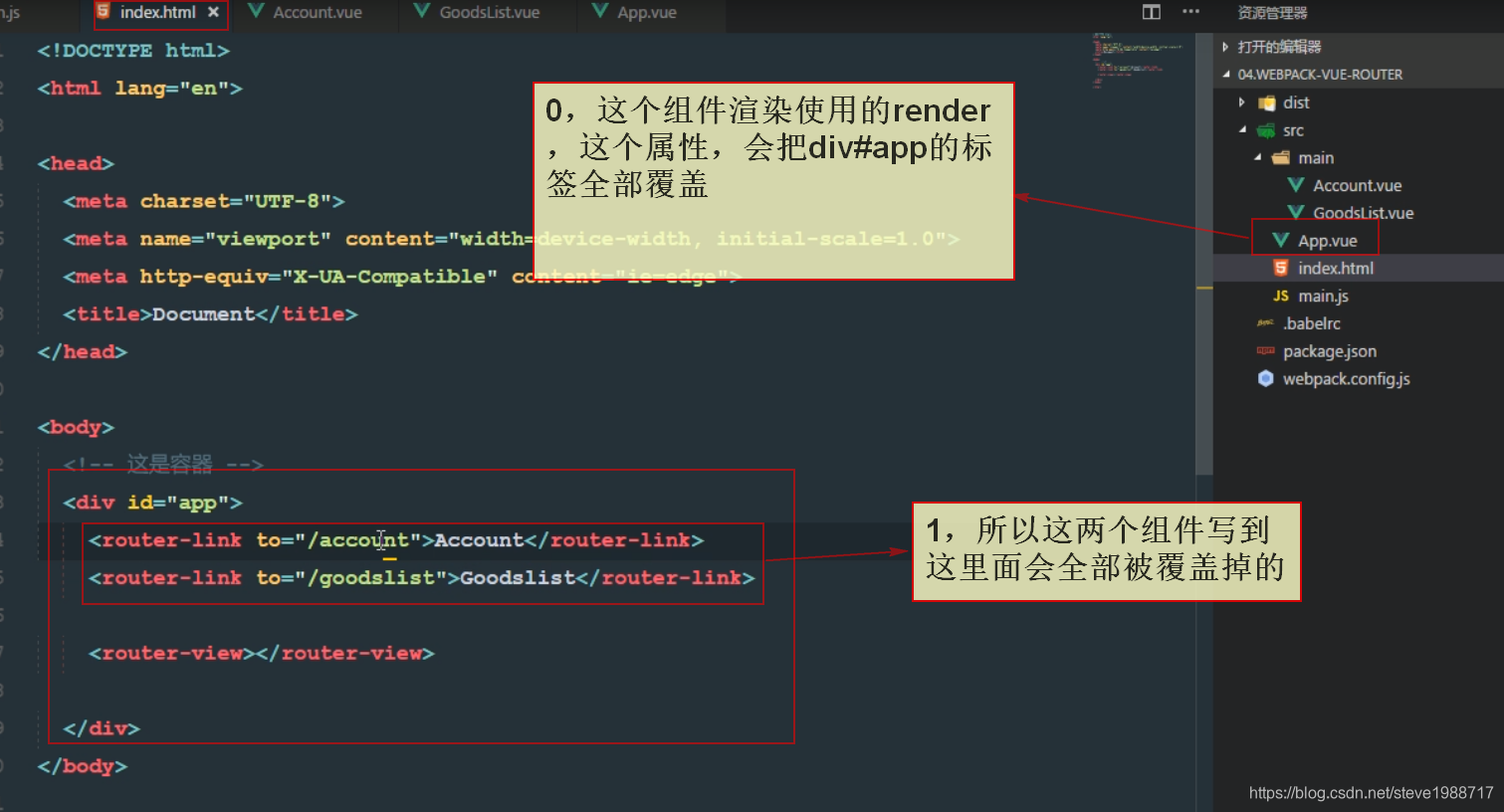
