先下载colorui的源文件
https://github.com/weilanwl/ColorUI 这是下载地址
下载之后,解压可以看到如下文件

使用colorUI,首先在app.wxss引入这两个文件

@import "colorui/main.wxss";
@import "colorui/icon.wxss";
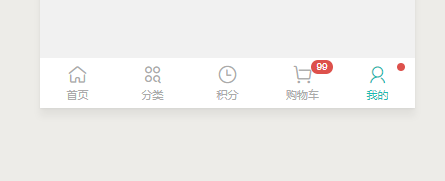
想实现下面的tabbar的效果,可以按着下面的步骤来写


<view class="cu-bar tabbar bg-white">
<view data-num="1" class="action {
{_num==1?'text-cyan':'text-gray'}}" catchtap="menuClick">
<view class="cuIcon-home"></view> 首页
</view>
<view data-num="2" class="action {
{_num==2?'text-cyan':'text-gray'}}" catchtap="menuClick">
<view class="cuIcon-similar"></view> 分类
</view>
<view data-num="3" class="action {
{_num==3?'text-cyan':'text-gray'}}" catchtap="menuClick">
<view class="cuIcon-time"></view>
积分
</view>
<view data-num="4" class="action {
{_num==4?'text-cyan':'text-gray'}}" catchtap="menuClick">
<view class="cuIcon-cart">
<view class="cu-tag badge">99</view>
</view>
购物车
</view>
<view data-num="5" class="action {
{_num==5?'text-cyan':'text-gray'}}" catchtap="menuClick">
<view class="cuIcon-my">
<view class="cu-tag badge"></view>
</view>
我的
</view>
</view>
此时的tabbar就可以出现了,但是它不是固定在底部的,如何让它固定在底部呢?可以在wxss里面进行修改

.cu-bar.tabbar{
position: fixed;
bottom: 0;
left: 0;
width:100%;
}
这样就可以吧tabbar固定在屏幕的底部了!
那此时的tabbar只是一个静态的组件,没有切换变色功能,如何用css实现呢?


menuClick: function (e) {
var that=this
that.setData({
_num: e.target.dataset.num ? e.target.dataset.num:that.data._num
})
},
此时就完成了tabbar图标颜色的切换
那如何点击图标进行组件内容的切换呢?这里需要使用轮播组件

<swiper current="{
{_num-1}}" class='swiper' style="height:600px;" duration="300">
<swiper-item catchtouchmove='catchTouchMove'><view class='swiper_con'><myweb></myweb></view></swiper-item>
<swiper-item catchtouchmove='catchTouchMove'><view class='swiper_con'>welcome come to 热点2</view></swiper-item>
<swiper-item catchtouchmove='catchTouchMove'><view class='swiper_con'>welcome come to 关注3</view></swiper-item>
<swiper-item catchtouchmove='catchTouchMove'><view class='swiper_con'>welcome come to 推荐4</view></swiper-item>
<swiper-item catchtouchmove='catchTouchMove'><view class='swiper_con'>welcome come to 热点5</view></swiper-item>
</swiper>

虽然是实现了点击tabbar图标,就进行了滑动切换,但是还有一点,毕竟是轮播图的组件,即使不点击tabbar的图标按钮,用手动滑动屏幕,组件仍然可以进行切换,这就出现了bug,如何让轮播图的组件,只能通过点击tabbar来切换,而不可能手动滑动切换呢?








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








