项目地址
https://github.com/oneAcorn/WeightDialView-master
-------------------------------------------------------------------我是分割线---------------------------------------------------------------------
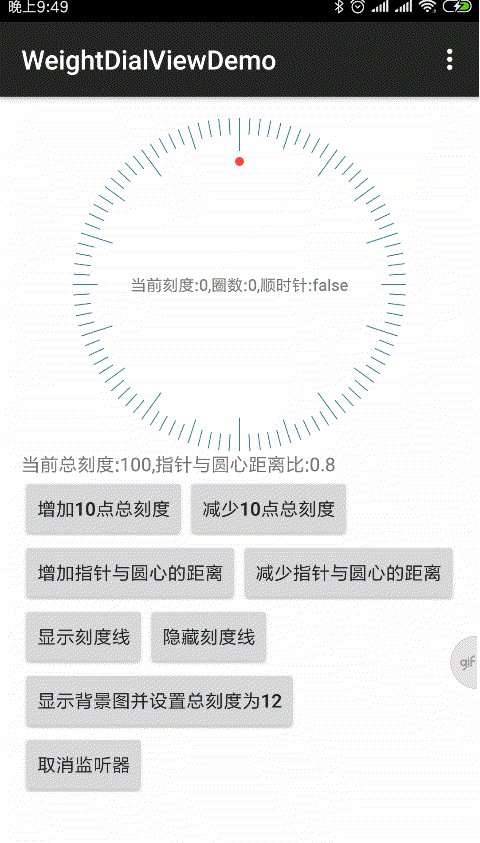
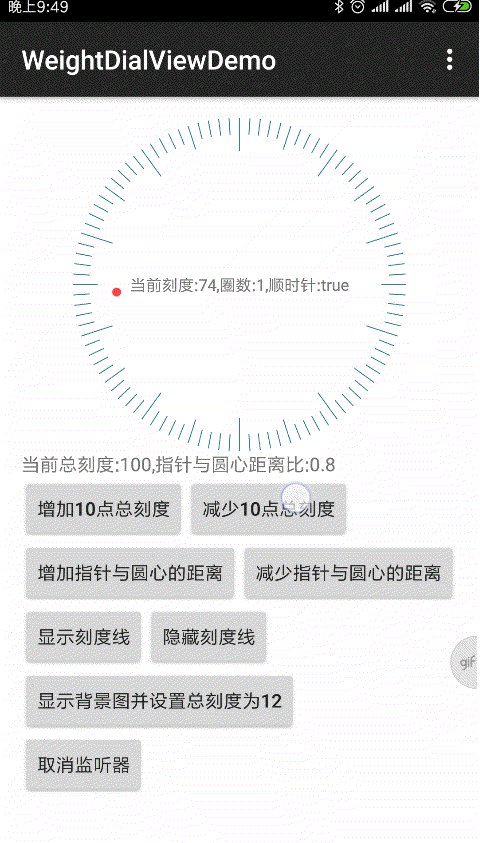
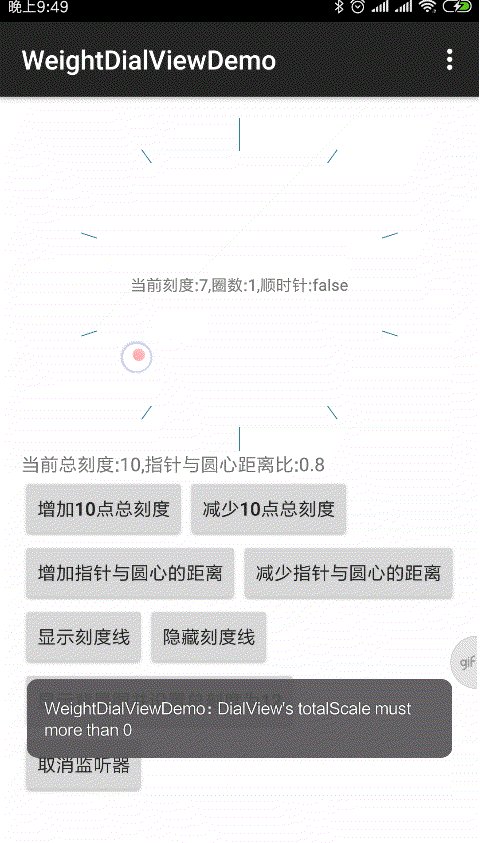
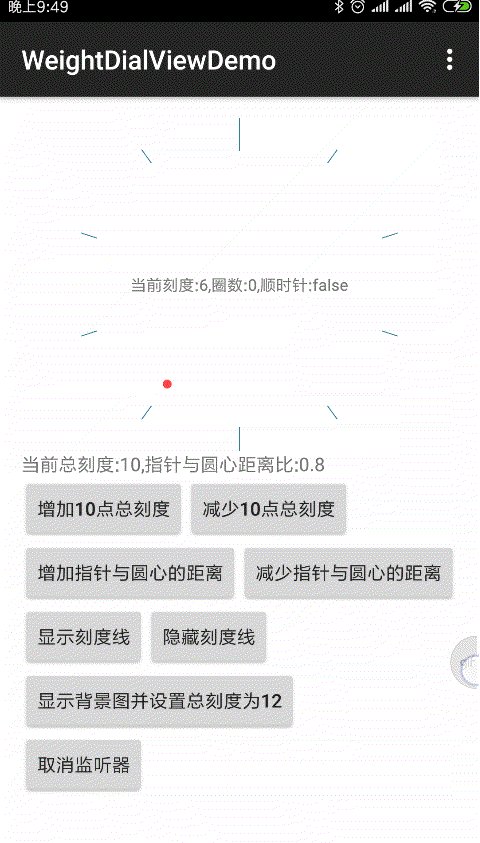
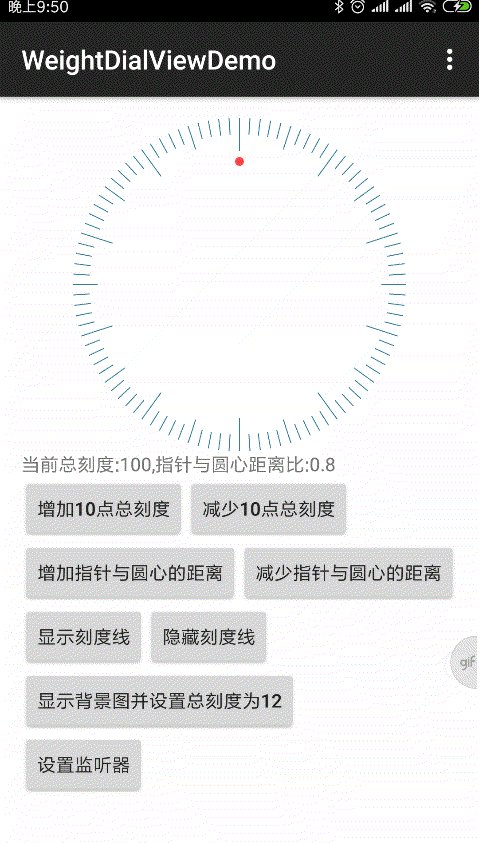
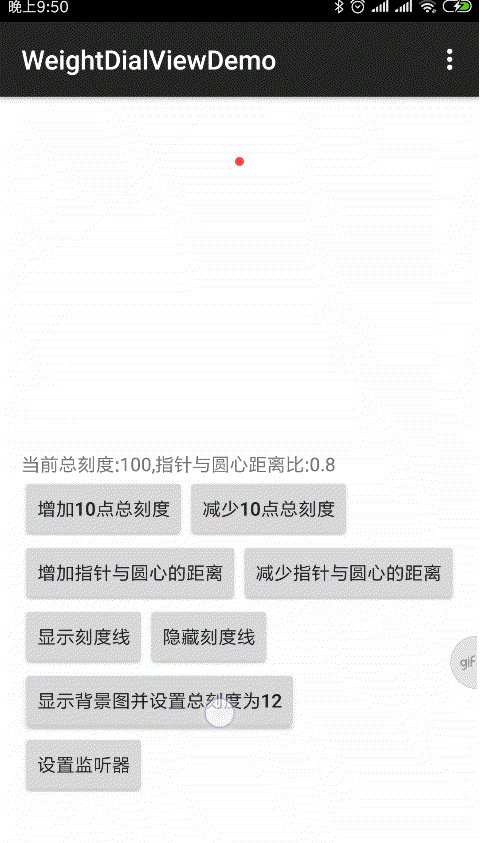
