开发模式接入
源码下载地址
开发者文档地址:
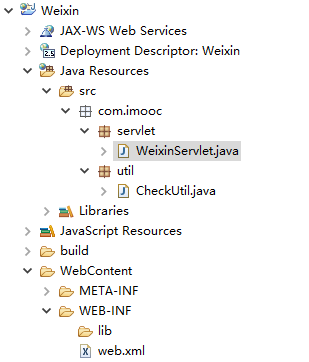
新建项目目录结构如下
创建WeixinServlet
package com.imooc.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Date;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.imooc.po.TextMessage;
import com.imooc.util.CheckUtil;
import com.imooc.util.MessageUtil;
import com.sun.xml.internal.ws.util.xml.XmlUtil;
/**
* Servlet implementation class WeixinServlet
*/
public class WeixinServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public WeixinServlet() {
super();
// TODO Auto-generated constructor stub
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String signature = req.getParameter("signature");
String timestamp = req.getParameter("timestamp");
String nonce = req.getParameter("nonce");
String echostr = req.getParameter("echostr");
PrintWriter out = resp.getWriter();
if(CheckUtil.checkSignature(signature, timestamp, nonce)){
out.print(echostr);
}
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}修改web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>Weixin</display-name>
<servlet>
<description></description>
<display-name>WeixinServlet</display-name>
<servlet-name>WeixinServlet</servlet-name>
<servlet-class>com.imooc.servlet.WeixinServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>WeixinServlet</servlet-name>
<url-pattern>/wx.do</url-pattern>
</servlet-mapping>
</web-app>添加工具类写校验逻辑
package com.imooc.util;
import java.security.MessageDigest;
import java.util.Arrays;
public class CheckUtil {
private static final String token = "imooc";
public static boolean checkSignature(String signature,String timestamp,String nonce){
String[] arr = new String[]{token,timestamp,nonce};
//排序
Arrays.sort(arr);
//生成字符串
StringBuffer content = new StringBuffer();
for(int i=0;i<arr.length;i++){
content.append(arr[i]);
}
//sha1加密
String temp = getSha1(content.toString());
return temp.equals(signature);
}
/**
* Sha1加密方法
* @param str
* @return
*/
public static String getSha1(String str) {
if (str == null || str.length() == 0) {
return null;
}
char hexDigits[] = { '0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'a', 'b', 'c', 'd', 'e', 'f' };
try {
MessageDigest mdTemp = MessageDigest.getInstance("SHA1");
mdTemp.update(str.getBytes("UTF-8"));
byte[] md = mdTemp.digest();
int j = md.length;
char buf[] = new char[j * 2];
int k = 0;
for (int i = 0; i < j; i++) {
byte byte0 = md[i];
buf[k++] = hexDigits[byte0 >>> 4 & 0xf];
buf[k++] = hexDigits[byte0 & 0xf];
}
return new String(buf);
} catch (Exception e) {
return null;
}
}
}测试公网映射地址
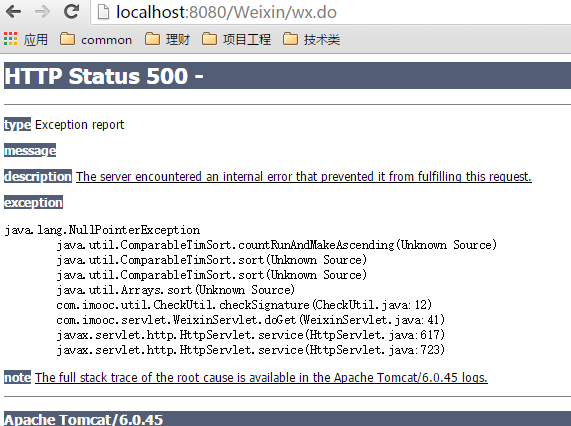
先在浏览器通过本地访问http://localhost:8080/Weixin/wx.do

可访问,只是报空指针错误,因为没传参
再通过公网访问地址http://alexnest.ittun.com/Weixin/wx.do

一样可访问
填写服务器配置
- 左侧菜单栏“基本配置”
- 右侧页面点击修改配置
- 修改配置信息
- 点击提交
提交成功的话表示微信后台与微信公众平台的对接已经成功。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








