说一下闭包
https://blog.csdn.net/weixin_45822171/article/details/122317790
如何实现一个深拷贝
在开始之前我们需要先了解一下什么是浅拷贝和深拷贝,其实深拷贝和浅拷贝都是针对的引用类型,JS中的变量类型分为值类型(基本类型)和引用类型;对值类型进行复制操作会对值进行一份拷贝,而对引用类型赋值,则会进行地址的拷贝,最终两个变量指向同一份数据
// 基本类型 var a = 1; var b = a; a = 2; console.log(a, b); // 2, 1 ,a b指向不同的数据 // 引用类型指向同一份数据 var a = {c: 1}; var b = a; a.c = 2; console.log(a.c, b.c); // 2, 2 全是2,a b指向同一份数据
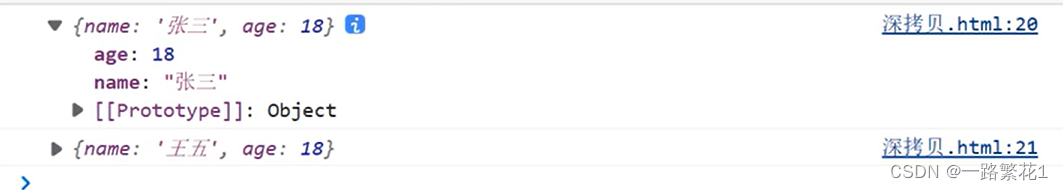
1.扩展运算符
缺点:这个方法只能实现第一层,当有多层的时候还是浅拷贝
let obj = {
name:"张三",
age:18,
}
let obj1= {...obj}
obj1.name="王五"
console.log(obj)
console.log(obj1)
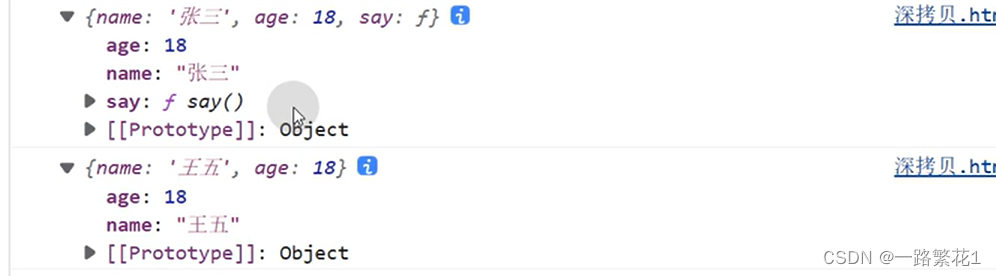
2.JSON.parse(JSON.stringify())
缺点:该方法并不会拷贝内部函数(对象内的方法)
let obj = {
name:"张三",
age:18,
say(){
console.log("say hello")
}
}
let obj1= JSON.parse(JSON.stringify(obj));
obj1.name="王五"
console.log(obj)
console.log(obj1)
3.利用递归函数实现(循环遍历法)
缺点:不能进行重复引用,否则会造成死循环。
ajax是什么,怎么实现的
https://blog.csdn.net/weixin_54242901/article/details/119960055
防抖和节流
防抖效果
1秒内。只要有新的触发产生:从0开始计时。
节流效果
1秒内。只要有新的触发产生:无效,除非之前的操作执行完。
https://blog.csdn.net/weixin_46419373/article/details/108330981





















 9907
9907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








