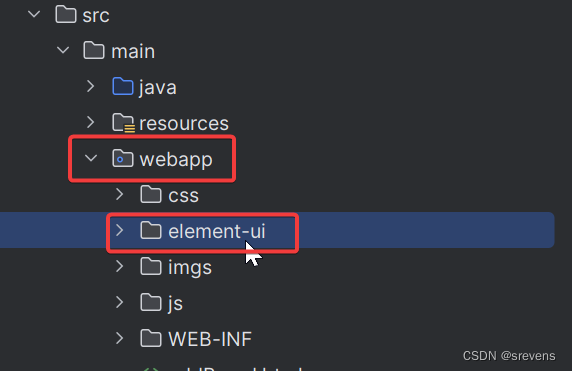
1.先找到element-ui文件夹并将其导入项目中:
通过引入 Element UI 组件库,可以快速使用预定义的 UI 组件来构建你的应用程序界面,无需从头开始编写复杂的样式和交互逻辑。Element UI 提供了丰富的组件,包括按钮、表格、表单、弹窗、导航栏等,可以大大加快开发效率,并提供一致和美观的用户界面。


2.创建html文件,引入相关库
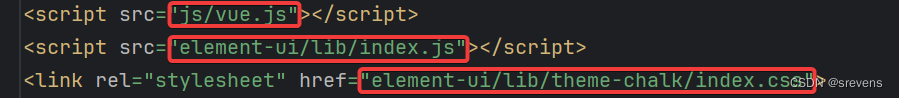
在 html 文件中引入 Vue 的源代码 和 Element UI 组件库的 JavaScript 