我目前的开发环境:

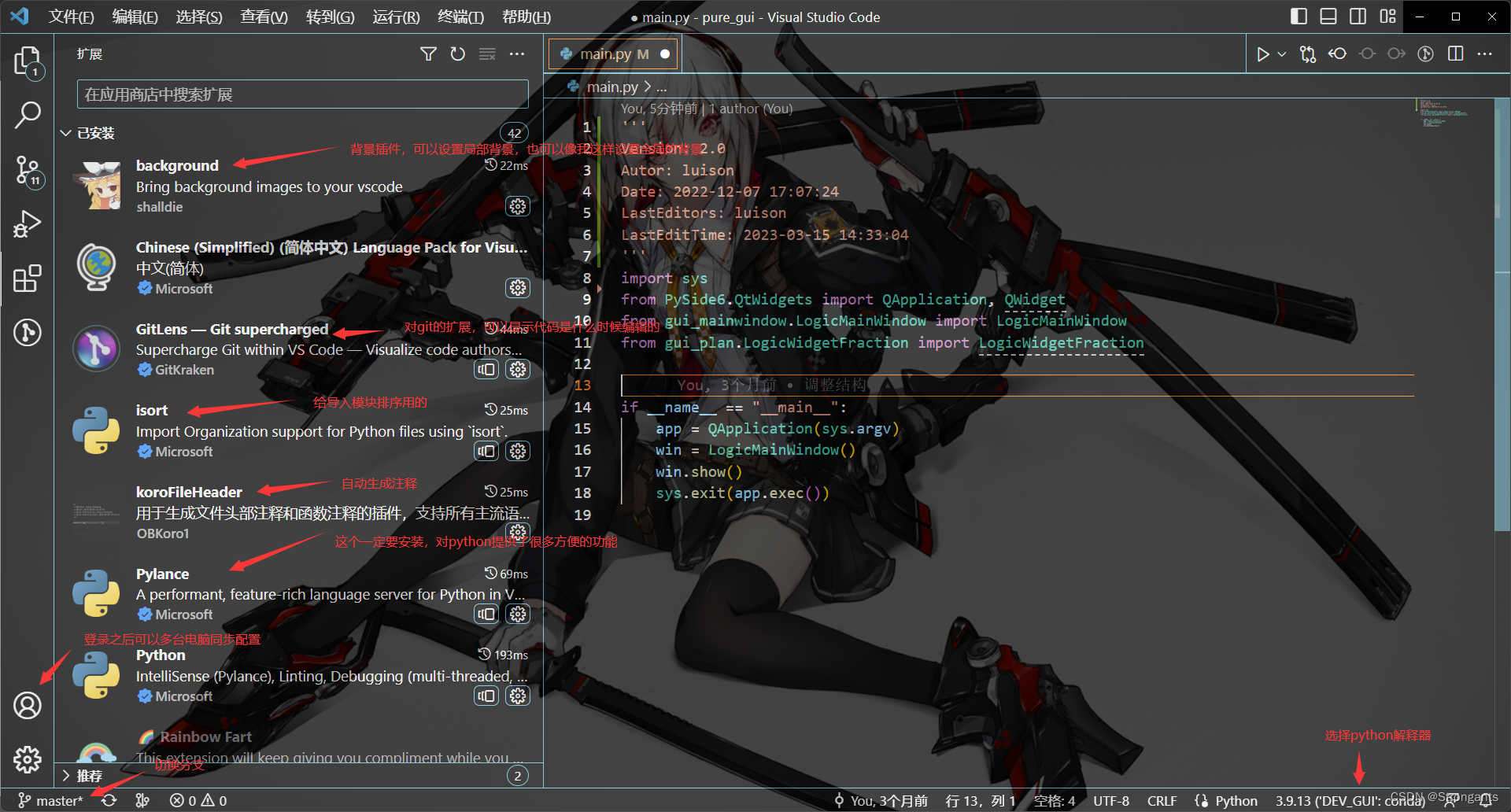
插件
Chinese
喜欢英文也可以用英文,vscode的中文插件是官方做的,翻译的没有问题,甚至有一些翻译的我觉得还挺好,比如这个 ,英文翻译应该是专注模式,翻译成“禅”真的是信达雅。
,英文翻译应该是专注模式,翻译成“禅”真的是信达雅。
python
我个人理解的这个插件的主要作用:
- 选择解释器:右下角或者
shift+ctrl+p然后输入select interpreter就可以选择不同的解释器即不同的python环境 - 提供基本的代码补全等功能
- 提供运行和调试
isort
就是单纯的排序,而且只能给import语句排序,快捷键shift+alt+O,如下

