滴水穿石
在横向或者纵向布局的时候,单个组件使用layout_weight能够使该组件填充,适用于某些特殊场合,如某TextView长度不确定的时候的展示。
筛选的实现
某些时候需要对某些条件进行筛选,我们在布局的时候如果条件太多就会想怎么布局能够更加方便代码的编写以及后续的添加、性能考虑等。读了下前辈的代码,查了一些资料,自己总结了三个方法。
第一是强制布局,将条件和标签每种用TextView和GridView(ListView和RecyclerView等)提前布局在xml上,性能一般,后续优化一般。
第二种方法view嵌套。在一个ListView(RecyclerView等)中嵌入ListView(RecyclerView等),最里面的那层List中的标签是需要类似的才行,因为第一层传入的adapter的数据源是只传入一次的。性能不好判断,只适用于某些特殊场合。
第三种方法是第二种的优化,定义一个或多个view布局(看标签复杂情况)和一个对象,对象中设置判断对象类型的值,通过该类型来设置该展示什么,将对象绑定数据源传入主界面的adapter,合适的时候使用headview和footerView。前期构造稍复杂,后续便于优化。
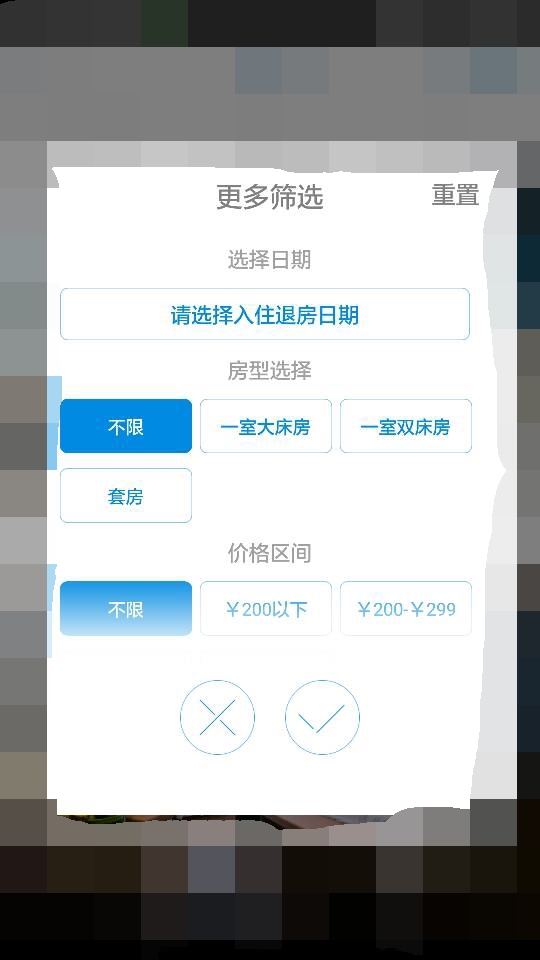
由于时间比较紧张加上筛选条件比较少,在项目中使用了第一种以及第三种的简化版,没有使用headView和footerView,定义了一个类似弹窗的view,这样看起来舒服一点。底部我加了一张UI给的云雾效果的图片。
然后具体实现就不贴出来了,实践出真知。
效果图:



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








