Hello Kotlin
在前段时间举办的Google I/O 2017上,Google宣布Kotlin成为Android官方的开发语言,这个最初发布于2011年的语言在短短的时间内就吸引了大量的开发者,而Google使得它进入了更多人的视线。

Kotlin是一种
开源的基于JVM的变成语言,由JetBeans公司开发(大概除了使用VS的.net开发者意外,都会或多或少听说或使用过IDEA吧),名字取自圣彼得堡附近的一个小岛(Koltin island)。
Kotlin是一种简单的语言,其主要目标之一就是提供强大语言的同时又保持简单且精简的语法。其主要特性如下所示:
- 轻量级:这一点对于Android来说非常重要。项目所需要的库应该尽可能的小。Android对于方法数量有严格的限制,Kotlin只额外增加了大约6000个方法。
- 互操作:Kotlin可与Java语言无缝通信。这意味着我们可以在Kotlin代码中使用任何已有的Java库;因此,即便这门语言还很年轻,但却已经可以使用成百上千的库了。除此之外,Kotlin代码还可以为Java代码所用,这意味着我们可以使用这两种语言来构建软件。你可以使用Kotlin开发新特性,同时使用Java实现代码基的其他部分。
- 强类型:我们很少需要在代码中指定类型,因为编译器可以在绝大多数情况下推断出变量或是函数返回值的类型。这样就能获得两个好处:简洁与安全。
- Null安全:Java最大的一个问题就是null。如果没有对变量或是参数进行null判断,那么程序当中就有可能抛出大量的NullPointerException,然而在编码时这些又是难以检测到的。Kotlin使用了显式的null,这会强制我们在必要时进行null检查。
- 更多特性可见官网
环境配置
对于大部分的安卓开发者而言,都是使用Android Studio(或IDEA)进行开发,当然也有很小一部分人仍然坚持使用eclipse,Kotlin对他们都进行了支持,甚至是可以只是用控制台进行编译。本文主要介绍Android Studio下的配置。
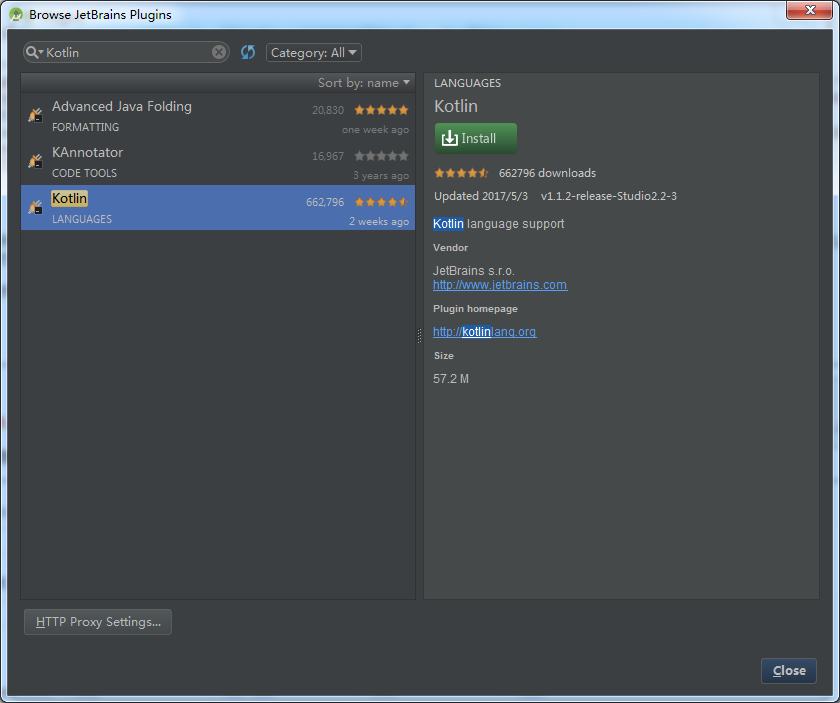
在Android Studio的欢迎页中,点击右下角的"Configure",选择"Plugin"进入插件管理界面。然后点击“Install JetBeans Plugin..”,查找Kotlin插件,点击Install即可安装,成功后需要重启Android Studio

