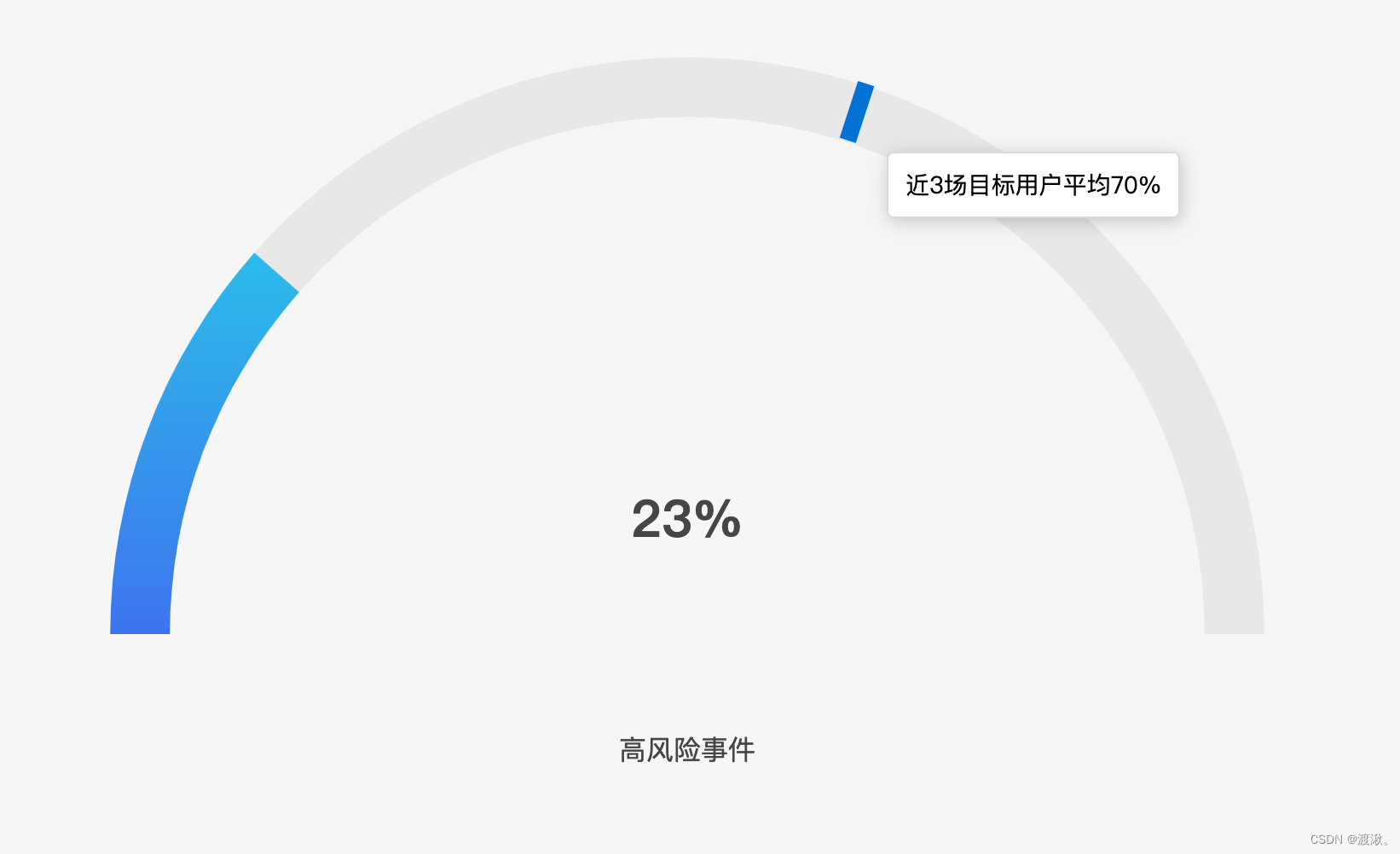
需要的ui样式:

简单来说创建两个仪表盘图层,第一个图层是hover部分值是70,第二个图层是总进度图层值是21。
代码如下:
option = {
tooltip: {
show: true,
trigger: 'item',
},
series: [
{
type: 'gauge',
radius: '90%',
splitNumber: 1,
startAngle: 180,
endAngle: 0,
splitLine: {
show: false,
},
axisLabel: {
show: false,
},
axisLine: {
show: false,
},
axisTick: {
show: false,
},
pointer: {
show: true,
width: 10,
length: 35,
icon: 'rect',
offsetCenter: ['0', '-90%'],
},
progress: {
show: false,
},
itemStyle: {
color: '#0268C1',
},
label: {
show: false,
},
tooltip: {
show: true,
formatter: '近3场目标用户平均70%',
backgroundColor: '#FFFFFF',
padding: [8, 10],
borderColor: 'rgb(217, 217, 217)',
textStyle: {
color: '#000',
},
},
detail: {
show: false,
},
data: [
{
value: 60,
},
],
zlevel: 999,
animationDuration: 0,
z: 99,
},
{
type: 'gauge',
radius: '90%',
splitNumber: 1,
startAngle: 180,
endAngle: 0,
splitLine: {
show: false,
},
axisLabel: {
show: false,
},
axisTick: {
show: false,
},
pointer: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
width: 35,
color: [[1, '#e8e8e8']]
}
},
progress: {
show: true,
width: 35,
},
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#2CBCEA',
},
{
offset: 1,
color: '#3D74EE',
},
]),
},
label: {
show: false,
},
tooltip: {
show: false,
},
detail: {
valueAnimation: true,
formatter: '{value}%',
fontSize: 30,
offsetCenter: [0, '-20%'],
},
data: [
{
value: 23,
name: '高风险事件'
},
],
z: 13,
},
],
};





















 1911
1911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