脚本文件和样式文件,以便可以在应用程序中使用 Element UI 组件并应用其样式。

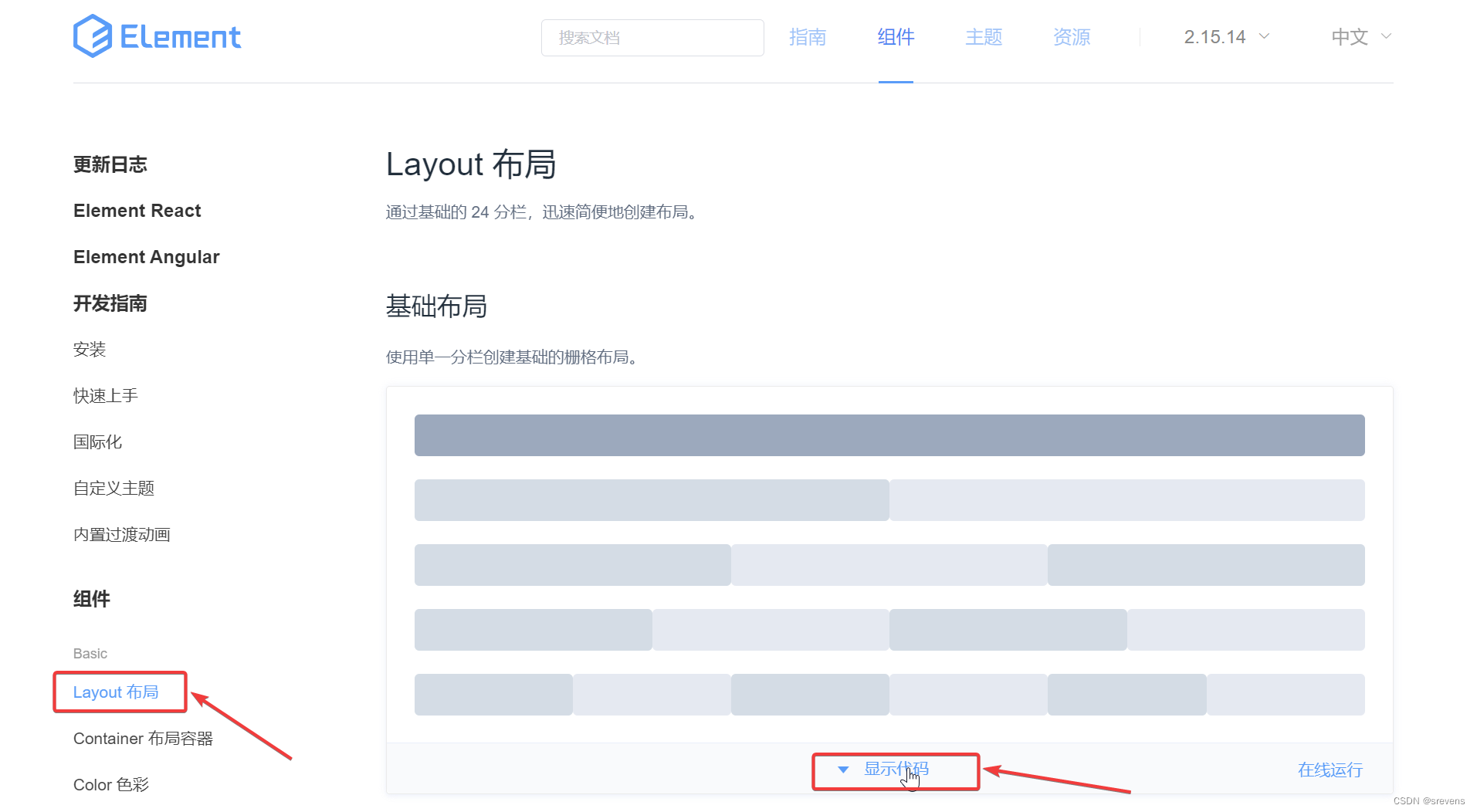
3.上官网,取所需
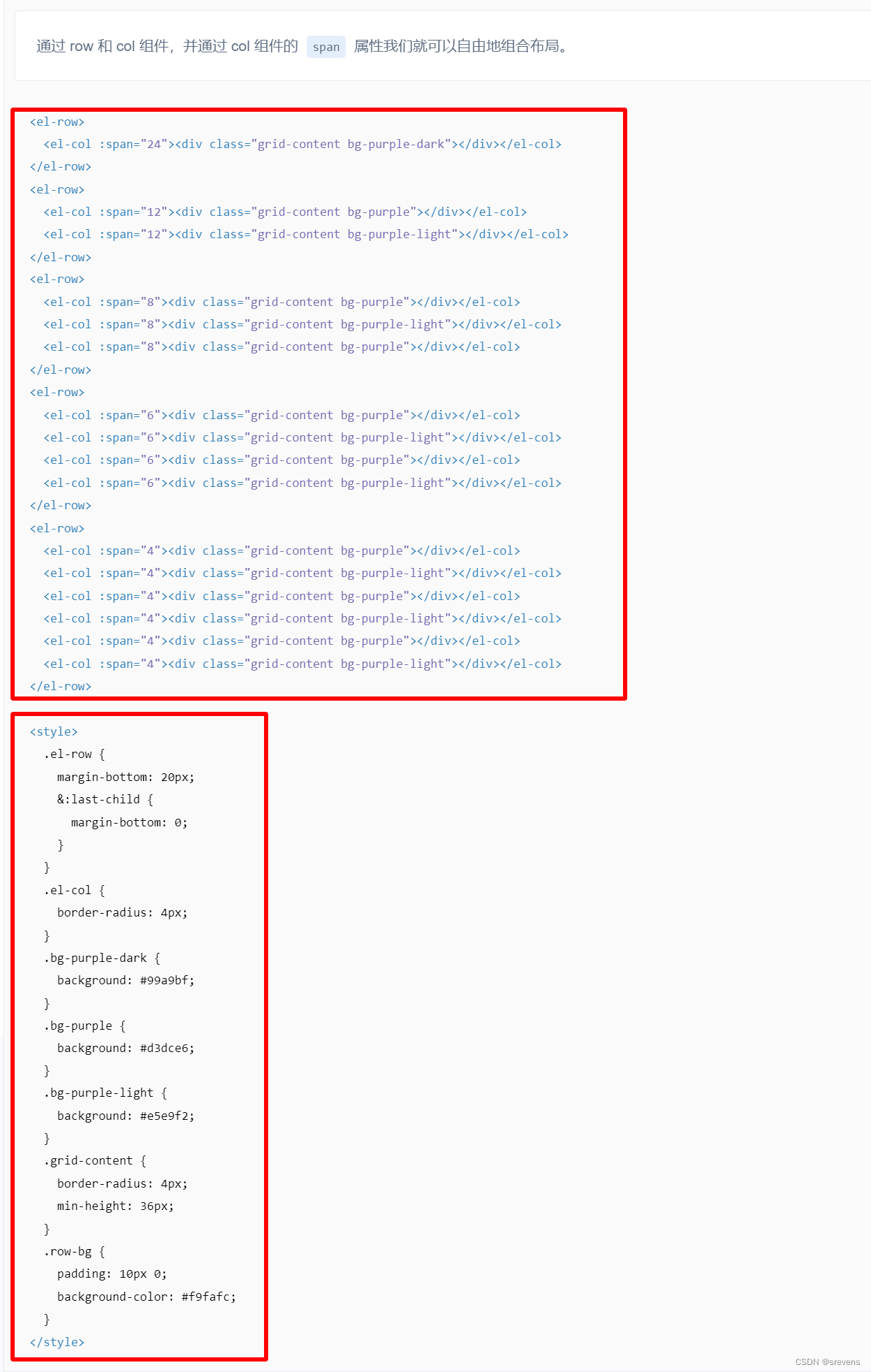
比如对下面这个 Layout布局 感兴趣,可以点击显示代码:

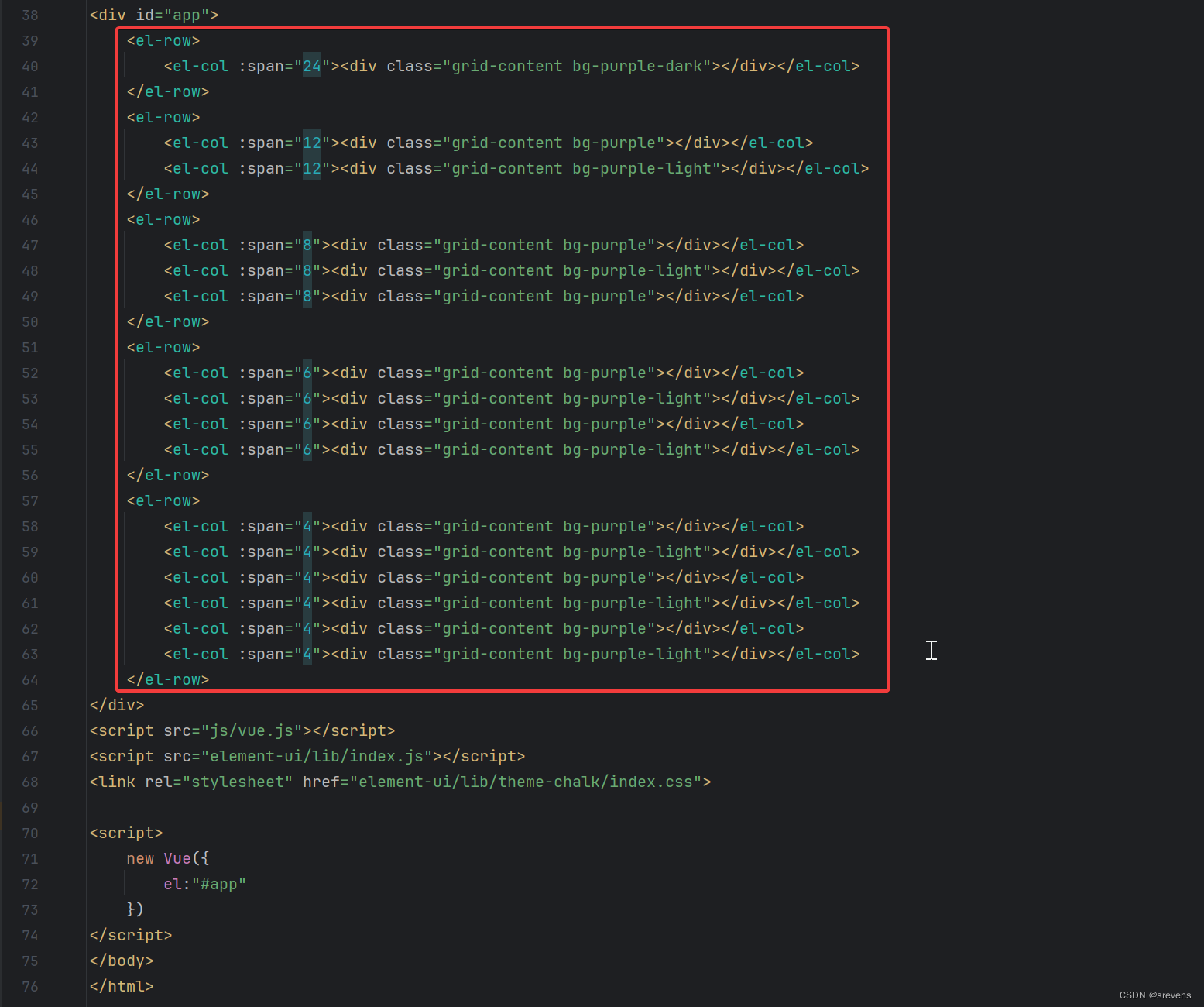
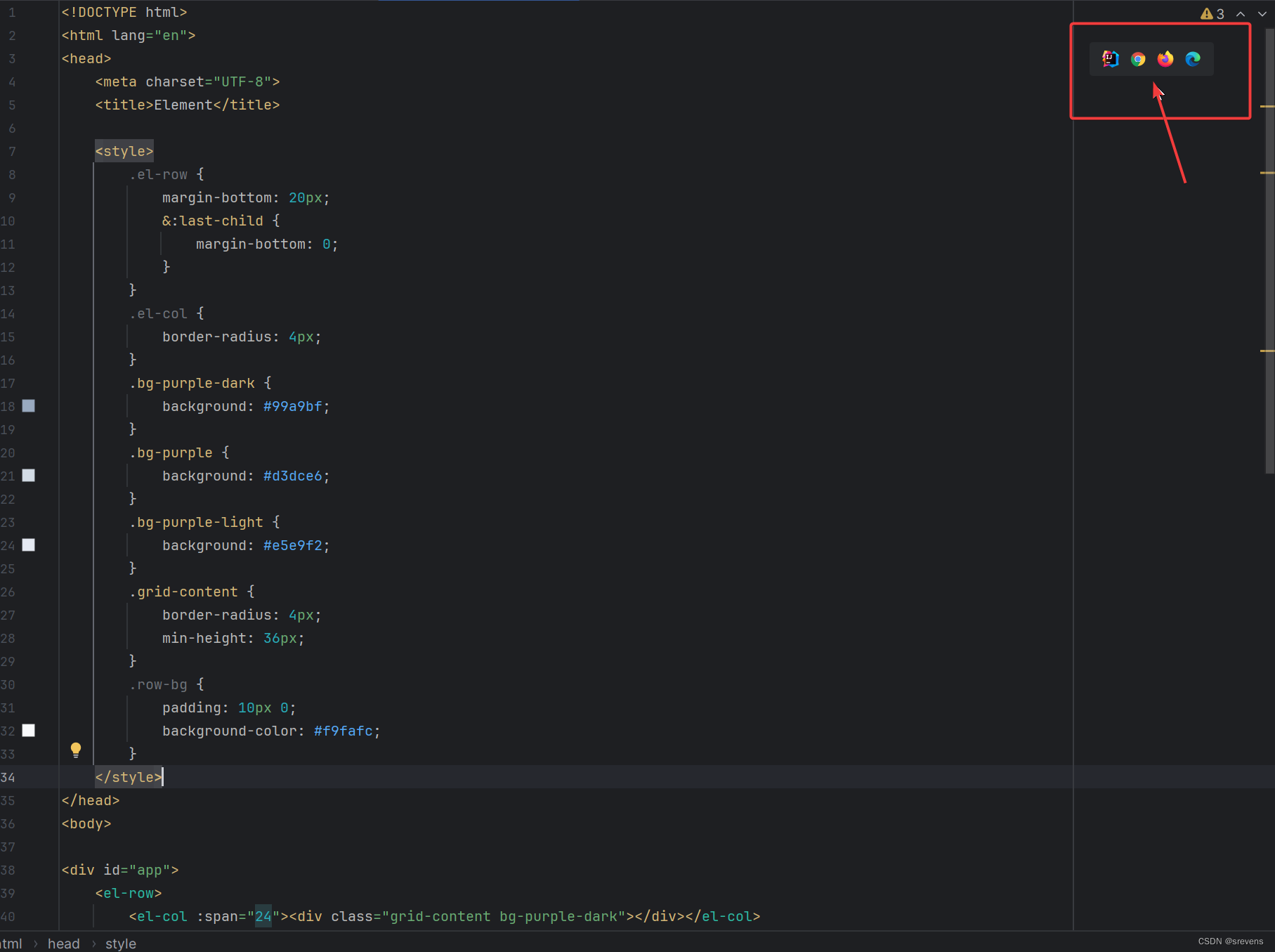
复制下面的代码并分别放入 head 和 body 代码中:



4.演示
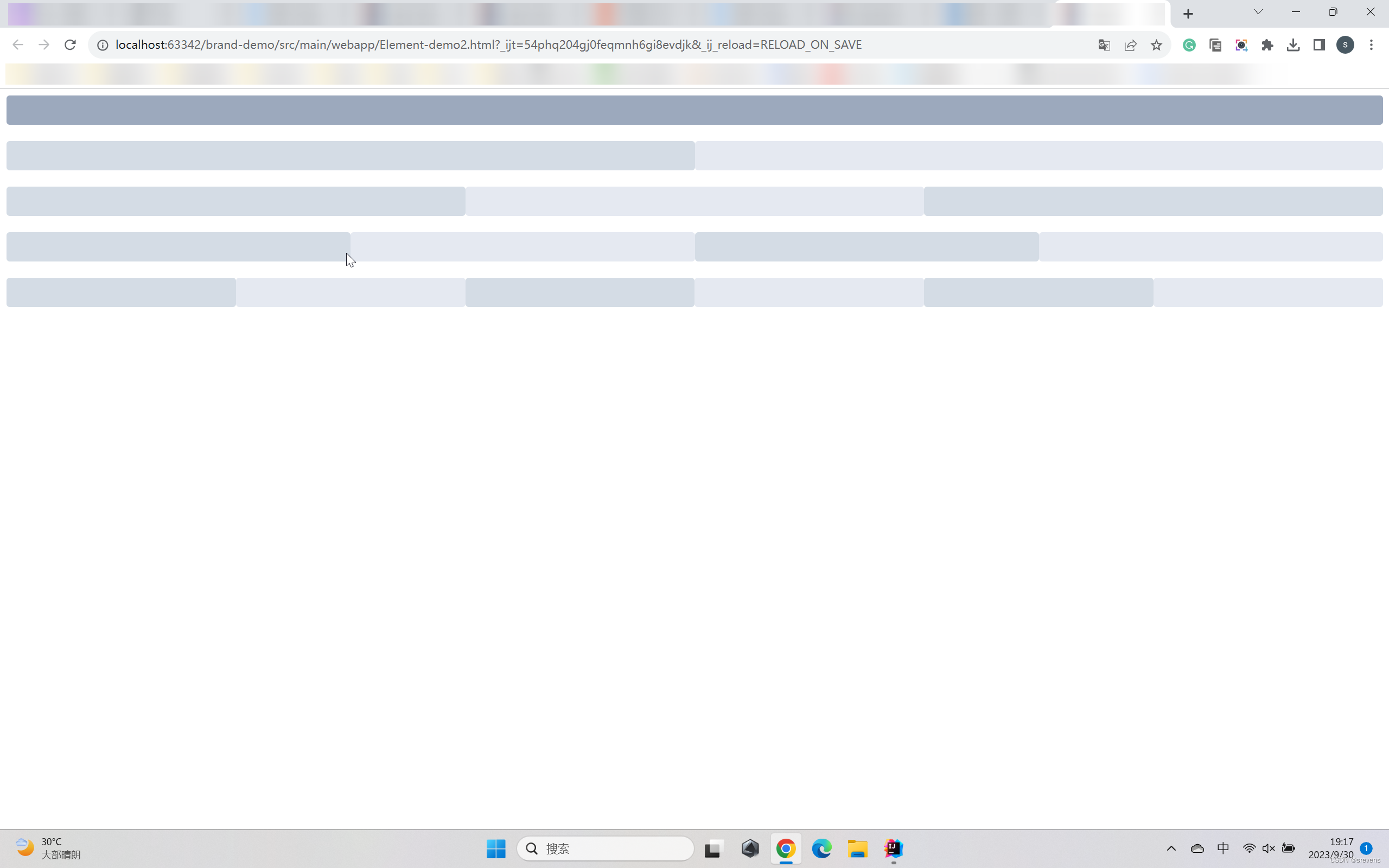
点击页面右上角 用chorme打开这个本地html文件:

打开后的页面复现了Element的演示:






















 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