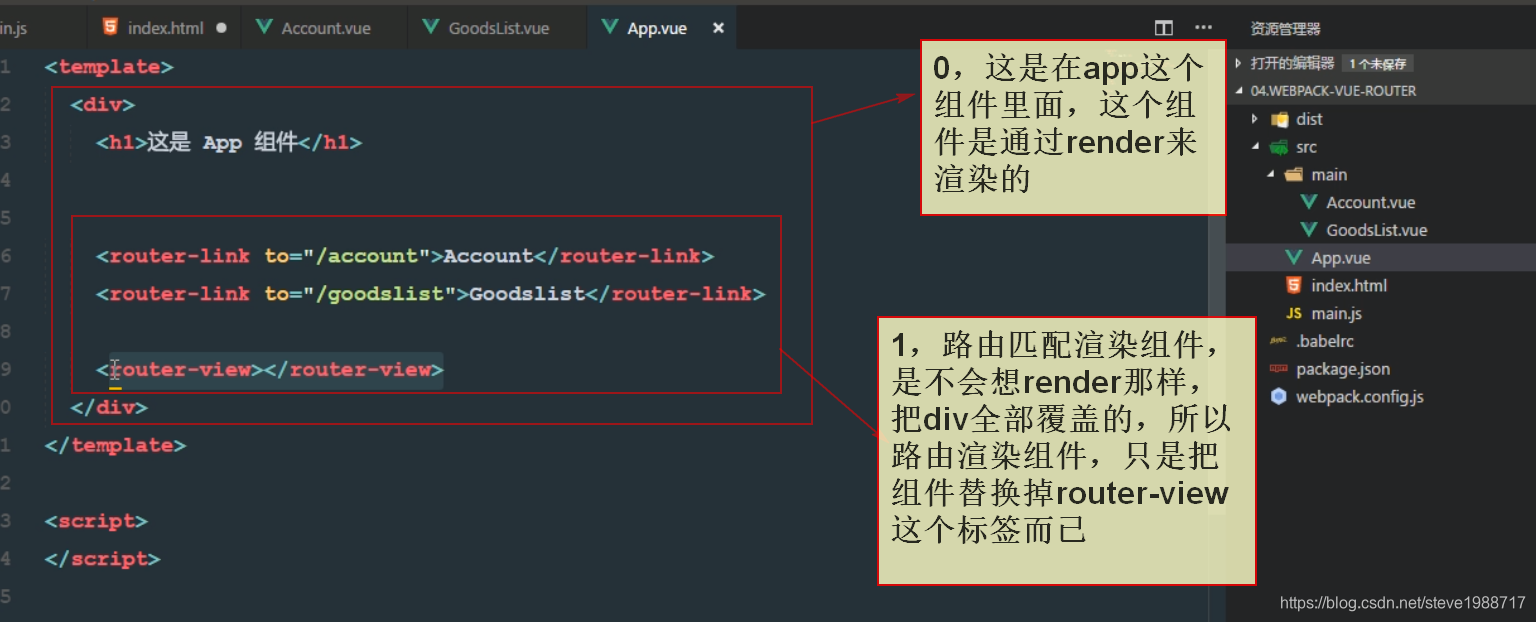
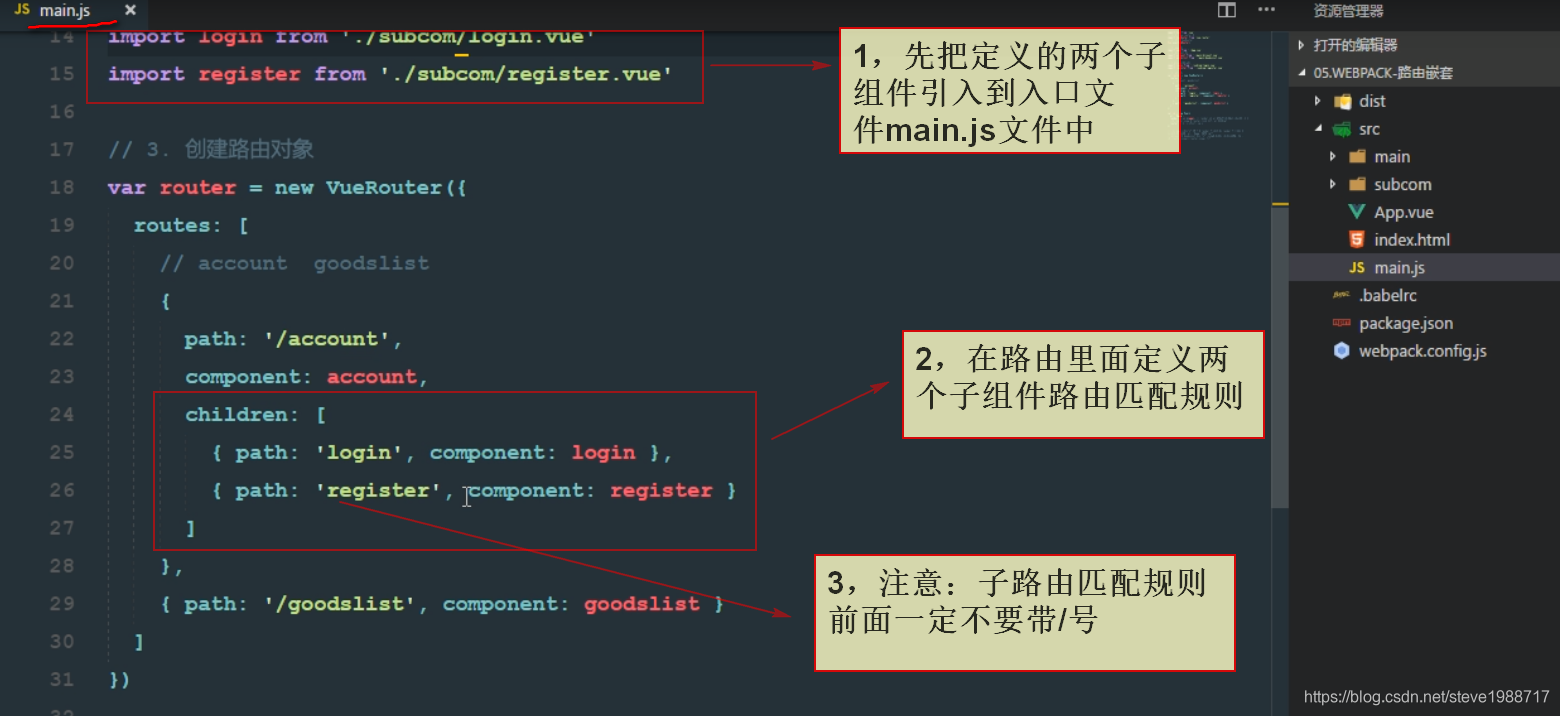
