
<style>
body {
font-size: 12px;
}
.ProgressBar {
position: relative;
width: 200px; /* 宽度 */
border: 1px solid #B1D632;
padding: 1px;
}
.ProgressBar div {
display: block;
position: relative;
background: #B1D632;
color: #333333;
height: 20px; /* 高度 */
line-height: 20px; /* 必须和高度一致,文本才能垂直居中 */
}
.ProgressBar div span {
position: absolute;
width: 200px; /* 宽度 */
text-align: center;
font-weight: bold;
}
</style>
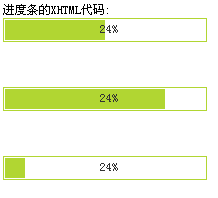
进度条的XHTML代码:
<div class="ProgressBar">
<div style="width: 50%;"><span>50%</span></div>
</div>
<br><br><br>
<div class="ProgressBar">
<div style="width: 80%;"><span>80%</span></div>
</div>
<br><br><br>
<div class="ProgressBar">
<div style="width: 10%;"><span>10%</span></div>
</div>






















 1278
1278

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








