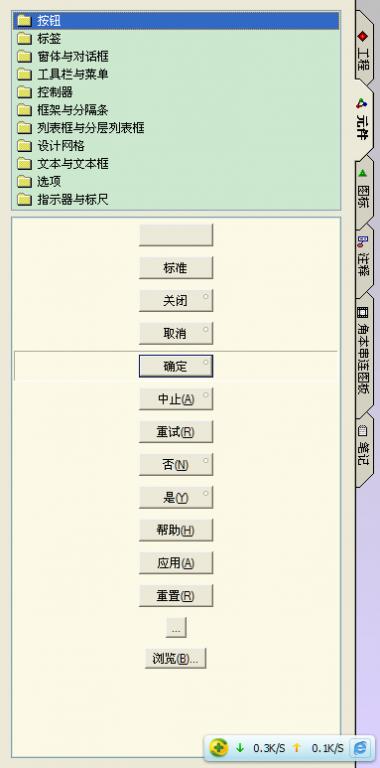
下图是元件工程栏,包括常见的控件,如按钮、标签等。

图1 元件工程栏
元件工程栏使用起来较为方便,下面我们以案例说明使用方法。唯一需要说明的是控件样式设定。在做Windows开发经历了一个比较典型的界面时代,C++窗体风格、Windows 2000或Server风格、还有目前比较流行的XP风格。原型设计有时需要迎合系统风格的设定,当然GUI也提供了这样的功能。
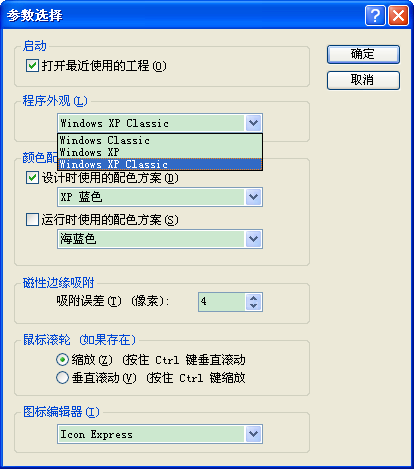
我们选择文件-》参数选择...,弹出参数选择对话框,如图2。
我们可以通过设定“程序外观”来选择需要的风格。这里提供了3个待选风格。
“颜色配色”分组可以设定窗体标题栏、外边框等颜色。默认是紫色,用户可以调整为自己喜欢的颜色,如当前“XP 蓝色”。颜色配色中有两个Combox“设计时使用的配色方案”和“运行时使用的配色方案”。“设计时...”这项我们很好理解,“运行时...”需要说明下,GUI设计完成后,可以以用户交互模拟软件的运行,这个选项可以设定运行时的标题栏、边框等颜色。在这里如何运行不是重点,后面章节会详细讲解。

图2 参数选择
帮助菜单案例
1、创建GUI项目
文件-》新建工程,弹出图3新建工程对话








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1594
1594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