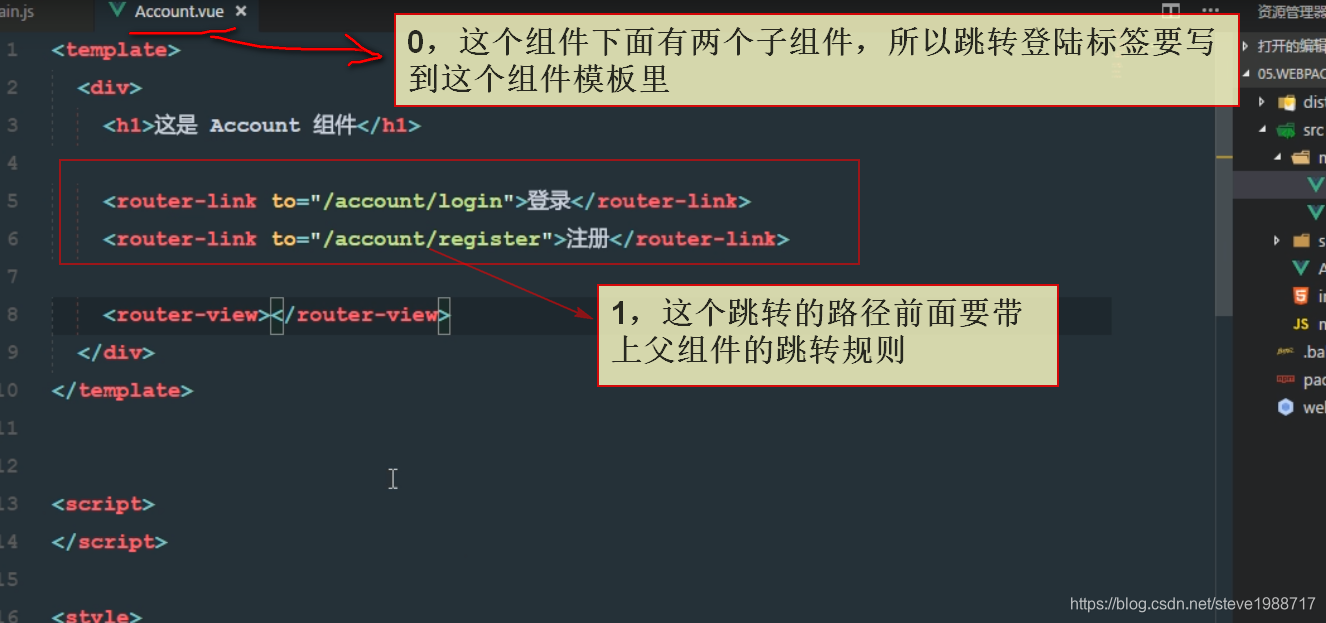
