"HelloWorld.png” —> 到屏幕的显示经历了哪些过程?
抛开系统启动的过程,那么所有的渲染方式在Director::drawScene中
在Director::mainLoop中不断的循环该方法进行渲染
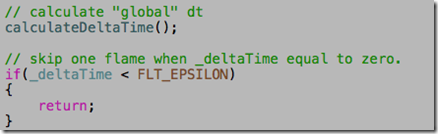
1.时间间隔判断
2.确保openGL的视图事件响应-IPhone程序没用-空实现
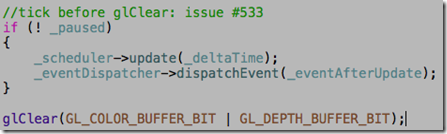
3.按照优先级调度update函数(每个节点都有这么个函数),然后OpenGL调用清除缓存
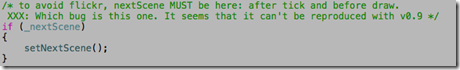
4.如果切换场景,就先处理场景切换的逻辑,在setNextScene中,将正在运行的scene release,将下一个scene保存,设置为马上要渲染的scene
5.矩阵操作
pushMatrix(MATRIX_STACK_TYPE::MATRIX_STACK_MODELVIEW);
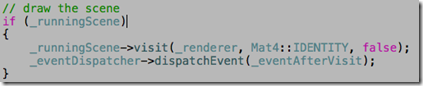
6.调用OpenGL来绘制场景树的代码
调用了当前Scene的visit方法,最终其实调用的是Node::visit
以此逐层次将Node对象的渲染逻辑放在_renderer对象集合中
7.visit界面其他附加内容,比如帧率的显示
8.执行渲染,模型视图矩阵管理
9.此时在OpenGL缓存中渲染完成,交换显示
visit 可以说是一个Node节点树的渲染入口。
Scene永远作为一个树的根,在visit 内部会按照树的层次进行渲染,基本按照
A.绘制子节点中localZorder < 0的
B.绘制自己
B.绘制下一层节点
而每个节点的绘制到屏幕,是调用了方法:
virtual void draw(Renderer *renderer, const Mat4& transform, bool transformUpdated);
因而,HelloWorld中需要渲染的节点顺序:
scene -> layer -> sprite
所以重点放在这三类的节点的绘制
scene渲染
没有override draw方法,所以显然调用的Node::draw
Node渲染
显然Node是不会在屏幕上显示什么内容的。
所以Scene本身是不会渲染任何内容的。
layer渲染
Layer 也没有找到draw方法,所以也是没有绘制内容的
sprite渲染
void Sprite::draw(Renderer *renderer, const Mat4 &transform, uint32_t flags)
{
// Don't do calculate the culling if the transform was not updated
_insideBounds = (flags & FLAGS_TRANSFORM_DIRTY) ? renderer->checkVisibility(transform, _contentSize) : _insideBounds;
if(_insideBounds)
{
_quadCommand.init(_globalZOrder, _texture->getName(), getGLProgramState(), _blendFunc, &_quad, 1, transform);
renderer->addCommand(&_quadCommand);
#if CC_SPRITE_DEBUG_DRAW
_customDebugDrawCommand.init(_globalZOrder);
_customDebugDrawCommand.func = CC_CALLBACK_0(Sprite::drawDebugData, this);
renderer->addCommand(&_customDebugDrawCommand);
#endif //CC_SPRITE_DEBUG_DRAW
}
}
到这里我们可以得出一个结论:
开始提出的问题,现在可以等价于
Sprite是如何将一个给予的图片,显示在屏幕上的。


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








