一、CSS简介
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一个
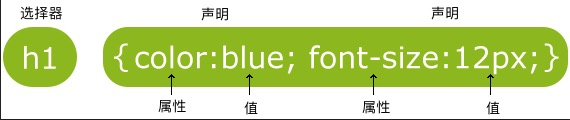
CSS 语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
- CSS 注释
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*这是个注释*/
二、CSS Id 和 Class
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。
- id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
以下的样式规则应用于元素属性 id=“para1”:
#para1
{
text-align:center;
color:red;
}
- class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
.center {text-align:center;}
你也可以指定特定的HTML元素使用class。
在以下实例中, 所有的 p 元素使用 class=“center” 让该元素的文本居中:
p.center {text-align:center;}
CSS 创建
- 插入样式表的方法有三种:
外部样式表(External style sheet)
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
内部样式表(Internal style sheet)
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
内联样式(Inline style)
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
- 多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
多重样式优先级
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
三、CSS样式举例
3.1 CSS 背景
CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:
1.background-color
background-color 属性定义了元素的背景颜色.
页面的背景颜色使用在body的选择器中:
实例
body {background-color:#b0c4de;}
2.background-image
background-image 属性描述了元素的背景图像.
默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体.
页面背景图片设置实例:
实例
body {background-image:url('paper.gif');}
3.background-repeat
Remark 让背景图像不影响文本的排版
如果你不想让图像平铺,你可以使用 background-repeat 属性:
实例
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
}
4.background-attachment
背景图像是否固定或者随着页面的其余部分滚动。
5.background-position
可以利用 background-position 属性改变图像在背景中的位置:
实例
body
{
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;
}
当使用简写属性时,属性值的顺序为:
background-color
background-image
background-repeat
background-attachment
background-position
3.2CSS 链接
链接的样式,可以用任何CSS属性(如颜色,字体,背景等)。
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
a:link - 正常,未访问过的链接
a:visited - 用户已访问过的链接
a:hover - 当用户鼠标放在链接上时
a:active - 链接被点击的那一刻
a:link {color:#000000;} /* 未访问链接*/
a:visited {color:#00FF00;} /* 已访问链接 */
a:hover {color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {color:#0000FF;} /* 鼠标点击时 */
3.3CSS 列表
CSS 列表属性作用如下:
设置不同的列表项标记为有序列表
设置不同的列表项标记为无序列表
设置列表项标记为图像
要指定列表项标记的图像,使用列表样式图像属性:
实例
ul
{
list-style-image: url('sqpurple.gif');
}
3.4CSS 盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
CSS 分组 和 嵌套 选择器
- 分组选择器
在样式表中有很多具有相同样式的元素。
h1 {
color:green;
}
h2 {
color:green;
}
p {
color:green;
}
为了尽量减少代码,你可以使用分组选择器。
每个选择器用逗号分隔。
在下面的例子中,我们对以上代码使用分组选择器:
h1,h2,p
{
color:green;
}
- 嵌套选择器
p{ }: 为所有 p 元素指定一个样式。
.marked{ }: 为所有 class=“marked” 的元素指定一个样式。
.marked p{ }: 为所有 class=“marked” 元素内的 p 元素指定一个样式。
p.marked{ }: 为所有 class=“marked” 的 p 元素指定一个样式。
CSS Display(显示) 与 Visibility(可见性)
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
- 隐藏元素 - display:none或visibility:hidden
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。 - CSS Display - 块和内联元素
块元素是一个元素,占用了全部宽度,在前后都是换行符。
块元素的例子:
<h1>
<p>
<div>
内联元素只需要必要的宽度,不强制换行。
内联元素的例子:
<span>
<a>
可以更改内联元素和块元素,反之亦然,可以使页面看起来是以一种特定的方式组合,并仍然遵循web标准。
下面的示例把列表项显示为内联元素:
li {display:inline;} 水平显示
下面的示例把span元素作为块元素:
span {display:block;}
CSS Position(定位)
position 属性指定了元素的定位类型。
position 属性的五个值:
static
relative
fixed
absolute
sticky
- static 定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。 - fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
- relative 定位
相对定位元素的定位是相对其正常位置。
移动相对定位元素,但它原本所占的空间不会改变。 - absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于< html >:
h2
{
position:absolute;
left:100px;
top:150px;
}
- sticky 定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
div.sticky {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}
CSS 布局 - Overflow
CSS overflow 属性用于控制内容溢出元素框时显示的方式。
CSS Float(浮动)
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
- 元素怎样浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:
img
{
float:right;
}
CSS 导航栏
作为标准的HTML基础一个导航栏是必须的。
在我们的例子中我们将建立一个标准的HTML列表导航栏。
导航条基本上是一个链接列表,所以使用 < ul > 和 < li>元素非常有意义:
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */
}
CSS 下拉菜单
使用 CSS 创建一个鼠标移动上去后显示下拉菜单的效果。






















 2037
2037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