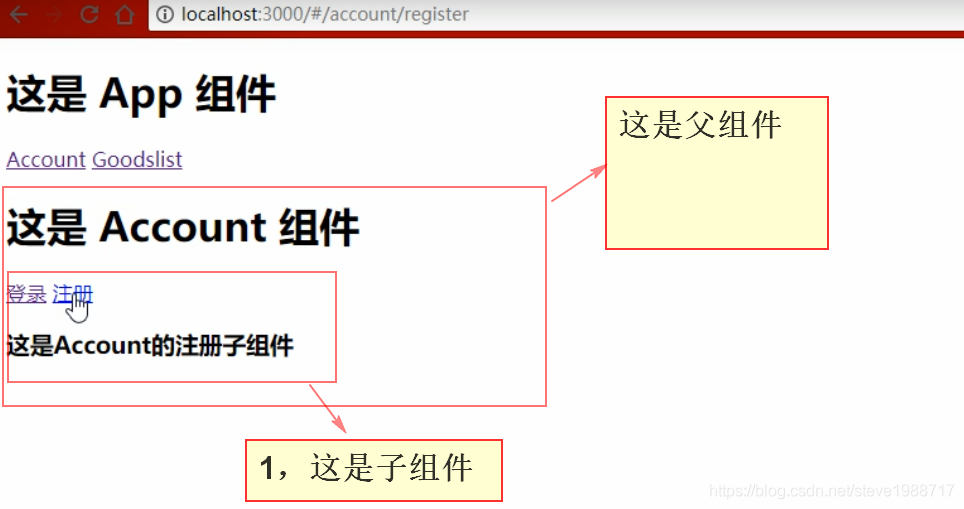
