从android3.0,系统提供了一个新的动画-property animation, 为什么系统会提供这样一个全新的动画包呢,先来看看之前的补间动画都有什么缺陷吧
1、传统的补间动画都是固定的编码,功能是固定的,扩展难度大。比如传统动画只能实现移动、缩放、旋转、淡入淡出,四种效果,如果去改变view的背景,就只能自己去实现。
2、补间动画只是改变了view的显示效果,不会真正改变view的属性,比如一个动画的点击时间,view移动到另一个地方,它的监听事件还在换来的地方。
3、传统动画不能对非view的对象进行动画操作。
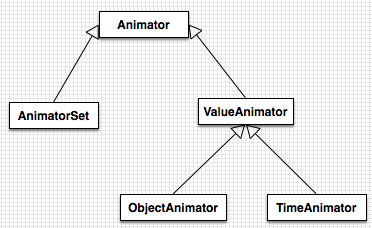
这估计就是property animation出现的原因了吧,说了这些来看看android.animation里面都有什么东西吧

ValueAnimator
ValueAnimator是整个动画机制当中最核心的一个类,属性动画中主要的时序引擎,如动画的时间,开始、结束属性值,ValueAnimator还负责管理动画的播放次数,播放模式,以及对动画设计监听器。
ValueAnimator anim = ValueAnimator.ofFloat(0f, 1f);
anim.setDuration(300);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float currentValue = (float) animation.getAnimatedValue();
Log.d("TAG", "cuurent value is " + currentValue);
}
});
anim.start();ObjectAnimator
允许你指定要进行动画的对象以及该对象的一个属性。该类会根据计算得到的新值自动更新属性。ValueAnimator是对值进行了一个平滑的动画过渡,而objectAnimator则可以直接对任意对象的属性进行动画操作。
fter(Animator anim) 将现有动画插入到传入的动画之后执行
after(long delay) 将现有动画延迟指定毫秒后执行
before(Animator anim) 将现有动画插入到传入的动画之前执行
with(Animator anim) 将现有动画和传入的动画同时执行
ObjectAnimator animator = ObjectAnimator.ofFloat(textview, "alpha", 1f, 0f, 1f);
animator.setDuration(5000);
animator.start(); AnimatorSet
使动画组合到一起,并可设置组中动画的时序关系,如同时播放,有序播放或延迟播放。
ObjectAnimator moveIn = ObjectAnimator.ofFloat(textview, "translationX", -500f, 0f);
ObjectAnimator rotate = ObjectAnimator.ofFloat(textview, "rotation", 0f, 360f);
ObjectAnimator fadeInOut = ObjectAnimator.ofFloat(textview, "alpha", 1f, 0f, 1f);
AnimatorSet animSet = new AnimatorSet();
animSet.play(rotate).with(fadeInOut).after(moveIn);
animSet.setDuration(5000);
animSet.start(); Interpolator
先看一下TimeInterpolator接口的定义,
public interface TimeInterpolator {
/**
* Maps a value representing the elapsed fraction of an animation to a value that represents
* the interpolated fraction. This interpolated value is then multiplied by the change in
* value of an animation to derive the animated value at the current elapsed animation time.
*
* @param input A value between 0 and 1.0 indicating our current point
* in the animation where 0 represents the start and 1.0 represents
* the end
* @return The interpolation value. This value can be more than 1.0 for
* interpolators which overshoot their targets, or less than 0 for
* interpolators that undershoot their targets.
*/
float getInterpolation(float input);
} getInterpolation()方法中接收一个input参数,这个参数的值会随着动画的运行而不断变化,不过它的变化是非常有规律的,就是根据设定的动画时长匀速增加,变化范围是0到1。动画一开始input的值是0, 结束时input的值是1, 而中间值则是随着动画运行的时长在0到1之间变化。
ViewPropertyAnimator
为了方便对view的动画操作,在android3.1补充了ViewPropertyAnimator这个机制。
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("x", 50f);
PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("y", 100f);
ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvyY).start();
myView.animate().x(50f).y(100f);为ViewGroup添加布局动画
可以在ViewGroup内,通过LayoutTransition类为布局的变化添加动画。
当一个ViewGroup中添加或者移除某一个item,或者调用了View的setVisibility方法,使得View 变得VISIBLE或者GONE的时候,在ViewGroup内部的View可以完成出现或者消失的动画。当你添加或者移除View的时候,那些剩余的View也可以通过动画的方式移动到自己的新位置。你可以通过setAnimator()方法并传递一个Animator对象,在LayoutTransition内部定义以下动画。以下是几种事件类型的常量:
APPEARING 为那些添加到父元素中的元素应用动画
CHANGE_APPEARING 为那些由于父元素添加了新的item而受影响的item应用动画
DISAPPEARING 为那些从父布局中消失的item应用动画
CHANGE_DISAPPEARING 为那些由于某个item从父元素中消失而受影响的item应用动画
你可以为这四种事件定义自己的交互动画,或者仅仅告诉动画系统使用默认的动画。
API Demos中的LayoutAnimations sample向你展示了如何为布局转换定义一个布局动画,然后将该动画设置到目标View对象上
Keyframes
由一个键值对组成,可以为动画定义某一特定时间的特定状态。每个keyframe可以拥有自己的插值器,用于控制前一帧和当前帧的时间间隔间内的动画。第一个参数为:要执行该帧动画的时间节点(elapsed time / duration),第二个参数为属性值。
Keyframe kf0 = Keyframe.ofFloat(0f, 0f);
Keyframe kf1 = Keyframe.ofFloat(.5f, 360f);
Keyframe kf2 = Keyframe.ofFloat(1f, 0f);
PropertyValuesHolder pvhRotation = PropertyValuesHolder.ofKeyframe(“rotation”, kf0, kf1, kf2);//动画属性名,可变参数
ObjectAnimator rotationAnim = ObjectAnimator.ofPropertyValuesHolder(target, pvhRotation)
rotationAnim.setDuration(5000ms);





















 45
45

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