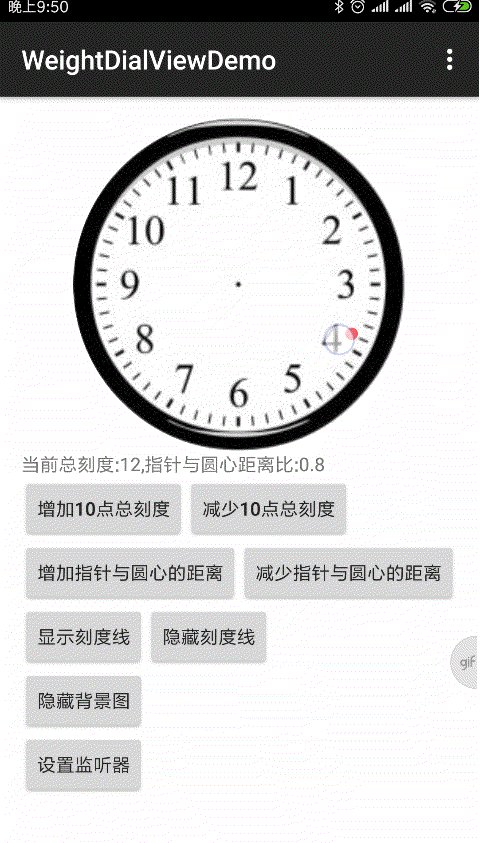
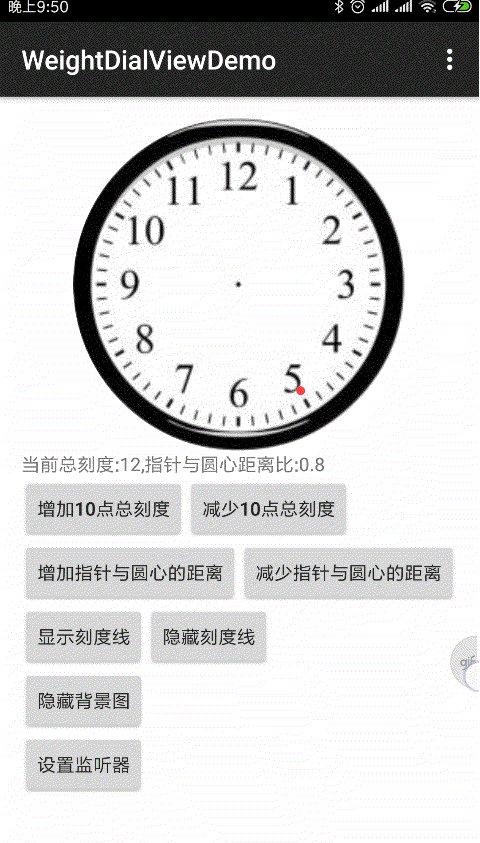
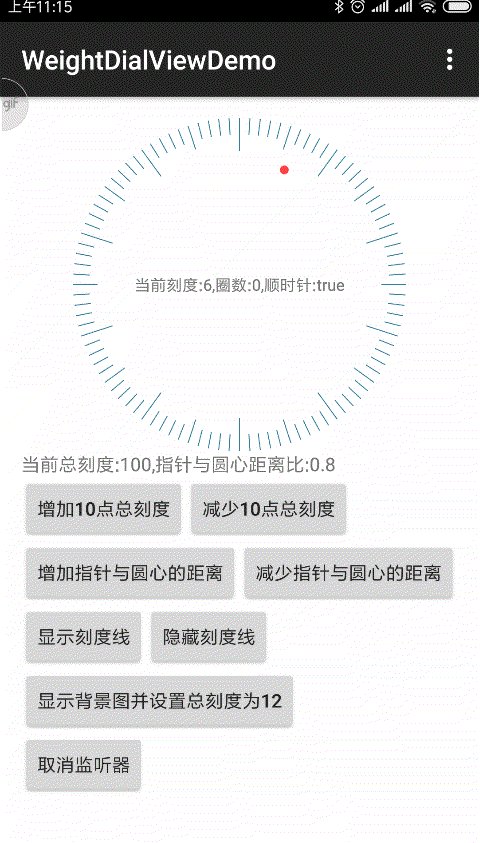
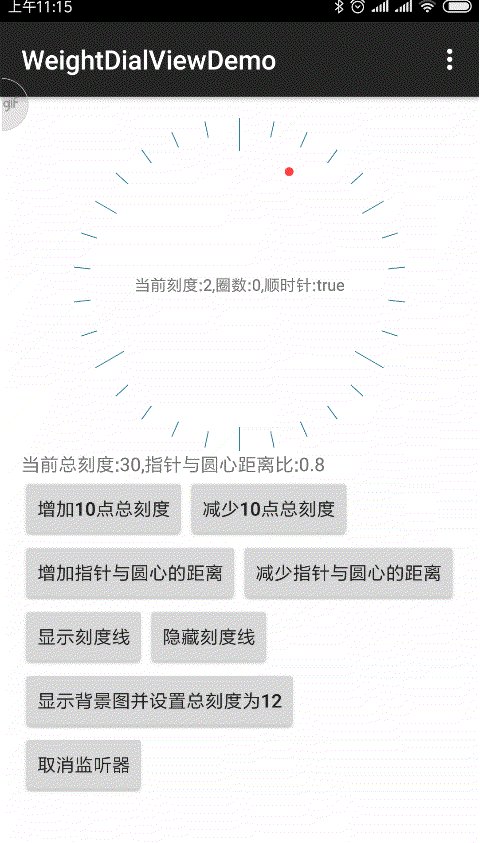
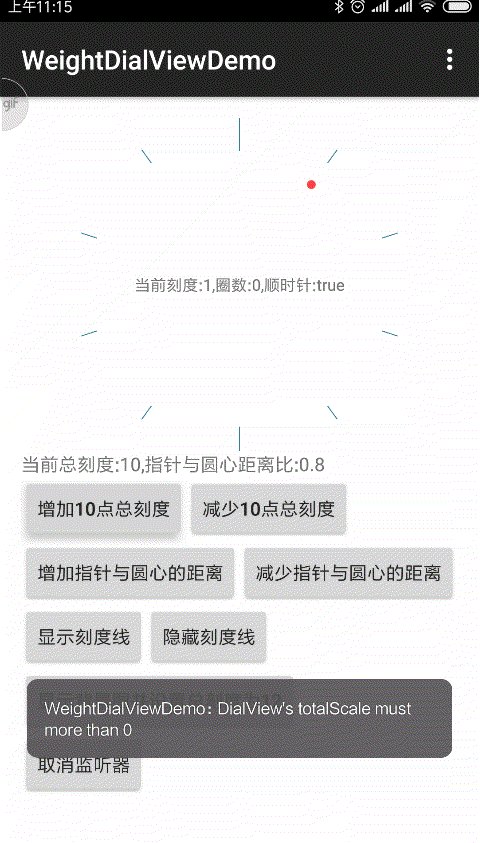
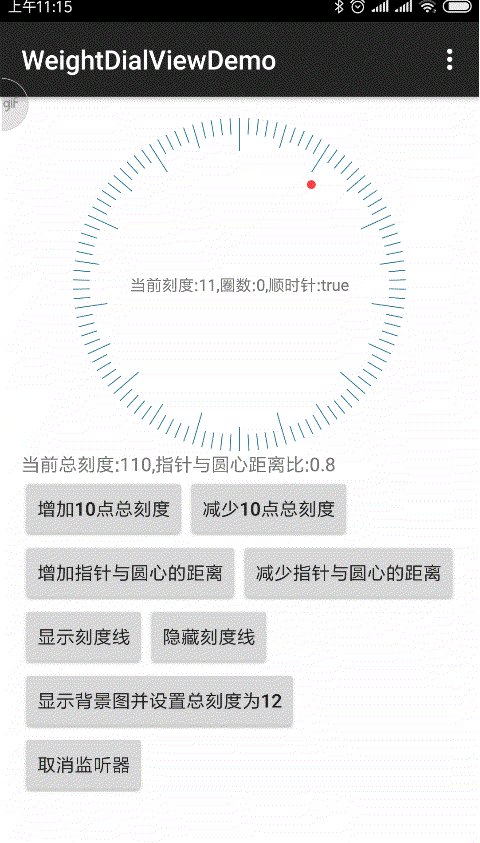
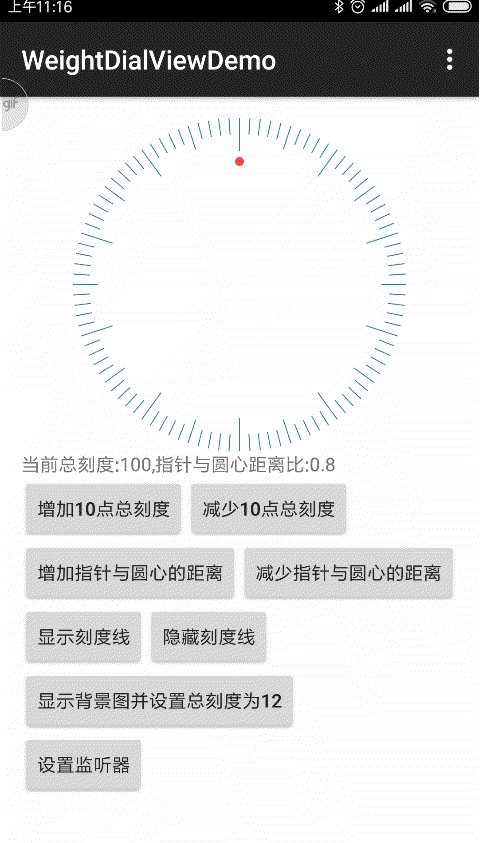
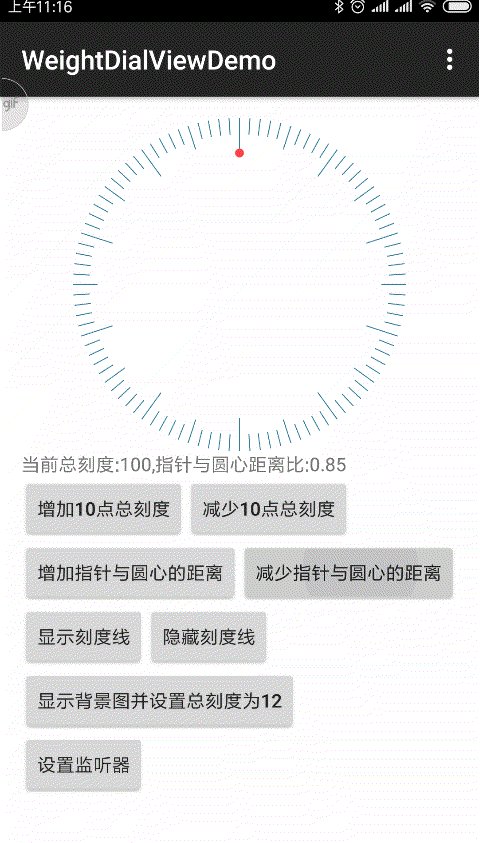
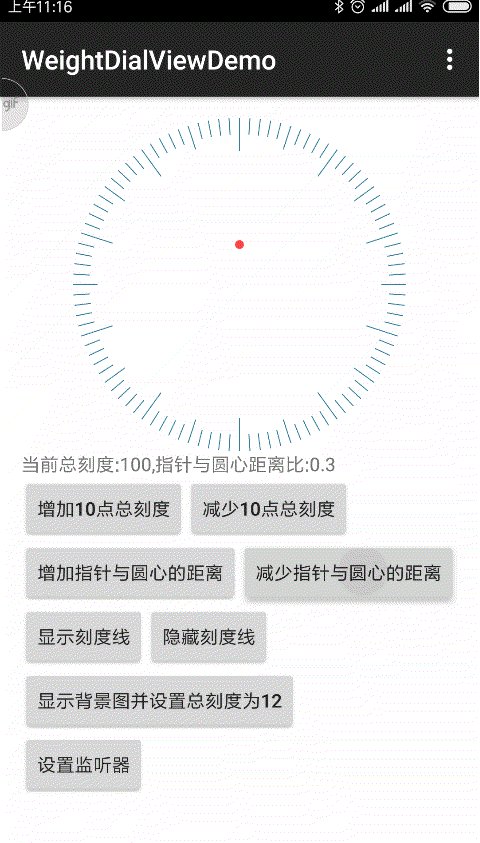
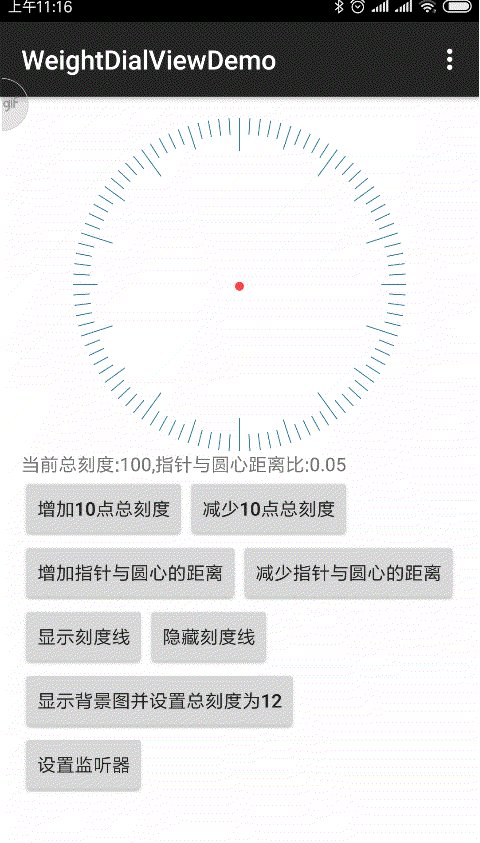