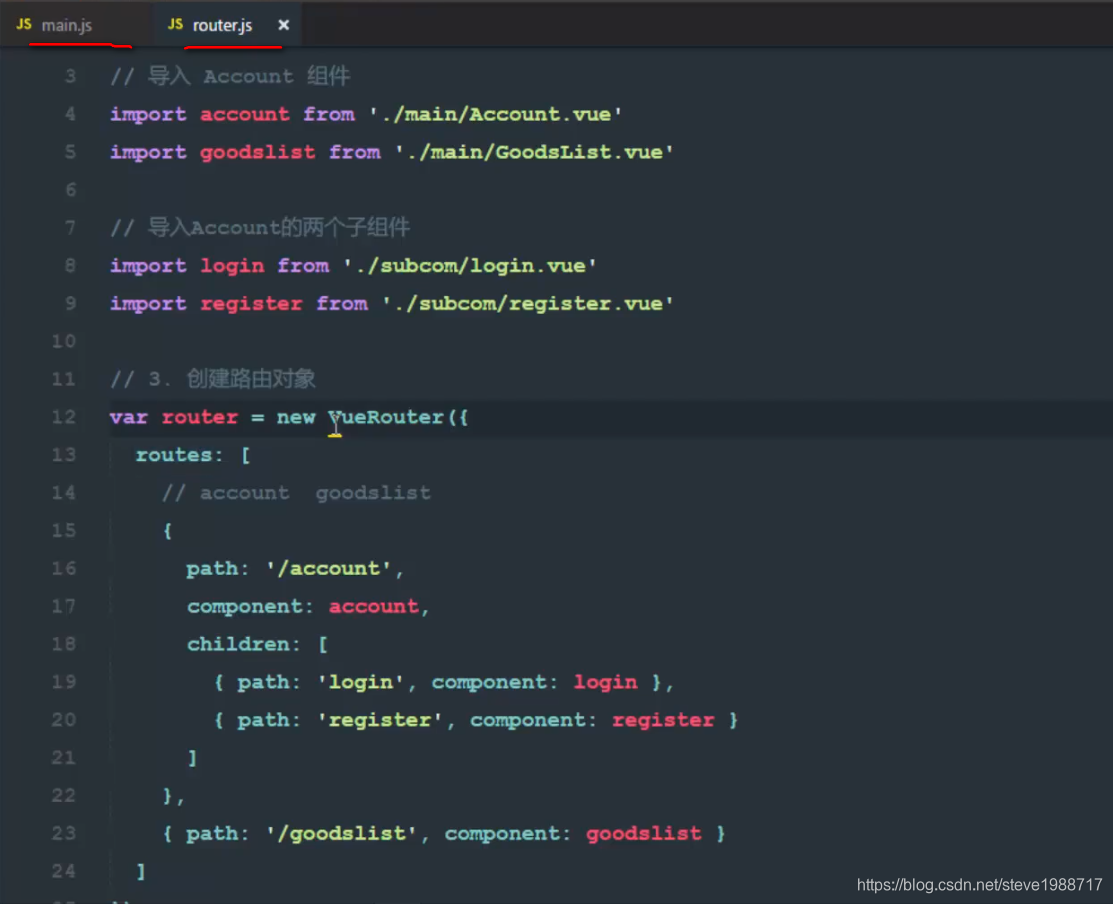
webpack里面如何使用路由?

