前一段看到一个第三方ViewPager库,阿里巴巴的UltraViewPager,相信很多人都知道,也可能有些人不知道。
在这里分享一下
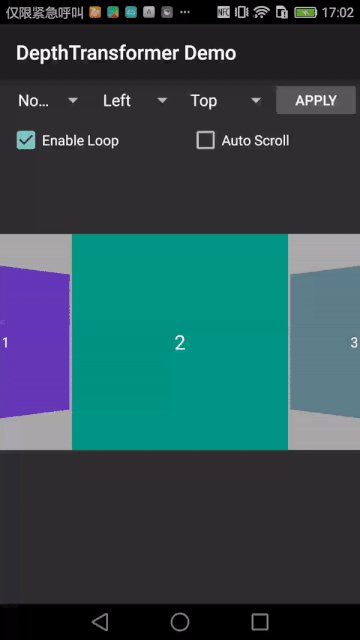
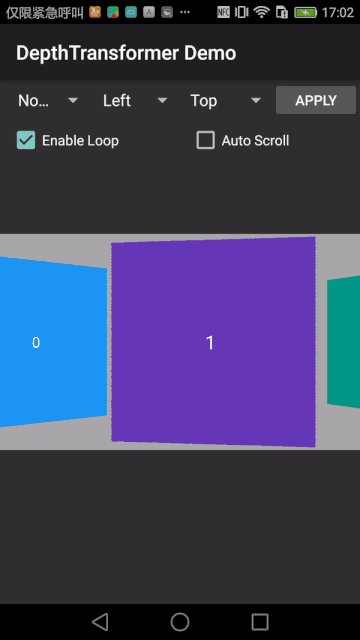
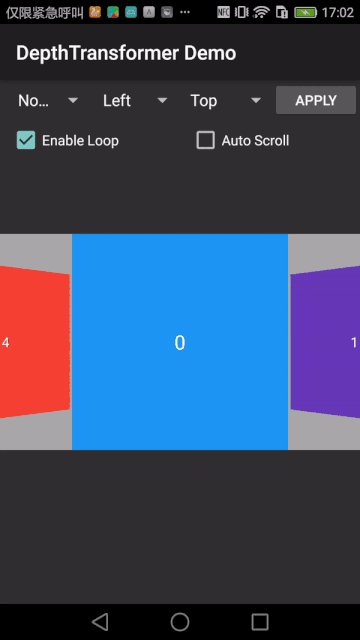
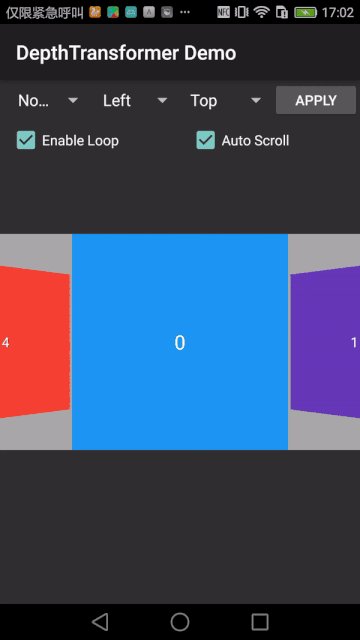
效果图
这个是自己练习,搞了两种效果
这个是其中一个官方给的效果
表示确实很好用,几种常用的效果也都有了,很多发愁怎么搞这些效果的同学可以直接集成了。
代码
public class MainActivity extends AppCompatActivity {
private UltraViewPager mUltraViewPager, mUltraViewPager2;
private int[] imageArr = new int[]{R.drawable.ic_image01, R.drawable.ic_image02, R.drawable.ic_image03};
private int[] imageArr2 = new int[]{R.drawable.ic_image04, R.drawable.ic_image05, R.drawable.ic_image06};
private UltraPagerAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mUltraViewPager = (UltraViewPager) findViewById(R.id.ultra_view_pager);
mUltraViewPager.setScrollMode(UltraViewPager.ScrollMode.HORIZONTAL);
mAdapter = new UltraPagerAdapter(imageArr);
mUltraViewPager.setAdapter(mAdapter);
// mUltraViewPager.setItemRatio(1.0f);
//内置indicator初始化
mUltraViewPager.setMultiScreen(0.8f);
mUltraViewPager.initIndicator();
//设置indicator样式
mUltraViewPager.getIndicator()
.setOrientation(UltraViewPager.Orientation.HORIZONTAL)
.setFocusColor(Color.CYAN)
.setNormalColor(Color.WHITE)
// .setFocusColor(R.drawable.bg_shape_circle)
// .setNormalColor(R.drawable.bg_shape_circle01)
.setRadius((int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 5, getResources().getDisplayMetrics()));
//设置indicator对齐方式
mUltraViewPager.getIndicator().setGravity(Gravity.CENTER_HORIZONTAL | Gravity.BOTTOM);
mUltraViewPager.getIndicator().setMargin(0, 0, 0, 20);
//构造indicator,绑定到UltraViewPager
mUltraViewPager.getIndicator().build();
//设定页面循环播放
mUltraViewPager.setInfiniteLoop(true);
//设定页面自动切换 间隔2秒
mUltraViewPager.setAutoScroll(2000);
mUltraViewPager2 = (UltraViewPager) findViewById(R.id.ultra_view_pager_2);
mUltraViewPager2.setScrollMode(UltraViewPager.ScrollMode.VERTICAL);
mAdapter = new UltraPagerAdapter(imageArr2);
mUltraViewPager2.setAdapter(mAdapter);
//设定页面循环播放
mUltraViewPager2.setInfiniteLoop(true);
//设定页面自动切换 间隔2秒
mUltraViewPager2.setAutoScroll(2000);
}
}
具体使用,可以查看官方的地址:
https://github.com/alibaba/UltraViewPager
























 812
812

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