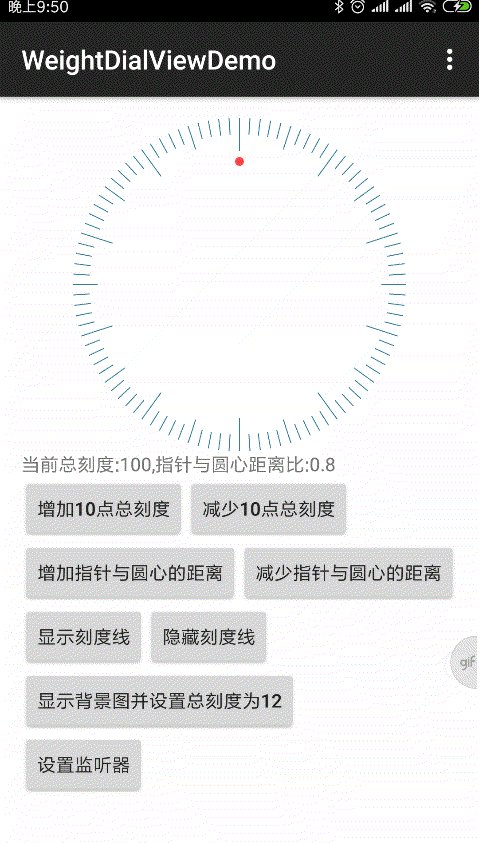
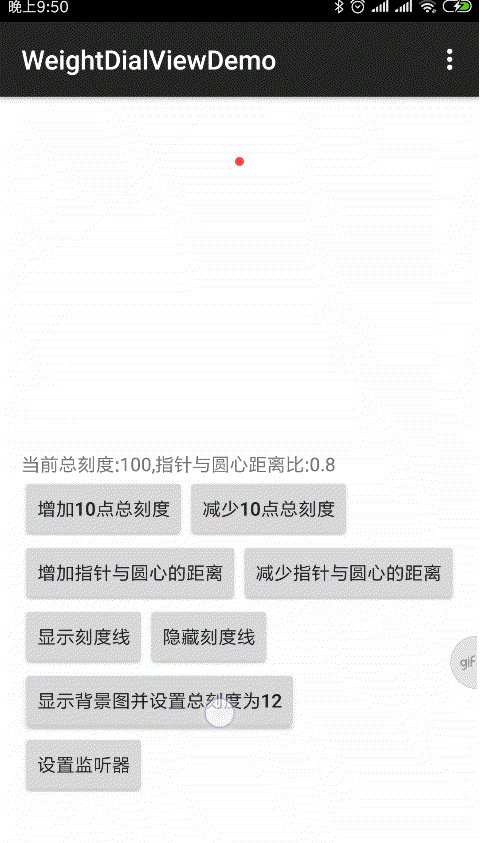
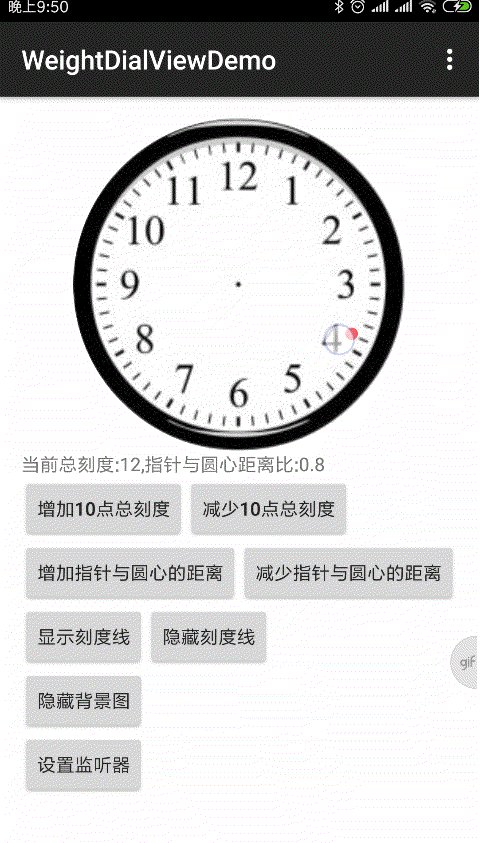
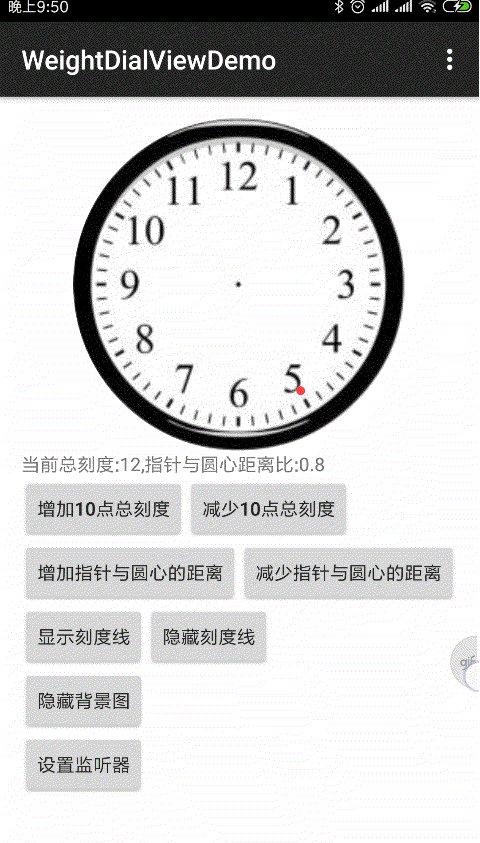
效果图
拖动,惯性,自动补正效果

隐藏刻度线,更改背景图,设置总刻度效果(注:图中总刻度为12,不是60,所以松手时,指针补正至5点)

一 引用方法
1.在root build.gradle中加入
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
2.在项目的 build.gradle中加入
dependencies {
implementation 'com.github.oneAcorn:WeightDialView-master:1.0.2'
}
二 使用方法