npm install -d 就是 npm install --save-dev 安装到开发环境 例如 gulp ,babel,webpack 一般都是辅助工具
npm insatll -s 就是npm install --save 安装到生产环境 如 vue ,react 等










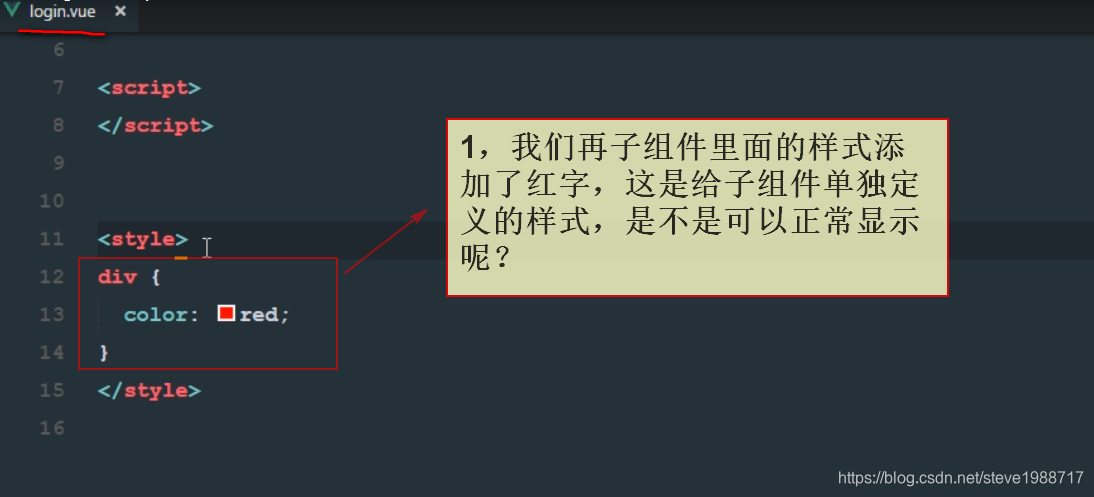
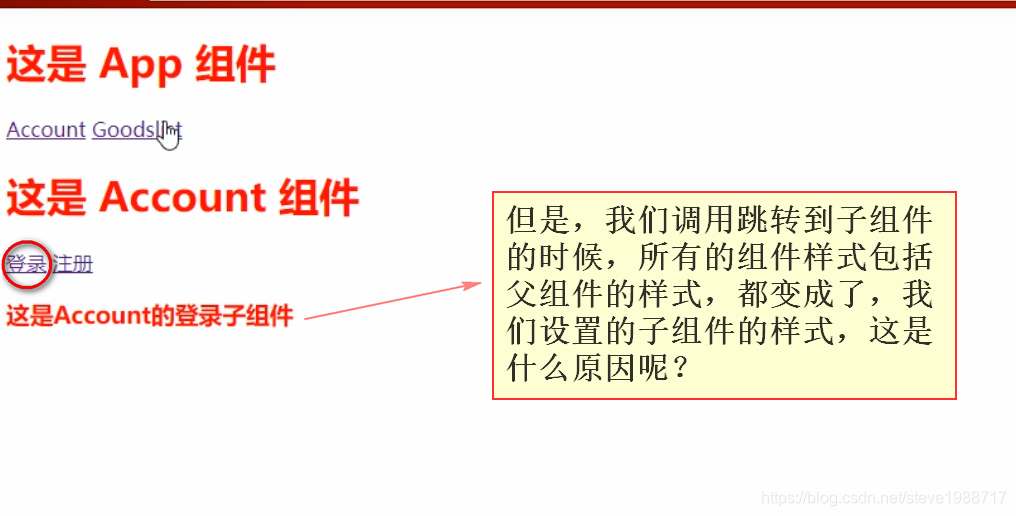
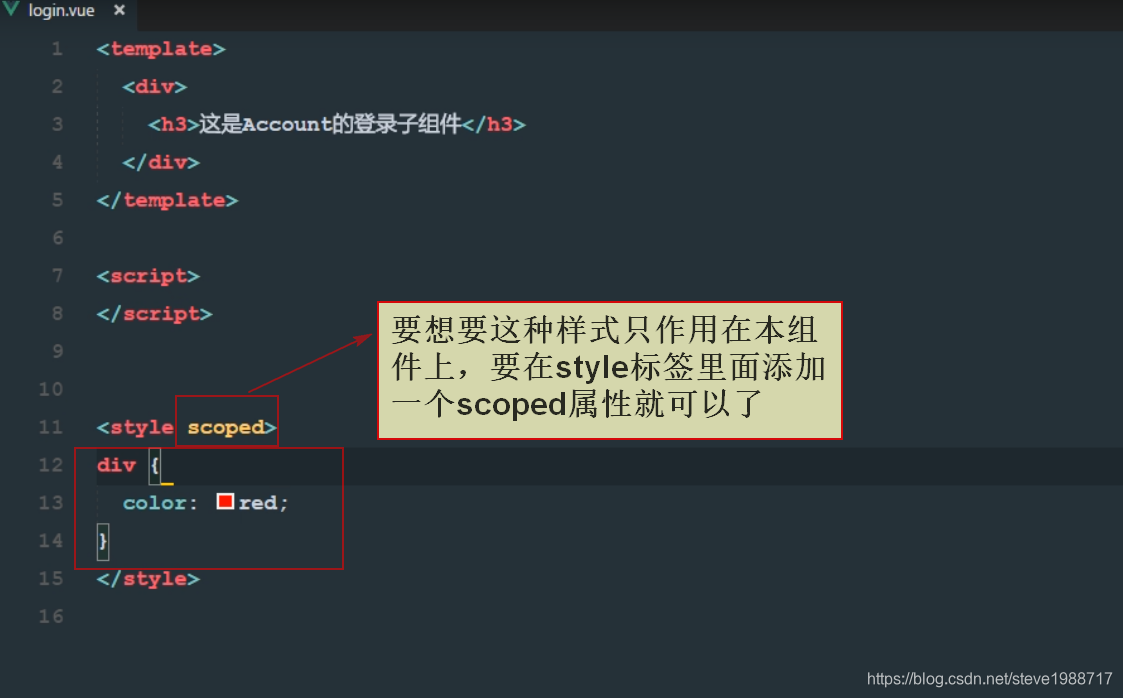
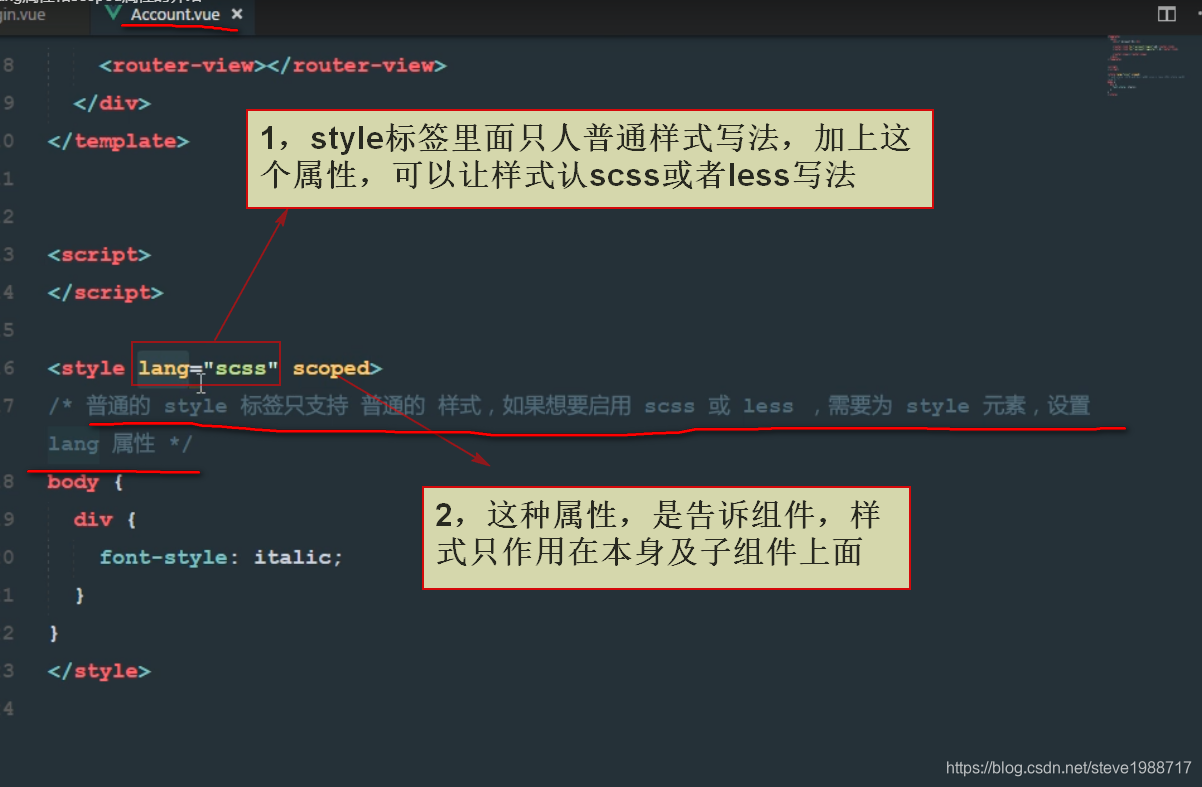
webpack里面的组件的样式写法