pylance
我个人觉得这个插件最大的功能就是给代码上色,没有这个插件,好多变量都是白色的。

有了这个插件,所有能够识别的变量,都有颜色了。哈哈,官方说这个插件会给python开发带来极大的体验优化,虽然其他的我还没感觉出来,但是代码有颜色真的很好看啊。
background
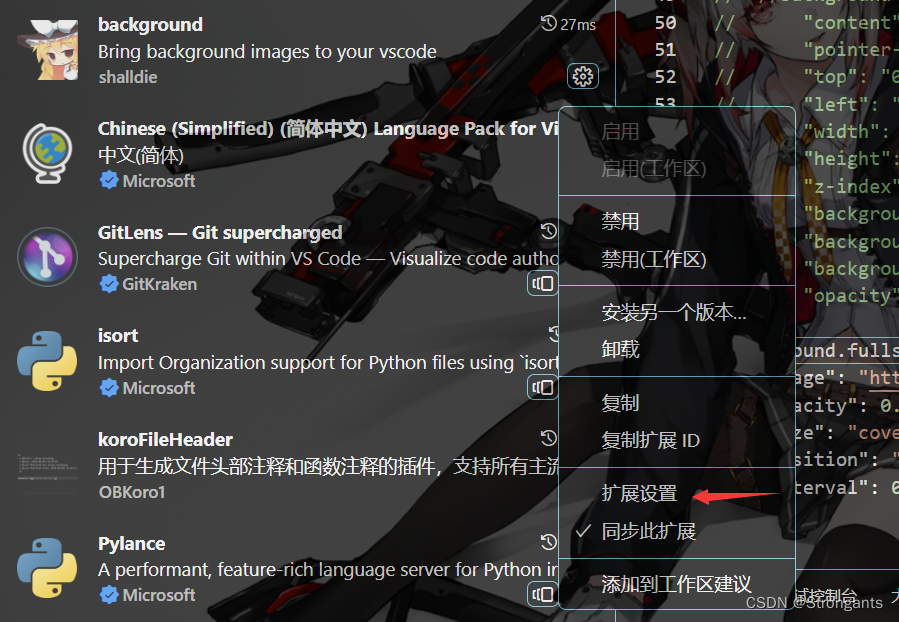
这个要配置一下,打开扩展设置

