前言
最近觉得canvs这个技术比较好玩 决定深入的研究一下
开始从0开始记录一下canvas研究之路
一、使用canvas实现一个矩形
这个应该是是canvas课程中最简单的一个实现了
绘制矩形的方法
1.fillRect(x, y, width, height)
2.strokeRect()
3.clearRect()
二、使用步骤
1.引入库
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.box {
width: 100%;
height: 600px;
background-color: #ccc;
}
</style>
</head>
<body>
<div class="box">
<canvas id="canvas" width='600px' height='600px'></canvas>
</div>
<script>
let canvas = document.querySelector('#canvas')
canvas.width = width
canvas.height = height
let content = canvas.getContext('2d')
content.fillStyle = '#ff0000'
content.fillRect(10, 10, 300, 300)
content.fillStyle = 'rgba(0, 0, 255, 0.5)'
content.fillRect(200, 200, 300, 300)
</script>
</body>
</html>
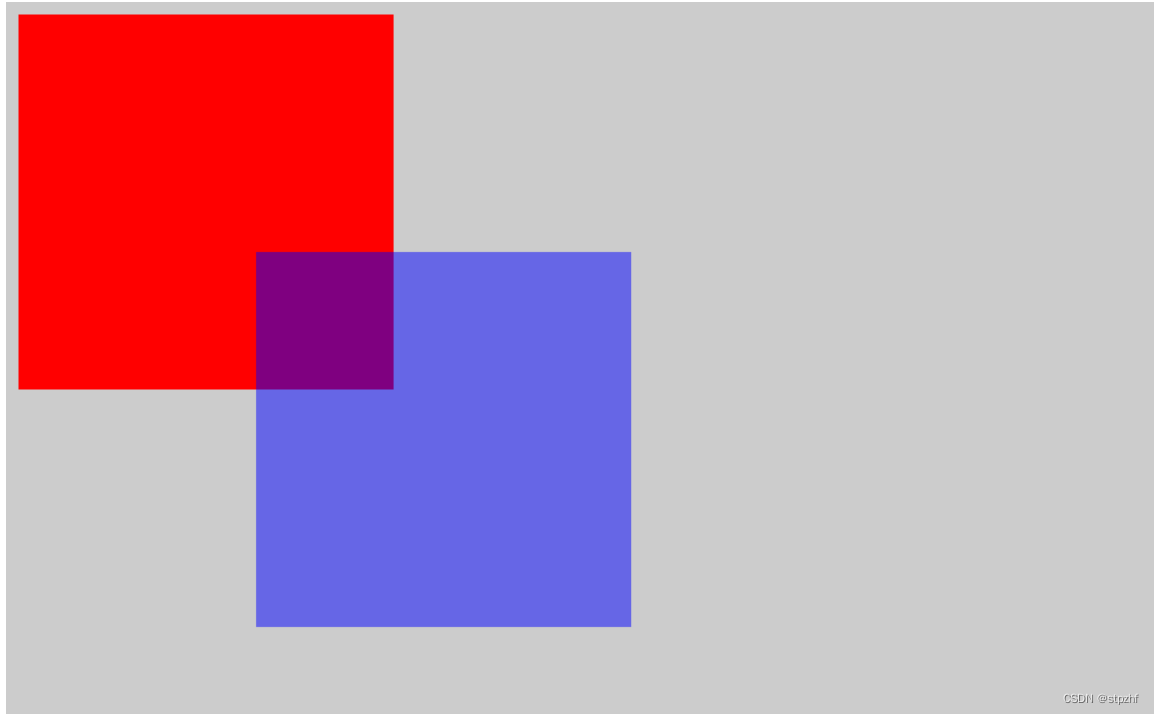
2.运行效果
代码如下(示例):

---






















 894
894

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








