ReactNative 开发环境和 IDE 推荐
前言
熟话说 “工欲善其事,必先利其器”, 今天就给大家介绍 ReactNative 开发环境按照和编程所用到的IDE;
开发环境
Mac 系统(因为个人使用的是 Mac 电脑,所以主要是针对 Mac 系统的)
- 首先需要安装的是
Node; - 利用
Node去安装Yarn、React Native的命令行工具(react-native-cli); - Xcode (iOS 开发必备);
具体安装
1.Homebrew
Mac系统的包管理器,用于安装NodeJS和一些其他必需的工具软件。
终端里面输入以下命令
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
译注:在Max OS X 10.11(El Capitan)版本中,homebrew在安装软件时可能会碰到/usr/local目录不可写的权限问题。可以使用下面的命令修复
sudo chown -R
whoami/usr/local
2.Node
使用Homebrew来安装Node.js.React Native需要NodeJS 4.0或更高版本。Homebrew默认安装的是6.x版本,完全满足要求。也可以官网下载安装包;
brew install node
切换为国内的淘宝源,可以快速下载包
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global3. Yarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g Yarn react-native-cli
安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global如果你看到EACCES: permission denied这样的权限报错,那么请参照上文的homebrew译注,修复/usr/local目录的所有权:
sudo chown -Rwhoami/usr/local
4.Xcode
React Native目前需要Xcode 8.0 或更高版本。你可以通过App Store或是到Apple开发者官网上下载。这一步骤会同时安装Xcode IDE和Xcode的命令行工具。
虽然一般来说命令行工具都是默认安装了,但你最好还是启动Xcode,并在Xcode | Preferences | Locations菜单中检查一下是否装有某个版本的Command Line Tools。Xcode的命令行工具中也包含一些必须的工具,比如git等。
5.推荐安装的工具
5.1Watchman
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)。
brew install watchman
5.2Flow
Flow是一个静态的JS类型检查工具。译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。这一语法并不属于ES标准,只是Facebook自家的代码规范。所以新手可以直接跳过(即不需要安装这一工具,也不建议去费力学习flow相关语法)。
brew install flow
6.测试安装
6.1终端前往你工程要放置的目录输入命令安装,AwesomeProject为你的项目名可以自行修改.这个过程可能会挺长时间的…..科学上网很关键;
react-native init AwesomeProject
6.2下载完毕后前往该目录
cd myRaectNative
一般我个人创建后会在项目目录跑一下npm install,有可能有时候依赖包会没有安装好;
npm install
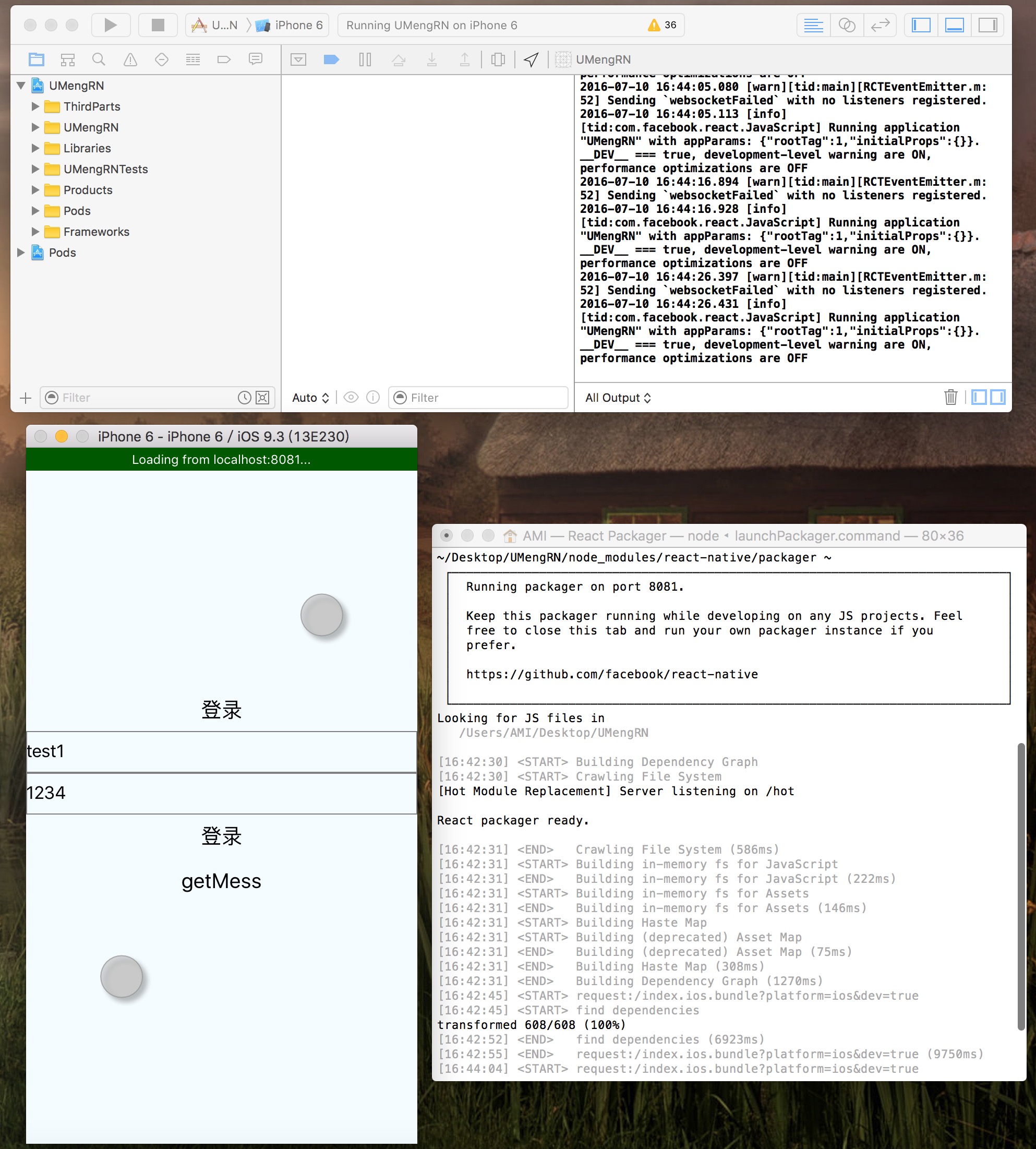
6.3运行项目
react-native run-ios
或者你也可以在Nuclide中打开AwesomeProject文件夹 然后运行,或是双击ios/AwesomeProject.xcodeproj文件然后在Xcode中点击Run按钮。
6.4编写项目
现在你已经成功运行了项目,我们可以开始尝试动手改一改了:
使用你喜欢的编辑器打开index.ios.js并随便改上几行。
在iOS Emulator中按下⌘-R就可以刷新APP并看到你的最新修改!
完成了!
恭喜!你已经成功运行并修改了你的第一个React Native应用。
IDE 推荐
本人更推荐使用WebStorm(IntelliJ)来编写React Native应用。
直接上官网下载!























 4260
4260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