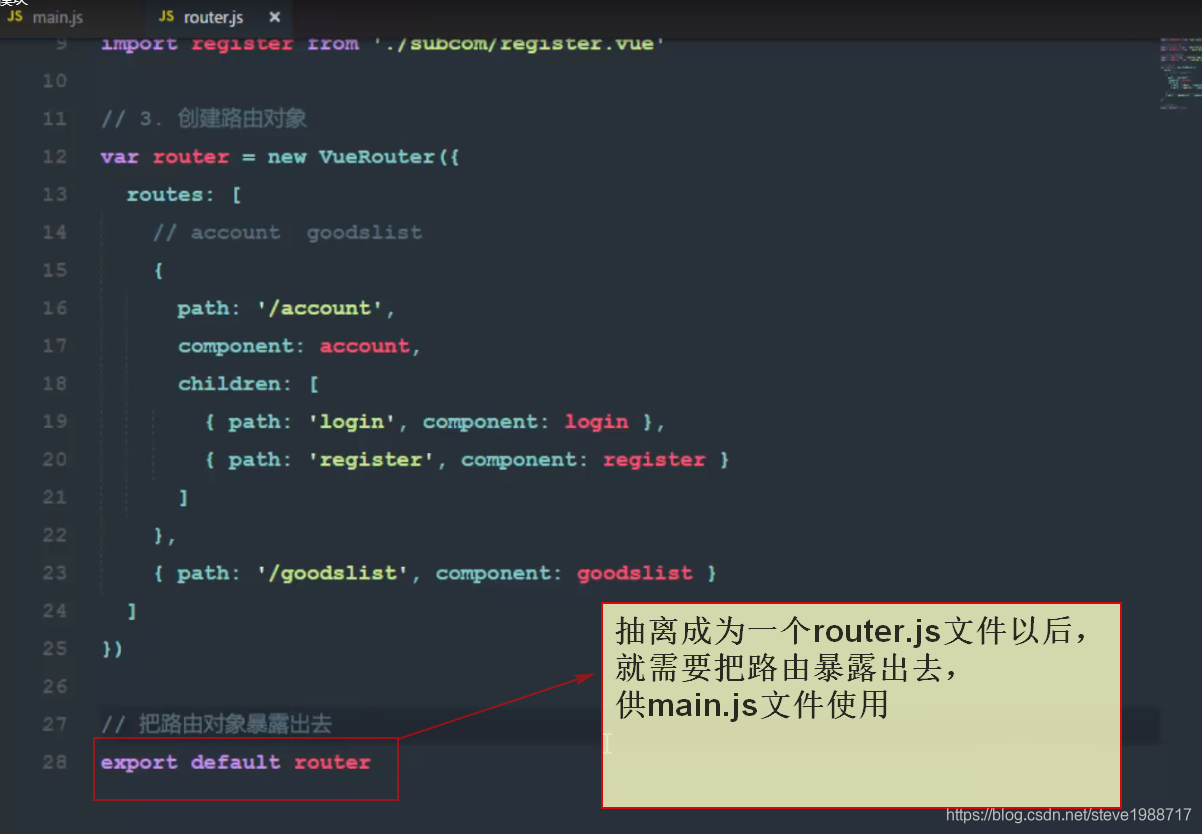
把路由和入口文件main.js分开写(抽离写法)























 806
806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








