<div className='funnel'>
<div className='funnel-content'>
内容
</div>
</div>
.funnel {
width: 650px;
height: 40px;
line-height: 40px;
}
.funnel:before,
.funnel:after {
position: absolute;
content: "";
width: 100%;
height: 100%;
top: 0;
background-color: #eef3ff;
transform-origin: 50% 100%;
-webkit-transform-origin: 50% 100%;
}
.funnel:before {
left: 0;
transform: skew(45deg);
-webkit-transform: skew(45deg);
}
.funnel:after {
right: 0;
transform: skew(-45deg);
-webkit-transform: skew(-45deg);
}
.funnel-content {
position: relative;
z-index: 10;
}
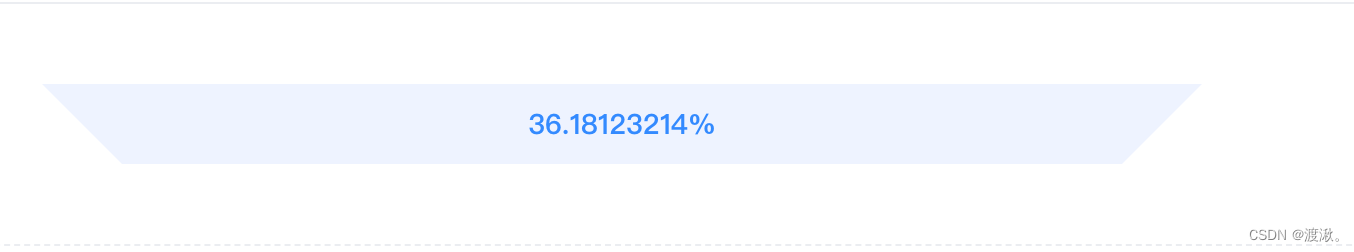
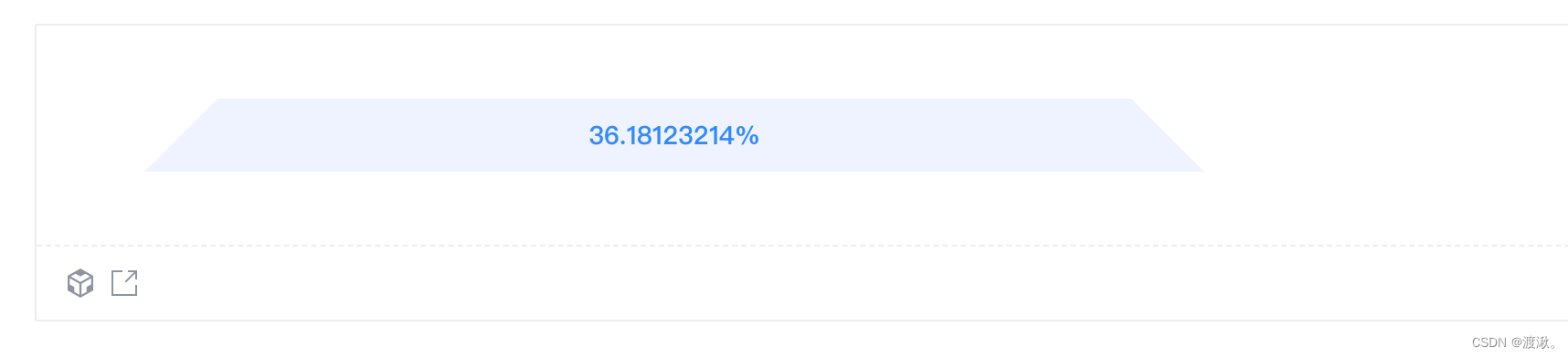
展示效果:

设置transform-origin: 0 0; -webkit-transform-origin: 0 0;可以支持上窄下宽。






















 1830
1830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








