vue-antd-pro的下载安装部署
一、下载
百度输入antd-vue-pro,选择第一个会进入git,点击下载就好了。如下图所示:

二、环境准备
1、安装node.js(这个不用多说了,vue项目都要的运行环境)
2、ide(我这里用的是全家桶JetBrains WebStorm 2019.1 x64)
3、一杯马来西亚后街场咖啡
三、部署
1、在你的服务器安装nginx
2、使用npm run build将项目打包
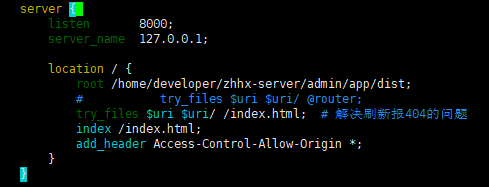
3、给你的项目配置nginx,示例如下图所示:

location里的root是你的项目路径。
4、在浏览器输入http://127.0.0.1:8000/就能正常访问了。可以看到如下图所示:

四、重点讲解
1、本地启动项目使用npm run serve命令,具体配置在package.json的scripts节点下。
2、请求配置在request.js文件里。
3、菜单配置在user.js文件里。
4、漏油配置在router.config.js文件里。
五、注意点
默认打包后是使用mock的,也就是使用的数据都是项目本地的,要想去掉使用自己的数据将index.js里的if语句注释掉。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