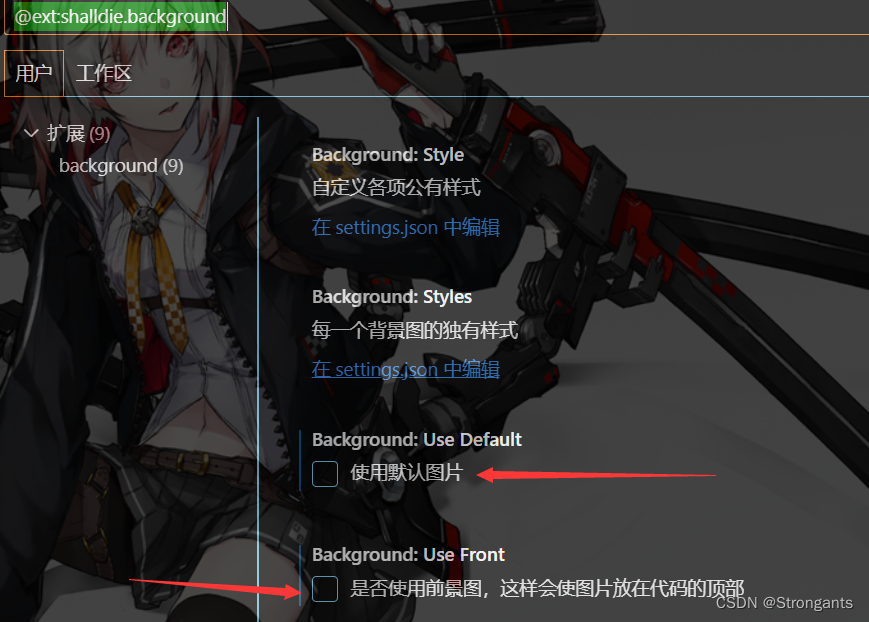
默认图和前景图都取消,然后打开全屏设置


打开settings.json,然后如下配置
"background.fullscreen": {
"image": "https://img-1310679017.cos.ap-beijing.myqcloud.com/mk/neco_06.png",
"opacity": 0.7,
"size": "cover",
"position": "center",
"interval": 0
},
image是我自己的图床的,也可以使用本地的图片,例如:file:///D:/Lenovo/Pictures/example.png
opacity是透明度,越低越透明,设置成1的话,就只能看到图了。
koroFileHeader
ctrl+win+i设置文件的头部注释
ctrl+win+t设置函数注释
可以自定义,我的配置如下:
"fileheader.customMade": { //此为头部注释
"Version": "2.0",
"Autor": "luison",
"Date": "Do not edit",
"LastEditors": "luison",
"LastEditTime": "Do not edit"
},
"fileheader.cursorMode": {
//此为函数注释
"description":"",
"param": "",
"return": "",
"author":"luison"
},
其他操作
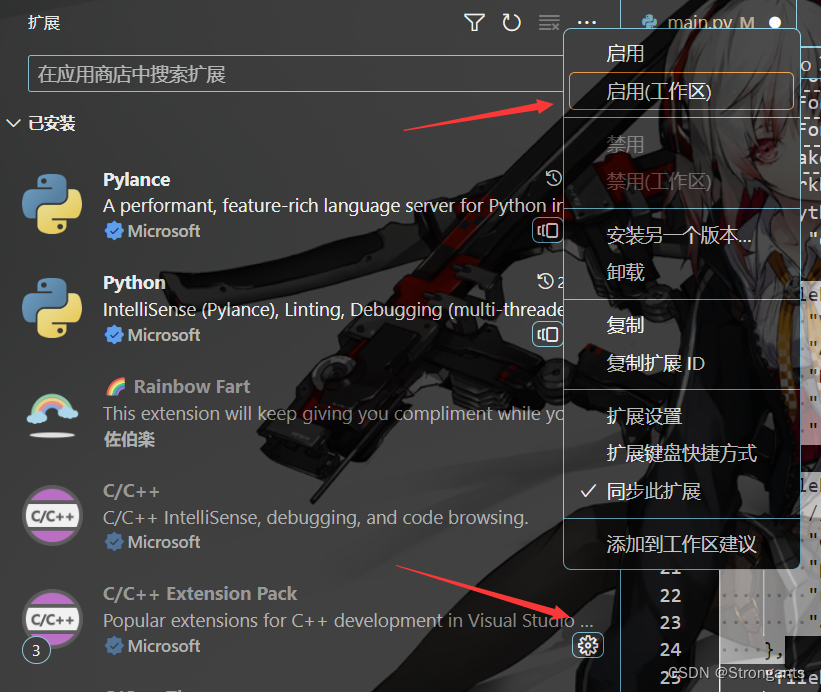
- 工作区
vscode在不同的工作区可以有单独的配置,比如插件:

我喜欢精简,我会保持一个项目所需的最少插件,这样也可以防止插件冲突。 - 快捷键
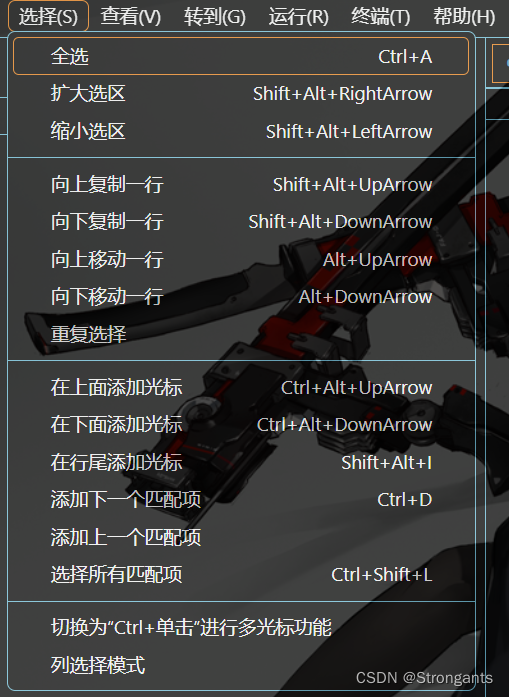
使用快捷键既能够提高开发效率而且又炫酷,为什么不能稍微花点实践学习一下快捷键呢?
代码编辑常用的快捷键如下:

注释:

视图:
ctrl+B:主侧边栏
ctrl+J:底部窗口
ctrl+PgUp:切换到上一个编辑器
ctrl+PgUp:切换到下一个编辑器
总结
vscode是一个免费又开源的编辑器,有很多人不喜欢vscode,原因很多,比如大型项目效率低,或者觉得vscode比较折腾。我觉得,在折腾的过程中,其实学习到了很多背后的东西,比如vscode的异步加载、懒加载等等,以及它独特的web框架。哪怕就只是用来写python,折腾后也能学到python的执行逻辑:本质上就是python解释器对py文件进行解释。实际上IDE的作用很大程度上就是简化了指令操作以及提供了代码检查。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








