如果两个页面的协议,端口(如果有指定)和域名都相同,则两个页面具有相同的源,简称同源。
想要了解"同源政策"的各个方面可以看看阮一峰老师的文章http://www.ruanyifeng.com/blog/2016/04/same-origin-policy.html
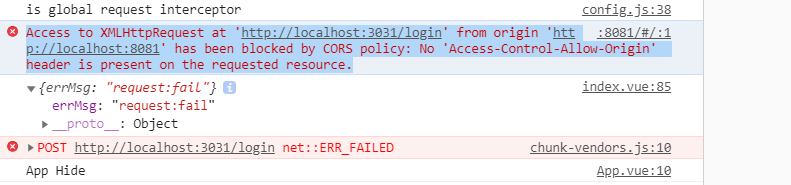
今天在调试登录接口的时候,才发现自己利用postman能够请求成功的接口,在请求的时候报错了。

原来是因为我项目的端口地址是8081。而我的接口配置端口地址却是3031
在这里插入图片描述

解决方法,打开app.js配置文件,在接口请求前配置下列代码
app.all("*",function(req,res,next){
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin","http://localhost:8081");
//允许的header类型
res.header("Access-Control-Allow-Headers","content-type");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods","DELETE,PUT,POST,GET,OPTIONS");
if (req.method.toLowerCase() == 'options')
res.send(200); //让options尝试请求快速结束
else
next();
});

最终完美解决,因为本人前端小菜鸟一枚,特记录一下解决方法,好记性不如烂笔头
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








