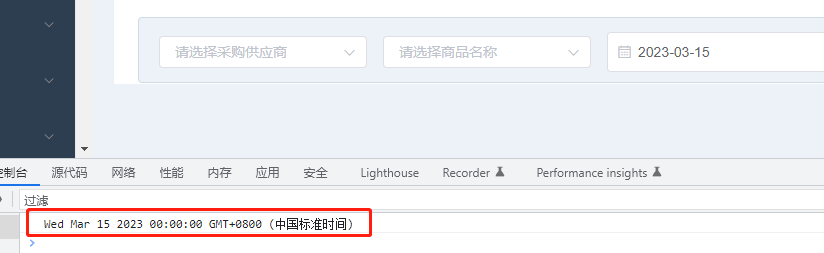
date-picker默认绑定的值如图所示,很多小伙伴在调接口的时候会遇到这个问题,发现传过去的参数并不是后端想要的。
首先我们在调接口之前先打印日期所绑定的值 console.log(distributionTime)
<el-date-picker
v-model="distributionTime"
:clearable="false"
type="date"
placeholder="请选择配送日期"
>
</el-date-picker>这是最初始打印(即未做处理)的值

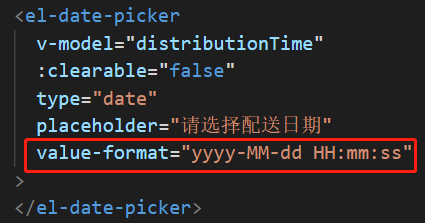
后端想要的是2023-3-20 00:00:00 这样的格式,这里教大家一个最简便的办法,通过element-ui自带的属性,话不多说,直接看代码
<el-date-picker
v-model="distributionTime"
:clearable="false"
type="date"
placeholder="请选择配送日期"
value-format="yyyy-MM-dd HH:mm:ss"
>
</el-date-picker>只需加入最后这一行代码即可,

若后台想要其他的格式,可以自己调整,这里给大家展示一下value-format的值应该如何进行调整。使用value-format指定绑定值的格式。按下图官方提供的标准来即可,有任何问题可以放在评论区哦~看到会及时回复哒























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








