最近在看大神写的博客,真的非常好,但是看完后,人家声明不得转载,后来我想了想,也对,毕竟是人家的劳动成果,但是我又怕以后忘掉,所以我就自己写了一份,大家可能会说:你怎么可以这样。对,我就是那么无耻。。。无耻模式已开启
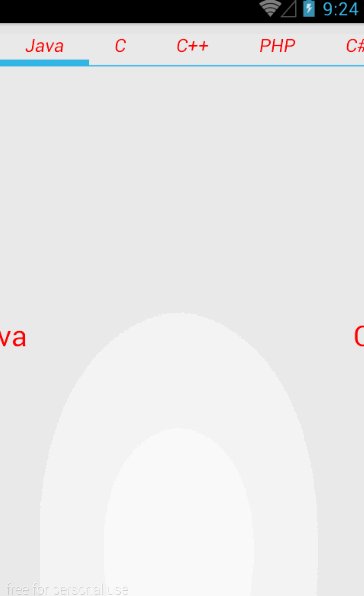
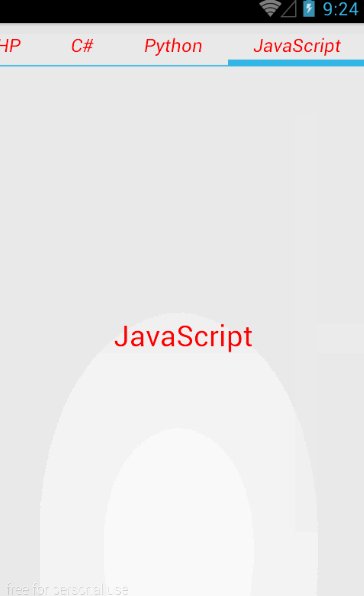
效果图:
MyFragment.java:
public class MyFragment extends Fragment {
private int mtype;
private TextView tv;
public MyFragment(int newType) {
this.mtype = newType;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_main, null);
tv = (TextView) view.findViewById(R.id.tv);
tv.setText(MyAdapter.TITLES[mtype]);
return view;
}
}MyAdapter.java:
public class MyAdapter extends FragmentPagerAdapter {
public static final String[] TITLES = new String[] { "Java", "C", "C++",
"PHP", "C#", "Python", "JavaScript" };
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int arg0) {
MyFragment fragment = new MyFragment(arg0);
return fragment;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return TITLES.length;
}
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return TITLES[position % TITLES.length];
}
}MainActivity.java:
public class MainActivity extends FragmentActivity {
private ViewPager viewPager;
private FragmentPagerAdapter adapter;
private TabPageIndicator indicator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager=(ViewPager) findViewById(R.id.viewpager);
indicator=(TabPageIndicator) findViewById(R.id.tabpageindicator);
//MainActivity必须集成FragmentActivity否则getSupportFragmentManager()参数,拿不到
adapter=new MyAdapter(getSupportFragmentManager());
viewPager.setAdapter(adapter);
//这里默认选中第一个
indicator.setViewPager(viewPager, 0);
}
}
styles.xml:
<style name="MyTheme" parent="AppBaseTheme">
<item name="vpiTabPageIndicatorStyle">@style/MyTabPageIndicator</item>
<item name="android:windowNoTitle">true</item>
<item name="android:animationDuration">5000</item>
</style>
<style name="MyTabPageIndicator" parent="Widget">
<item name="android:gravity">center</item>
<item name="android:background">@drawable/vpi__tab_indicator</item>
<item name="android:paddingLeft">22dip</item>
<item name="android:paddingRight">22dip</item>
<item name="android:paddingTop">8dp</item>
<item name="android:paddingBottom">8dp</item>
<item name="android:textAppearance">@style/MyTexTabPageIndicator</item>
<item name="android:textSize">16sp</item>
<item name="android:maxLines">1</item>
</style>
<style name="MyTexTabPageIndicator" parent="Widget">
<item name="android:textStyle">italic</item>
<item name="android:textColor">#f00</item>
</style> 最后,不要忘了在配置文件中修改主题样式哦。
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/MyTheme" ><!--这里修改主题样式 -->这是github资源连接:
[ViewPagerIndicator:](https://github.com/JakeWharton/ViewPagerIndicator)






















 301
301

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