项目的创建与配置
创建项目和创建普通的Android项目一样,我们创建一个含有BaseActivity(命名为MainActivity)的项目,加载好之后,可以看到菜单栏Code下多了一个选项“Convert Java File to Kotlin file”。选中MainActivity.java,点击进行convert
转换之前的代码MainActivity.java:
package com.steveyg.hellokotlin;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
package com.steveyg.hellokotlin
import android.os.Bundle
import android.support.design.widget.FloatingActionButton
import android.support.design.widget.Snackbar
import android.support.v7.app.AppCompatActivity
import android.support.v7.widget.Toolbar
import android.view.View
import android.view.Menu
import android.view.MenuItem
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}
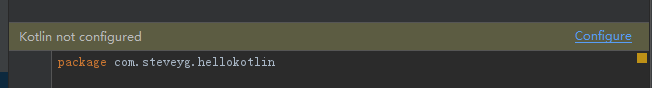
在转换之后,Android Studio会提示Kotlin not configured,此时虽然可以编译成功,但是kotlin是无效的,点击Configure,根据自己的需要选择需要配置的module即可

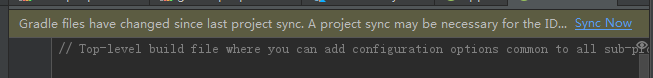
之后点击Sync Now进行同步

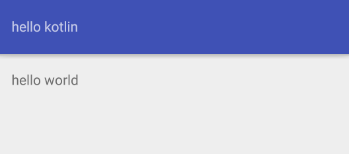
这样在编译后就可以看到kotlin实现的部分了。
第一行代码hello world
作为程序员的传统,当我们第一次接触某种语言时,都会先写出hello world,接下来我们便开始尝试实现这个最简单的kotlin APP。
首先,Module层的gradle中添加一行配置,然后再次通过Sync New进行同步
apply plugin: 'kotlin-android-extensions' <TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />import kotlinx.android.synthetic.main.content_main.*
之后会发现,在onCreate里面可以直接对id进行操作(比ButterKnife绑定还方便有木有),我们设置textview的内容为Hello world,编译
textview.text = "hello world";
兼容Java
前文说过,Kotlin和Java是能够互通的,这也给安卓开发者带来了极大的方便,我们可以直接在现有的工程中使用kotlin的代码,或者是根据它们的特性选用不同的语言,那么他们是如何互通的呢。
1)Kotlin调用Java
首先,我们创建一个名为Demo的Java类,里面只含有一个返回字符串的方法getType
package com.steveyg.hellokotlin.java;
public class Demo {
public String getType(){
return "Java";
}
}
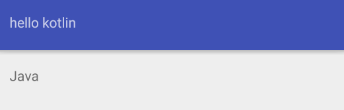
var demo = Demo();
textview.text = demo.type;对工程进行编译,可以看到内容如下图

我们看到textview的内容变成了Java.
2)Java调用kotlin
创建一个Kotlin类,命名为KotlinDemo
package com.steveyg.hellokotlin.kotlin
class KotlinDemo {
fun getType(): String{
return "Kotlin";
}
}
再在上文的Java类(Demo.java)中增加一个方法,用于调用kotlin
public String getKotlinType(){
return new KotlinDemo().getType();
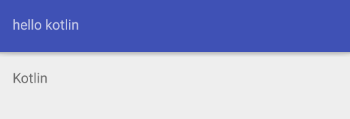
}textview.text = demo.kotlinType;
可以看到,内容变成了Kotlin,说明调用成功。
其他
相比于Java,Kotlin的语法确实简洁了不少,更像是一种脚本语言,对于那些习惯JavaScript和Python的开发者应该更容易上手。
























 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