1.在xml中声明,total_scale为总刻度
<view
android:id="@+id/weightdialview"
class="com.acorn.weightdiallibrary.WeightDialView"
android:layout_width="300dp"
android:layout_height="300dp"
app:total_scale="100"
/>
2.设置初始相关参数
weightDialView.setCircle(10); //设置当前圈数为10
weightDialView.setScale(7); //设置当前指向刻度为7
3.增加/减少总刻度

//增加总刻度
public void addTotalScale(View view) {
weightDialView.setTotalScale(weightDialView.getTotalScale() + 10);
}
//减少总刻度
public void reduceTotalScale(View view) {
try {
weightDialView.setTotalScale(weightDialView.getTotalScale() - 10);
} catch (Exception e) {
//总刻度不能小于0
Toast.makeText(this, e.getMessage(), Toast.LENGTH_LONG).show();
}
}
4.增加/减少指针与圆心的距离比

//增加指针与圆心的距离比
public void addThumbDistance(View view) {
try {
//0~1,越小越靠近边缘,越大越靠近圆心
weightDialView.setThumbDistance(weightDialView.getThumbDistance() - 0.05f);
} catch (Exception e) {
//distance必须大于等于0或小于等于1
Toast.makeText(this, e.getMessage(), Toast.LENGTH_LONG).show();
}
notifyStatus();
}
//减少指针与圆心的距离比
public void reduceThumbDistance(View view) {
try {
//0~1,越小越靠近边缘,越大越靠近圆心
weightDialView.setThumbDistance(weightDialView.getThumbDistance() + 0.05f);
} catch (Exception e) {
//distance必须大于等于0或小于等于1
Toast.makeText(this, e.getMessage(), Toast.LENGTH_LONG).show();
}
notifyStatus();
}
5.显示/隐藏刻度线,显示/隐藏背景图

weightDialView.showScaleLine(); //显示刻度线
weightDialView.hideScaleLine(); //隐藏刻度线
private boolean flag = false;
public void toggleBackground(View view) {
if (flag) {
weightDialView.setCircleBackground(null); //隐藏背景图
} else {
//显示背景图
weightDialView.setCircleBackground(ImageUtil
.drawableToBitamp(getResources()
.getDrawable(R.mipmap.watch_dial)));
//设置总刻度12
weightDialView.setTotalScale(12);
}
bgBtn.setText(flag ? "显示背景图" : "隐藏背景图");
flag = !flag;
}
6.设置监听器
weightDialView.setOnScaleChangeListener(new WeightDialView.OnScaleChangeListener() {
@Override
public void onScaleChange(int newScale, boolean isClockwise, int circles) {
listenerTv.setText("当前刻度:" + newScale + ",圈数:" + circles + ",顺时针:" + isClockwise);
}
});
项目地址
https://github.com/oneAcorn/WeightDialView-master





















 4566
4566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








