项目地址
https://github.com/oneAcorn/OverlayCardViewPager
-------------------------------------------------------------------我是分割线---------------------------------------------------------------------
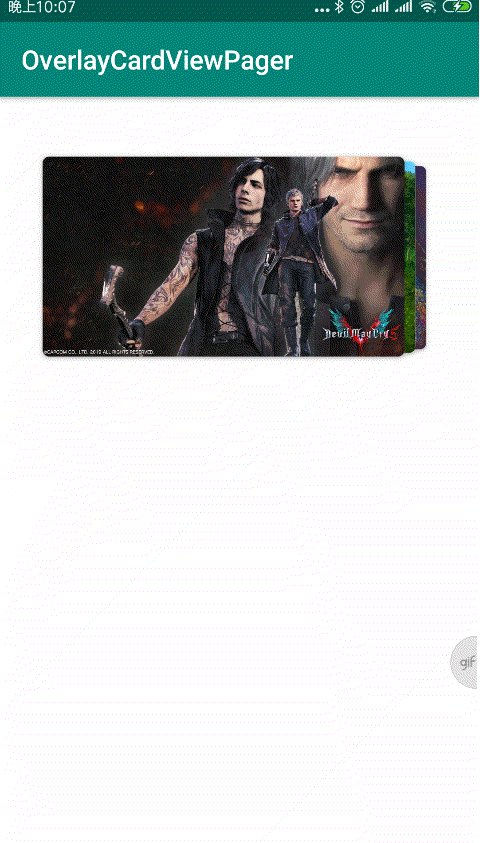
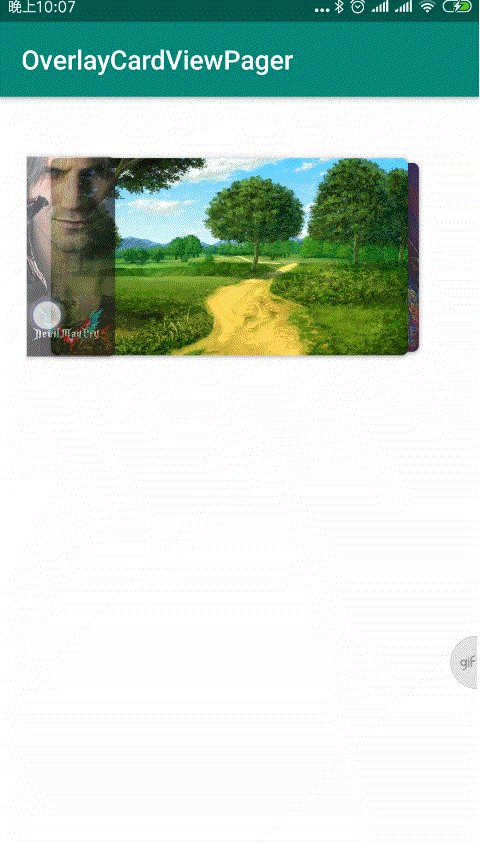
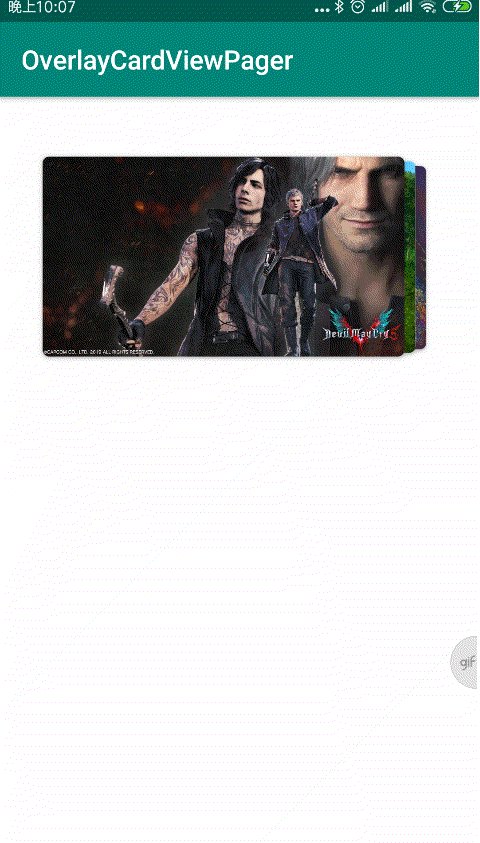
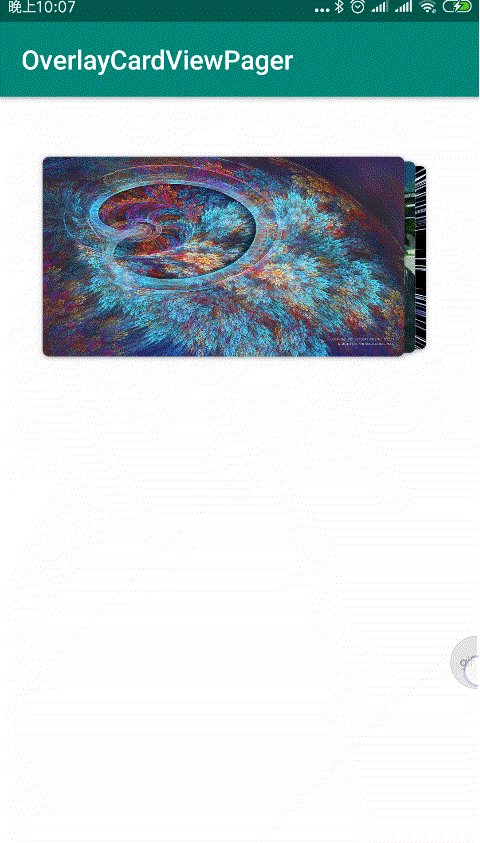
使用PageTransformer实现的卡片动态叠加效果的ViewPager

1.在root build.gradle中加入
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
2.在项目的 build.gradle中加入
dependencies {
implementation 'com.github.oneAcorn:OverlayCardViewPager:v1.0'
}
本项目minSdkVersion为15,如出现
ERROR: Manifest merger failed : uses-sdk:minSdkVersion xx cannot be smaller than version 15
请修改引用项目的minSdkVersion
最后
SimpleOverlayAdapter adapter = new SimpleOverlayAdapter(this);
adapter.setImgUrlsAndBindViewPager(vp, imgUrls, 3);
vp.setAdapter(adapter);
vp.setCurrentItem(100000); //伪无限循环
也可以自己继承BaseOverlayPageAdapter,并把ViewPager item相关布局中的ImageView的Id设置为card_iv.
项目地址
https://github.com/oneAcorn/OverlayCardViewPager





















 1571
1571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








