在我们协助客户进行3D应用的开发过程中,客户遇到的最头疼的问题是如何在短时间内学会使用TWaver 3D引擎,以及使用TWaver 3D来创建和导入项目所需的各种3D业务模型。由于项目涵盖的行业繁多、对模型种类和精度的需求各异,为了降低TWaver底层引擎的使用难度,TWaver发布了一款全新的模型库框架TWaver® Make,来帮助开发者快速创建高质量、专业的行业可视化应用场景。
简单来说,TWaver® Make提供的是模版定义的开发SDK框架,和高质量的跨行业模型库。使用TWaver® Make,可以把TWaver 2D/3D的代码细节包装在模版中进行复用,极大的降低使用TWaver的复杂度,提高开发效率。
模型定义
TWaver® Make基于Javascript对各类资源进行模版化定义,它的核心只有2个函数:
make.Default.register进行模版定义;
make.Default.load进行模型加载。
通过数据的模版化,可以实现各类资源的标准化、快速共享与复用。
TWaver® Make 可以快速定义:
- TWaver HTML5 2D拓扑图
- TWaver Mono 3D模型
- HTML片段、eChart等第三方ui组件
- 字符串、数据、图片、文件等资源
模型加载
TWaver® Make模型库提供了大量高精度、专业的行业预制2D、3D模型库,可以直接使用。模型库就像一本字典一样,开发着只需查阅模型id,就可以通过load方法快速加载使用这些内置模型。
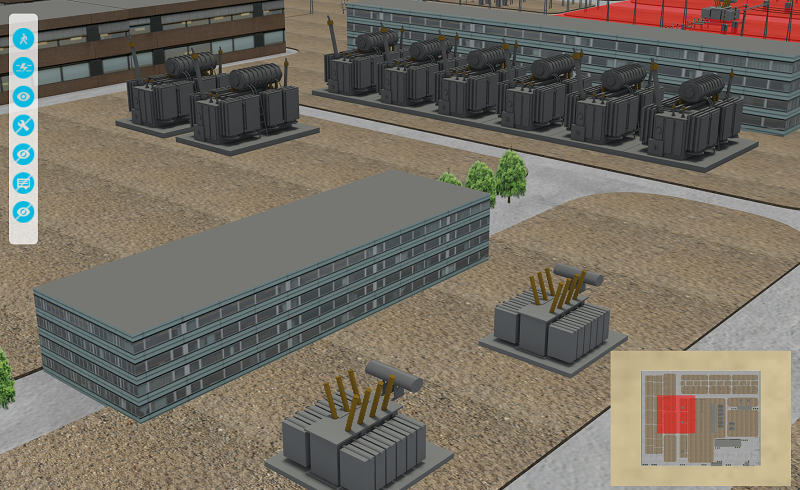
例如,下面代码调用了Make中预定义的电力变电站中的变压器模型。已知变压器模型的id为twaver.grid.transformer,则:
var transformer = make.Default.load('twaver.grid.transformer');
network3d.getDataBox().addByDescendant(transformer);
这样一来,很快便就搭建出一个变电站的场景了:
预置模型
TWaver® Make提供了大量行业预制模型库,可供开发者直接使用。包括各类2D拓扑图及样式、3D模型、工业监控组件,涵盖电信、电力、数据中心、工业自动化等领域。从机房、机柜、服务器、灭火器,到人物、花草、建筑、道路,行业模板库包罗万象,供您所用。当然,也可以轻松对模板库进行扩展。
TWaver® Make 模型库涵盖领域:
- 电信
- 电力
- 数据中心
- 仓储物流
模型扩展
如果TWaver® Make的专业模型库还不能满足您的业务需求,欢迎联系我们,我们将为您提供专业的模型扩展定制服务。
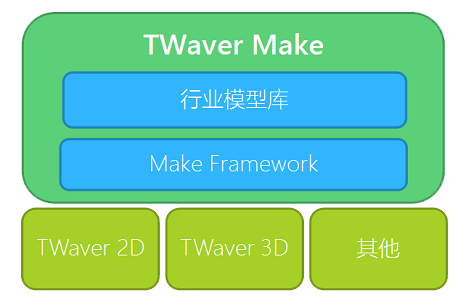
最后,我们用一张图来简单说明下TWaver® Make在整个TWaver产品体系中的位置:
可以看到,TWaver® Make位于TWaver 3D引擎上层,包含了开发框架和模板库,如果把搭建系统比喻成盖大楼,那么TWaver 2D和3D就像沙土和水泥,而TWaver® Make的就像是各种标准的“砖头”,盖房子的过程,也就变成了“搭积木”的过程。盖大楼,也不再需要从挖土烧砖开始,让设计师更多的精力专注在建筑结构和功能设计上。
如果你对Make感兴趣,或者有3D应用开发的需求,不妨下载TWaver® Make试试。有任何问题,也可以留言,或者发邮件给我们:tw-service@servasoft.com。
























 2998
2998

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








